
- Angular 8 教程
- Angular 8 - 首页
- Angular 8 - 简介
- Angular 8 - 安装
- 创建第一个应用程序
- Angular 8 - 架构
- Angular 组件和模板
- Angular 8 - 数据绑定
- Angular 8 - 指令
- Angular 8 - 管道
- Angular 8 - 响应式编程
- 服务和依赖注入
- Angular 8 - Http 客户端编程
- Angular 8 - Angular Material
- 路由和导航
- Angular 8 - 动画
- Angular 8 - 表单
- Angular 8 - 表单验证
- 身份验证和授权
- Angular 8 - Web Workers
- Service Workers 和 PWA
- Angular 8 - 服务器端渲染
- Angular 8 - 国际化 (i18n)
- Angular 8 - 可访问性
- Angular 8 - CLI 命令
- Angular 8 - 测试
- Angular 8 - Ivy 编译器
- Angular 8 - 使用 Bazel 构建
- Angular 8 - 向后兼容性
- Angular 8 - 工作示例
- Angular 9 - 新功能?
- Angular 8 有用资源
- Angular 8 - 快速指南
- Angular 8 - 有用资源
- Angular 8 - 讨论
Angular 8 - Web Workers
Web Workers 使 JavaScript 应用程序能够在后台运行 CPU 密集型任务,从而使应用程序主线程专注于 UI 的流畅运行。Angular 提供了在应用程序中包含 Web Workers 的支持。让我们编写一个简单的 Angular 应用程序并尝试使用 Web Workers。
使用以下命令创建一个新的 Angular 应用程序:
cd /go/to/workspace ng new web-worker-sample
使用以下命令运行应用程序:
cd web-worker-sample npm run start
使用以下命令添加新的 Web Worker:
ng generate web-worker app
上述命令的输出如下:
CREATE tsconfig.worker.json (212 bytes) CREATE src/app/app.worker.ts (157 bytes) UPDATE tsconfig.app.json (296 bytes) UPDATE angular.json (3776 bytes) UPDATE src/app/app.component.ts (605 bytes)
这里:
- app 指的是要创建的 Web Worker 的位置。
- Angular CLI 将生成两个新文件,tsconfig.worker.json 和 src/app/app.worker.ts,并更新三个文件:tsconfig.app.json、angular.json 和 src/app/app.component.ts 文件。
让我们检查更改:
// tsconfig.worker.json
{
"extends": "./tsconfig.json",
"compilerOptions": {
"outDir": "./out-tsc/worker",
"lib": [
"es2018",
"webworker"
],
"types": []
},
"include": [
"src/**/*.worker.ts"
]
}
这里:
tsconfig.worker.json 扩展了 tsconfig.json 并包含编译 Web Workers 的选项。
// tsconfig.app.json [only a snippet] "exclude": [ "src/test.ts", "src/**/*.spec.ts", "src/**/*.worker.ts" ]
这里:
基本上,它排除了所有 worker 的编译,因为它有单独的配置。
// angular.json (only a snippet) "webWorkerTsConfig": "tsconfig.worker.json"
这里:
angular.json 包含 Web Worker 配置文件 tsconfig.worker.json。
// src/app/app.worker.ts
addEventListener('message', ({ data }) => {
const response = `worker response to ${data}`;
postMessage(response);
});
这里:
创建了一个 Web Worker。Web Worker 本质上是一个函数,当触发消息事件时将被调用。Web Worker 将接收调用方发送的数据,对其进行处理,然后将响应发送回调用方。
// src/app/app.component.ts [only a snippet]
if (typeof Worker !== 'undefined') {
// Create a new
const worker = new Worker('./app.worker', { type: 'module' });
worker.onmessage = ({ data }) => {
console.log(`page got message: ${data}`);
};
worker.postMessage('hello');
} else {
// Web Workers are not supported in this environment.
// You should add a fallback so that your program still executes correctly.
}
这里:
- AppComponent 创建一个新的 worker 实例,创建一个回调函数来接收响应,然后向 worker 发送消息。
重新启动应用程序。由于 angular.json 文件已更改,而 Angular 运行器未监视该文件,因此必须重新启动应用程序。否则,Angular 无法识别新的 Web Worker 并且不会编译它。
让我们创建一个 Typescript 类 src/app/app.prime.ts 来查找第 n 个素数。
export class PrimeCalculator
{
static isPrimeNumber(num : number) : boolean {
if(num == 1) return true;
let idx : number = 2;
for(idx = 2; idx < num / 2; idx++)
{
if(num % idx == 0)
return false;
}
return true;
}
static findNthPrimeNumber(num : number) : number {
let idx : number = 1;
let count = 0;
while(count < num) {
if(this.isPrimeNumber(idx))
count++;
idx++;
console.log(idx);
}
return idx - 1;
}
}
这里:
- isPrimeNumber 检查给定数字是否为素数。
- findNthPrimeNumber 查找第 n 个素数。
将新创建的素数类导入到 src/app/app.worker.ts 中,并将 Web Worker 的逻辑更改为查找第 n 个素数。
/// <reference lib="webworker" />
import { PrimeCalculator } from './app.prime';
addEventListener('message', ({ data }) => {
// const response = `worker response to ${data}`;
const response = PrimeCalculator.findNthPrimeNumber(parseInt(data));
postMessage(response);
});
更改 **AppComponent** 并包含两个函数 **find10thPrimeNumber** 和 **find10000thPrimeNumber**。
import { Component } from '@angular/core';
import { PrimeCalculator } from './app.prime';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Web worker sample';
prime10 : number = 0;
prime10000 : number = 0;
find10thPrimeNumber() {
this.prime10 = PrimeCalculator.findNthPrimeNumber(10);
}
find10000thPrimeNumber() {
if (typeof Worker !== 'undefined') {
// Create a new
const worker = new Worker('./app.worker', { type: 'module' });
worker.onmessage = ({ data }) => {
this.prime10000 = data;
};
worker.postMessage(10000);
} else {
// Web Workers are not supported in this environment.
// You should add a fallback so that your program still executes correctly.
}
}
}
这里:
find10thPrimeNumber 直接使用 PrimeCalculator。但是,find10000thPrimeNumber 将计算委托给 Web Worker,后者又使用 PrimeCalculator。
更改 AppComponent 模板 src/app/app.commands.html 并包含两个选项,一个用于查找第 10 个素数,另一个用于查找第 10000 个素数。
<h1>{{ title }}</h1>
<div>
<a href="#" (click)="find10thPrimeNumber()">Click here</a> to find 10th prime number
<div>The 10<sup>th</sup> prime number is {{ prime10 }}</div> <br/>
<a href="#" (click)="find10000thPrimeNumber()">Click here</a> to find 10000th prime number
<div>The 10000<sup>th</sup> prime number is {{ prime10000 }}</div>
</div>
这里:
查找第 10000 个素数将花费几秒钟,但它不会影响其他进程,因为它使用了 Web Workers。先尝试查找第 10000 个素数,然后再查找第 10 个素数。
由于 Web Worker 正在计算第 10000 个素数,因此 UI 不会冻结。在此期间,我们可以检查第 10 个素数。如果我们没有使用 Web Worker,我们什么也无法在浏览器中执行,因为它正在积极处理第 10000 个素数。
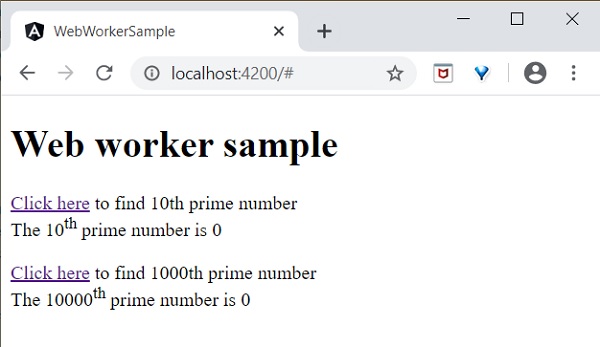
应用程序的结果如下:
应用程序的初始状态。

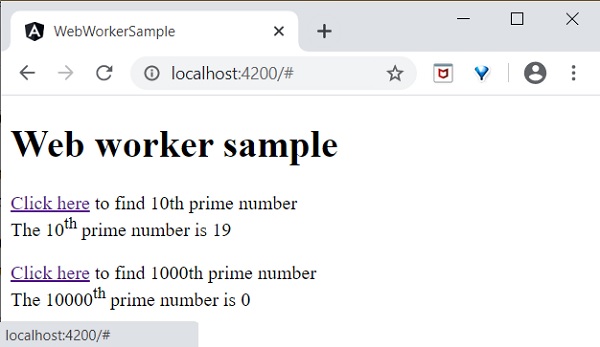
单击并尝试查找第 10000 个素数,然后尝试查找第 10 个素数。应用程序非常快速地找到第 10 个素数并显示它。应用程序仍在后台处理以查找第 10000 个素数。

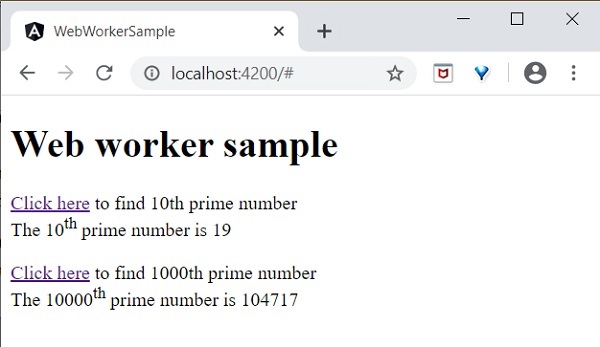
两个进程都已完成。

Web Worker 通过在后台执行复杂操作来增强 Web 应用程序的用户体验,并且在 Angular 应用程序中也很容易实现。