
- Angular 8 教程
- Angular 8 - 首页
- Angular 8 - 简介
- Angular 8 - 安装
- 创建第一个应用程序
- Angular 8 - 架构
- Angular 组件和模板
- Angular 8 - 数据绑定
- Angular 8 - 指令
- Angular 8 - 管道
- Angular 8 - 响应式编程
- 服务和依赖注入
- Angular 8 - Http 客户端编程
- Angular 8 - Angular Material
- 路由和导航
- Angular 8 - 动画
- Angular 8 - 表单
- Angular 8 - 表单验证
- 身份验证和授权
- Angular 8 - Web Workers
- Service Workers 和 PWA
- Angular 8 - 服务器端渲染
- Angular 8 - 国际化 (i18n)
- Angular 8 - 可访问性
- Angular 8 - CLI 命令
- Angular 8 - 测试
- Angular 8 - Ivy 编译器
- Angular 8 - 使用 Bazel 构建
- Angular 8 - 向后兼容性
- Angular 8 - 工作示例
- Angular 9 - 新特性?
- Angular 8 有用资源
- Angular 8 - 快速指南
- Angular 8 - 有用资源
- Angular 8 - 讨论
Angular 8 - 架构
本章让我们了解一下 Angular 框架的架构。
Angular 框架基于四个核心概念,它们分别是:
- 组件。
- 带有数据绑定和指令的模板。
- 模块。
- 服务和依赖注入。
组件
Angular 框架架构的核心是Angular 组件。Angular 组件是每个 Angular 应用程序的构建块。每个 Angular 应用程序都由一个或多个Angular 组件组成。它基本上是一个普通的 JavaScript/TypeScript 类,以及一个 HTML 模板和一个关联的名称。
HTML 模板可以访问其对应的 JavaScript/TypeScript 类中的数据。组件的 HTML 模板可以使用其选择器的值(名称)包含其他组件。Angular 组件可以有一个可选的 CSS 样式与之关联,并且 HTML 模板也可以访问 CSS 样式。

让我们分析一下我们的ExpenseManager应用程序中的AppComponent组件。AppComponent代码如下:
// src/app/app.component.ts
import { Component } from '@angular/core'; @Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Expense Manager';
}
@Component是一个装饰器,用于将普通的 TypeScript 类转换为Angular 组件。
app-root是组件的选择器/名称,它使用组件装饰器的selector元数据指定。app-root可以被应用程序根文档src/index.html使用,如下所示
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ExpenseManager</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
app.component.html是与组件关联的 HTML 模板文档。组件模板使用@Component装饰器的templateUrl元数据指定。
app.component.css是与组件关联的 CSS 样式文档。组件样式使用@Component装饰器的styleUrls元数据指定。
AppComponent属性(title)可以在 HTML 模板中使用,如下所示:
{{ title }}
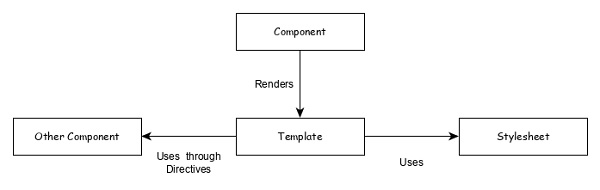
模板
模板基本上是 HTML 的超集。模板包含 HTML 的所有功能,并提供额外的功能来将组件数据绑定到 HTML 中,以及动态生成 HTML DOM 元素。
模板的核心概念可以分为两部分,它们分别是:
数据绑定
用于将组件中的数据绑定到模板。
{{ title }}
这里,title是AppComponent中的一个属性,它使用插值绑定到模板。
指令
用于包含逻辑以及启用复杂 HTML DOM 元素的创建。
<p *ngIf="canShow"> This sectiom will be shown only when the *canShow* propery's value in the corresponding component is *true* </p> <p [showToolTip]='tips' />
这里,ngIf和showToolTip(只是一个例子)是指令。ngIf仅当canShow为真时才创建段落 DOM 元素。同样,showToolTip是属性指令,它向段落元素添加工具提示功能。
当用户将鼠标悬停在段落上时,将显示一个工具提示。工具提示的内容来自其对应组件的 tips 属性。
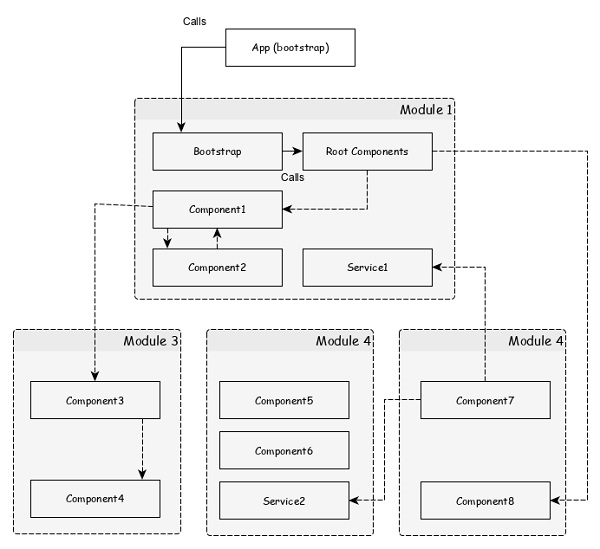
模块
Angular 模块基本上是相关功能/功能的集合。Angular 模块将多个组件和服务组合在一个上下文中。
例如,与动画相关的功能可以组合到单个模块中,并且 Angular 已经为与动画相关的功能提供了一个模块,即BrowserAnimationModule模块。
一个 Angular 应用程序可以拥有任意数量的模块,但只有一个模块可以设置为根模块,它将引导应用程序,然后根据需要调用其他模块。模块也可以配置为访问其他模块的功能。简而言之,任何模块中的组件都可以访问任何其他模块中的组件和服务。
下图描述了模块与其组件之间的交互。

