- Angular 8 教程
- Angular 8 - 首页
- Angular 8 - 简介
- Angular 8 - 安装
- 创建第一个应用程序
- Angular 8 - 架构
- Angular 组件和模板
- Angular 8 - 数据绑定
- Angular 8 - 指令
- Angular 8 - 管道
- Angular 8 - 响应式编程
- 服务和依赖注入
- Angular 8 - Http 客户端编程
- Angular 8 - Angular Material
- 路由和导航
- Angular 8 - 动画
- Angular 8 - 表单
- Angular 8 - 表单验证
- 身份验证和授权
- Angular 8 - Web Workers
- Service Workers 和 PWA
- Angular 8 - 服务器端渲染
- Angular 8 - 国际化 (i18n)
- Angular 8 - 可访问性
- Angular 8 - CLI 命令
- Angular 8 - 测试
- Angular 8 - Ivy 编译器
- Angular 8 - 使用 Bazel 构建
- Angular 8 - 向后兼容性
- Angular 8 - 工作示例
- Angular 9 - 新特性?
- Angular 8 有用资源
- Angular 8 - 快速指南
- Angular 8 - 有用资源
- Angular 8 - 讨论
Angular 8 - Service Workers 和 PWA
渐进式 Web 应用 (PWA) 是普通 Web 应用程序,具有一些增强功能,并且行为类似于原生应用程序。PWA 应用不依赖网络即可工作。PWA 会缓存应用程序并从本地缓存中渲染。它会定期检查应用程序的实时版本,然后在后台缓存最新版本。
PWA 可以像原生应用程序一样安装到系统中,并且可以在桌面上显示快捷方式。点击快捷方式将在浏览器中打开应用程序,即使系统中没有任何网络可用,它也会使用本地缓存。
Angular 应用程序可以转换为 PWA 应用程序。要转换 Angular 应用程序,我们需要使用 Service Worker API。Service Worker 实际上是一个代理服务器,位于浏览器、应用程序和网络之间。
Service Workers 与网页是分开的。它无法访问 DOM 对象。相反,Service Workers 通过PostMessage接口与网页交互。
PWA 应用程序有两个先决条件。如下所示:
浏览器支持 - 尽管很多浏览器都支持 PWA 应用,但 IE、Opera mini 和一些其他浏览器并不提供 PWA 支持。
HTTPS 传输 - 应用程序需要通过 HTTPS 协议传输。https 支持的一个例外是用于开发目的的localhost。
让我们创建一个新应用程序并将其转换为 PWA 应用程序。
使用以下命令创建一个新的 Angular 应用程序:
cd /go/to/workspace ng new pwa-sample
使用以下命令添加 PWA 支持:
cd pwa-sample ng add @angular/pwa --project pwa-sample
构建应用程序的生产版本:
ng build --prod
PWA 应用程序不会在 Angular 开发服务器下运行。使用以下命令安装一个简单的 Web 服务器:
npm install -g http-server
运行 Web 服务器并将应用程序的生产构建设置为根文件夹。
f the application as root folder. http-server -p 8080 -c-1 dist/pwa-sample
打开浏览器并输入https://127.0.0.1:8080。
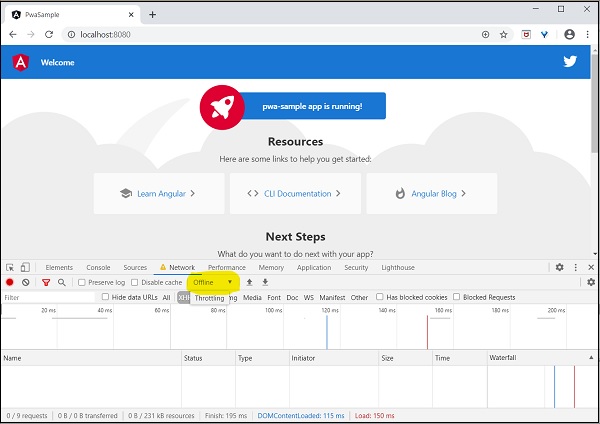
现在,转到开发者工具 -> 网络并选择脱机选项。
如果网络设置为脱机,则普通应用程序将停止工作,但 PWA 应用程序可以正常工作,如下所示: