
- Angular 4 教程
- Angular 4 - 首页
- Angular 4 – 概述
- Angular 4 – 环境搭建
- Angular 4 – 项目搭建
- Angular 4 – 组件
- Angular 4 – 模块
- Angular 4 – 数据绑定
- Angular 4 – 事件绑定
- Angular 4 – 模板
- Angular 4 – 指令
- Angular 4 – 管道
- Angular 4 – 路由
- Angular 4 – 服务
- Angular 4 – Http服务
- Angular 4 – 表单
- Angular 4 – 动画
- Angular 4 – 材料设计
- Angular 4 – 命令行工具 (CLI)
- Angular 4 – 示例
- Angular 4 有用资源
- Angular 4 - 快速指南
- Angular 4 - 有用资源
- Angular 4 - 讨论
Angular 4 - 环境搭建
本章将讨论 Angular 4 所需的环境搭建。安装 Angular 4 需要以下条件:
- Node.js
- npm
- Angular CLI
- 用于编写代码的 IDE
Node.js 版本必须大于 4,npm 版本必须大于 3。
Node.js
要检查系统中是否已安装 Node.js,请在终端中输入 `node –v`。这将帮助您查看系统当前安装的 Node.js 版本。
C:\>node –v v6.11.0
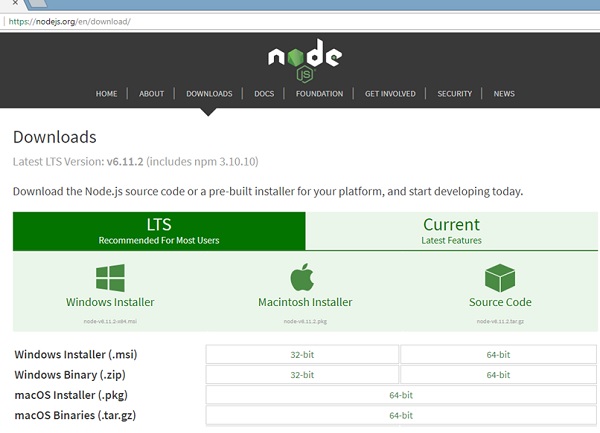
如果没有任何输出,请在您的系统上安装 Node.js。要安装 Node.js,请访问 Node.js 主页 https://node.org.cn/en/download/ 并根据您的操作系统安装软件包。
Node.js 的主页如下所示:

根据您的操作系统安装所需的软件包。安装 Node.js 后,npm 也会随之安装。要检查 npm 是否已安装,请在终端中输入 `npm –v`。它应该显示 npm 的版本。
C:\>npm –v 5.3.0
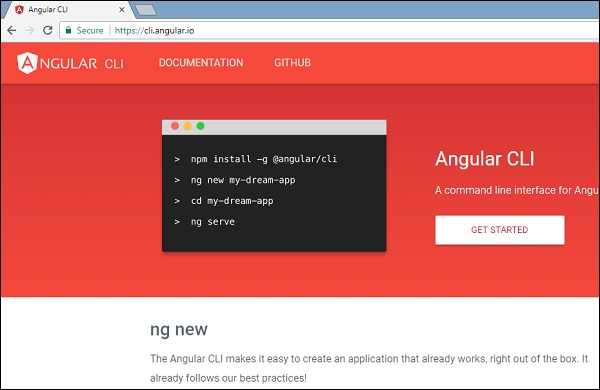
借助 Angular CLI,Angular 4 的安装非常简单。访问 Angular 主页 https://cli.angular.io/ 获取命令参考。

输入 `npm install –g @angular/cli`,以在您的系统上安装 Angular CLI。

安装 Angular CLI 后,您将在终端中看到上述安装信息。您可以使用任何您选择的 IDE,例如 WebStorm、Atom、Visual Studio Code 等。
项目设置的详细信息将在下一章中解释。
广告