让我们检查一下我们的Expense Manager应用程序的根模块。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component'; @NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
这里,
NgModule装饰器用于将普通的 TypeScript/JavaScript 类转换为Angular 模块。
declarations选项用于将组件包含到AppModule模块中。
bootstrap选项用于设置AppModule模块的根组件。
providers选项用于为AppModule模块包含服务。
imports选项用于将其他模块导入到AppModule模块中。
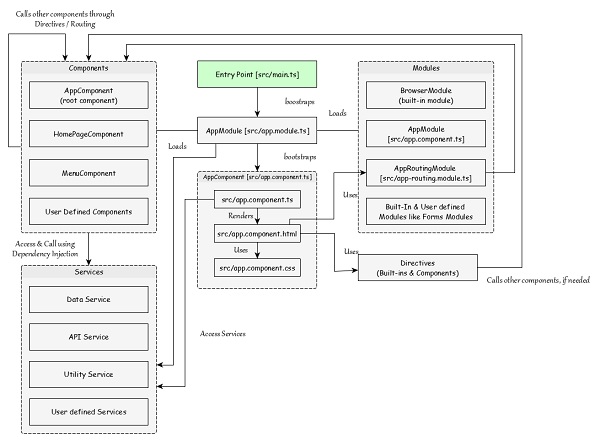
下图描述了模块、组件和服务之间的关系
服务
服务是提供非常特定功能的普通 TypeScript/JavaScript 类。服务将执行一项任务并将其执行到最佳状态。服务的目的是可重用性。与其在组件内部编写功能,不如将其分离到服务中,这样也可以在其他组件中使用它。
此外,服务使开发人员能够组织应用程序的业务逻辑。基本上,组件使用服务来完成自己的工作。依赖注入用于在组件中正确初始化服务,以便组件可以在需要时访问服务,而无需任何设置。
Angular 应用程序的工作流程
我们已经学习了 Angular 应用程序的核心概念。让我们看看典型 Angular 应用程序的完整流程。

src/main.ts是 Angular 应用程序的入口点。
src/main.ts 引导 AppModule(src/app.module.ts),它是每个 Angular 应用程序的根模块。
platformBrowserDynamic().bootstrapModule(AppModule) .catch(err => console.error(err));
AppModule引导AppComponent(src/app.component.ts),它是每个 Angular 应用程序的根组件。
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
这里,
AppModule通过imports选项加载模块。
AppModule还使用依赖注入 (DI)框架加载所有已注册的服务。
AppComponent呈现其模板(src/app.component.html)并使用相应的样式(src/app.component.css)。AppComponent名称app-root用于将其放置在src/index.html中。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ExpenseManager</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
AppComponent可以使用应用程序中注册的任何其他组件。
@NgModule({
declarations: [
AppComponent
AnyOtherComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
组件通过其模板中指令使用目标组件的选择器名称使用其他组件。
<component-selector-name></component-selector-name>
此外,所有已注册的服务都可通过依赖注入 (DI)框架访问所有 Angular 组件。