
- Angular 8 教程
- Angular 8 - 首页
- Angular 8 - 简介
- Angular 8 - 安装
- 创建第一个应用
- Angular 8 - 架构
- Angular 组件和模板
- Angular 8 - 数据绑定
- Angular 8 - 指令
- Angular 8 - 管道
- Angular 8 - 响应式编程
- 服务和依赖注入
- Angular 8 - Http客户端编程
- Angular 8 - Angular Material
- 路由和导航
- Angular 8 - 动画
- Angular 8 - 表单
- Angular 8 - 表单验证
- 身份验证和授权
- Angular 8 - Web Workers
- Service Workers 和 PWA
- Angular 8 - 服务器端渲染
- Angular 8 - 国际化 (i18n)
- Angular 8 - 可访问性
- Angular 8 - CLI 命令
- Angular 8 - 测试
- Angular 8 - Ivy 编译器
- Angular 8 - 使用 Bazel 构建
- Angular 8 - 向后兼容性
- Angular 8 - 工作示例
- Angular 9 - 新特性?
- Angular 8 有用资源
- Angular 8 - 快速指南
- Angular 8 - 有用资源
- Angular 8 - 讨论
Angular 8 - 测试
测试是应用程序开发生命周期中非常重要的一个阶段。它确保应用程序的质量。它需要仔细的规划和执行。
单元测试
单元测试是测试应用程序最简单的方法。它基于确保一段代码或类的方法的正确性。但是,它不能反映真实环境,因此它是查找错误的最少选择。
通常,Angular 8 使用 Jasmine 和 Karma 配置。要执行此操作,首先需要使用以下命令在项目中进行配置:
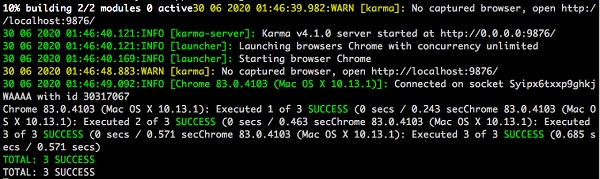
ng test
现在,您可以看到以下响应:

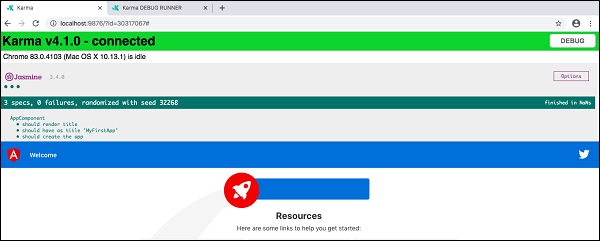
现在,Chrome浏览器也会打开并在“Jasmine HTML Reporter”中显示测试输出。它看起来类似于:

端到端 (E2E) 测试
单元测试是一个小型、简单且快速的流程,而 E2E 测试阶段涉及多个组件并协同工作,涵盖应用程序中的流程。要执行 e2e 测试,请键入以下命令:
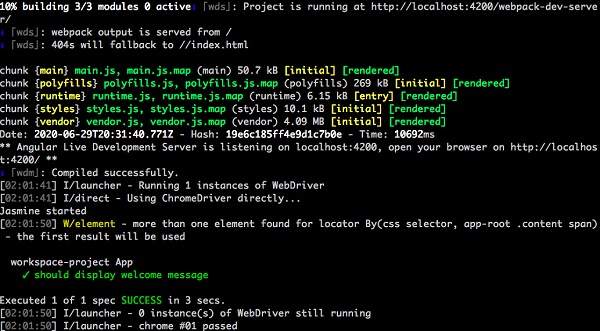
ng e2e
您可以看到以下响应:

广告