
- Angular 4 教程
- Angular 4 - 首页
- Angular 4 – 概述
- Angular 4 – 环境设置
- Angular 4 – 项目设置
- Angular 4 – 组件
- Angular 4 – 模块
- Angular 4 – 数据绑定
- Angular 4 – 事件绑定
- Angular 4 – 模板
- Angular 4 – 指令
- Angular 4 – 管道
- Angular 4 – 路由
- Angular 4 – 服务
- Angular 4 - Http服务
- Angular 4 – 表单
- Angular 4 – 动画
- Angular 4 – 材料
- Angular 4 – CLI
- Angular 4 – 示例
- Angular 4 有用资源
- Angular 4 - 快速指南
- Angular 4 - 有用资源
- Angular 4 - 讨论
Angular 4 - Http服务
Http服务将帮助我们获取外部数据,向其发布数据等。我们需要导入http模块才能使用http服务。让我们考虑一个示例来了解如何使用http服务。
要开始使用http服务,我们需要在app.module.ts中导入该模块,如下所示:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
如果您看到突出显示的代码,我们已从@angular/http导入HttpModule,并且它也添加到imports数组中。
现在让我们在app.component.ts中使用http服务。
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map((response) ⇒ response.json()).
subscribe((data) ⇒ console.log(data))
}
}
让我们了解上面突出显示的代码。我们需要导入http才能使用该服务,方法如下:
import { Http } from '@angular/http';
在类AppComponent中,创建了一个构造函数,以及类型为Http的私有变量http。为了获取数据,我们需要使用http提供的get API,如下所示
this.http.get();
它将要获取的URL作为参数,如代码所示。
我们将使用测试URL - https://jsonplaceholder.typicode.com/users 来获取json数据。对获取到的URL数据执行了两个操作:map和subscribe。Map方法有助于将数据转换为json格式。要使用map,我们需要导入它,如下所示:
import 'rxjs/add/operator/map';
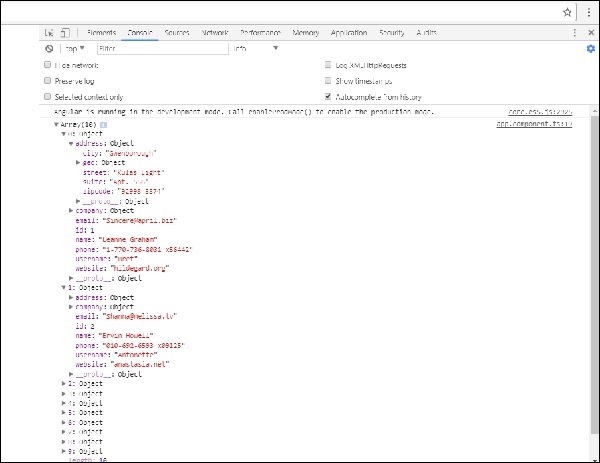
完成map操作后,subscribe将在控制台中记录输出,如浏览器中所示:

如果您看到,json对象显示在控制台中。这些对象也可以显示在浏览器中。
为了在浏览器中显示这些对象,请按如下所示更新app.component.html和app.component.ts中的代码:
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
constructor(private http: Http) { }
httpdata;
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users").
map(
(response) ⇒ response.json()
).
subscribe(
(data) ⇒ {this.displaydata(data);}
)
}
displaydata(data) {this.httpdata = data;}
}
在app.component.ts中,使用subscribe方法,我们将调用displayData方法,并将获取到的数据作为参数传递给它。
在displayData方法中,我们将数据存储在一个名为httpdata的变量中。使用for循环在浏览器中显示此httpdata变量中的数据,此操作在app.component.html文件中完成。
<ul *ngFor = "let data of httpdata">
<li>Name : {{data.name}} Address: {{data.address.city}}</li>
</ul>
json对象如下所示:
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "Sincere@april.biz",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
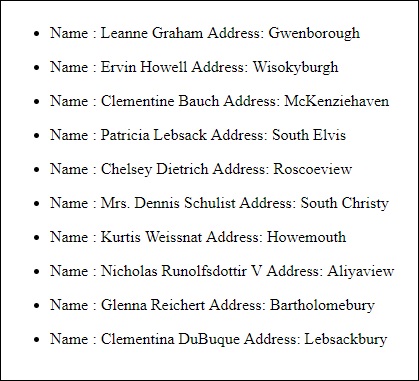
该对象具有id、name、username、email和address等属性,address内部包含street、city等,以及与phone、website和company相关的其他详细信息。使用for循环,我们将在浏览器中显示name和city详细信息,如app.component.html文件中所示。
浏览器中的显示效果如下所示:

现在让我们添加搜索参数,它将根据特定数据进行筛选。我们需要根据传递的搜索参数获取数据。
以下是app.component.html和app.component.ts文件中所做的更改:
app.component.ts
import { Component } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
searchparam = 2;
jsondata;
name;
constructor(private http: Http) { }
ngOnInit() {
this.http.get("http://jsonplaceholder.typicode.com/users?id="+this.searchparam).
map(
(response) ⇒ response.json()
).
subscribe((data) ⇒ this.converttoarray(data))
}
converttoarray(data) {
console.log(data);
this.name = data[0].name;
}
}
对于get api,我们将添加搜索参数id=this.searchparam。searchparam等于2。我们需要来自json文件的id=2的详细信息。
app.component.html
{{name}}
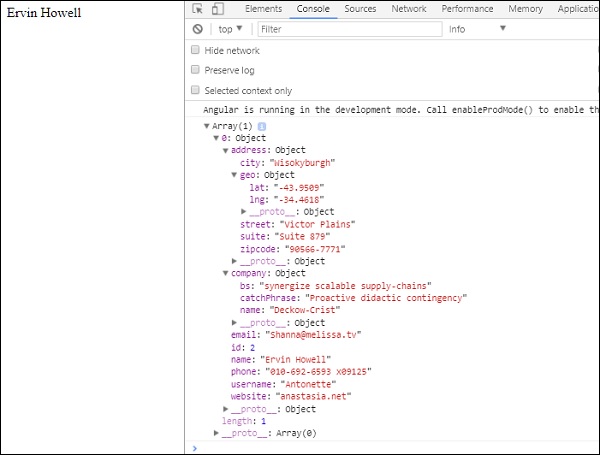
浏览器显示效果如下所示:

我们在浏览器中输出了从http接收到的数据。它也显示在浏览器控制台中。浏览器中显示了json中id=2对应的name。