
- Angular 8 教程
- Angular 8 - 首页
- Angular 8 - 简介
- Angular 8 - 安装
- 创建第一个应用程序
- Angular 8 - 架构
- Angular 组件和模板
- Angular 8 - 数据绑定
- Angular 8 - 指令
- Angular 8 - 管道
- Angular 8 - 响应式编程
- 服务和依赖注入
- Angular 8 - Http客户端编程
- Angular 8 - Angular Material
- 路由和导航
- Angular 8 - 动画
- Angular 8 - 表单
- Angular 8 - 表单验证
- 身份验证和授权
- Angular 8 - Web Workers
- Service Workers 和 PWA
- Angular 8 - 服务器端渲染
- Angular 8 - 国际化 (i18n)
- Angular 8 - 可访问性
- Angular 8 - CLI 命令
- Angular 8 - 测试
- Angular 8 - Ivy 编译器
- Angular 8 - 使用 Bazel 构建
- Angular 8 - 向后兼容性
- Angular 8 - 工作示例
- Angular 9 - 新特性?
- Angular 8 有用资源
- Angular 8 - 快速指南
- Angular 8 - 有用资源
- Angular 8 - 讨论
Angular 8 - 表单验证
表单验证是 Web 应用程序的重要组成部分。它用于验证用户输入是否格式正确。
RequiredValidator (必填验证器)
让我们在 Angular 中执行简单的必填字段验证。
打开命令提示符并进入 **reactive-form-app** 目录。
cd /go/to/reactive-form-app
替换 **test.component.ts** 文件中的以下代码。
import { Component, OnInit } from '@angular/core';
//import validator and FormBuilder
import { FormGroup, FormControl, Validators, FormBuilder } from '@angular/forms';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
//Create FormGroup
requiredForm: FormGroup;
constructor(private fb: FormBuilder) {
this.myForm();
}
//Create required field validator for name
myForm() {
this.requiredForm = this.fb.group({
name: ['', Validators.required ]
});
}
ngOnInit()
{
}
}
这里:
我们使用表单构建器来处理所有验证。构造函数用于创建一个带有验证规则的表单。
在 **test.component.html** 文件中添加以下代码。
<div>
<h2>
Required Field validation
</h2>
<form [formGroup]="requiredForm" novalidate>
<div class="form-group">
<label class="center-block">Name:
<input class="form-control" formControlName="name">
</label>
</div>
<div *ngIf="requiredForm.controls['name'].invalid && requiredForm.controls['name'].touched" class="alert alert-danger">
<div *ngIf="requiredForm.controls['name'].errors.required">
Name is required.
</div>
</div>
</form>
<p>Form value: {{ requiredForm.value | json }}</p>
<p>Form status: {{ requiredForm.status | json }}</p>
</div>
这里:
**requiredForm** 是全局表单组对象,它是父元素。表单控件是 requiredForm 的子元素。
条件语句用于检查,如果用户已触碰输入字段但未输入值,则显示错误消息。
最后,使用以下命令启动您的应用程序(如果尚未启动):
ng serve
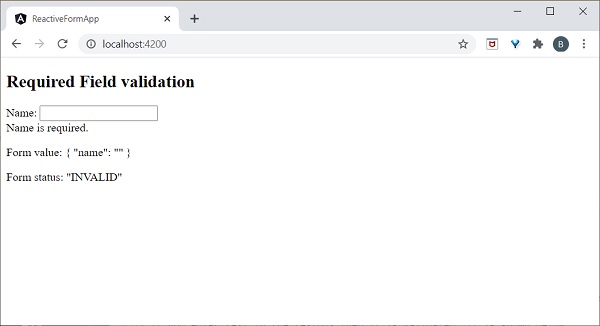
现在运行您的应用程序并将焦点放在文本框上。然后,它将显示“Name is required”(名称必填)的消息,如下所示:

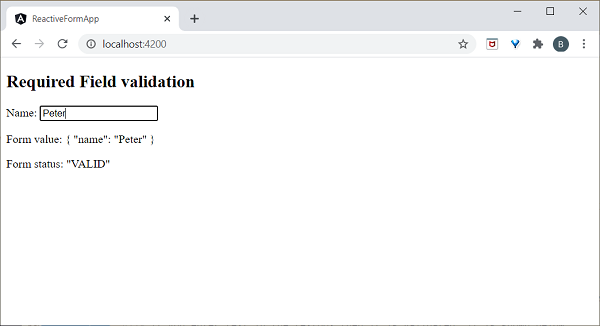
如果您在文本框中输入文本,则会进行验证,并显示以下输出:

PatternValidator (模式验证器)
**PatternValidator** 用于验证正则表达式模式。让我们执行简单的电子邮件验证。
打开命令提示符并进入 **reactive-form-app** 目录。
cd /go/to/reactive-form-app
替换 test.component.ts 文件中的以下代码:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators, FormBuilder } from
'@angular/forms';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
requiredForm: FormGroup;
constructor(private fb: FormBuilder) {
this.myForm();
}
myForm() {
this.requiredForm = this.fb.group({
email: ['', [Validators.required,
Validators.pattern("^[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$")] ]
});
}
ngOnInit()
{
}
}
这里:
在 Validator 中添加了电子邮件模式验证器。
更新 test.component.html 文件中的以下代码:
<div>
<h2>
Pattern validation
</h2>
<form [formGroup]="requiredForm" novalidate>
<div class="form-group">
<label class="center-block">Email:
<input class="form-control" formControlName="email">
</label>
</div>
<div *ngIf="requiredForm.controls['email'].invalid && requiredForm.controls['email'].touched" class="alert alert-danger">
<div *ngIf="requiredForm.controls['email'].errors.required">
Email is required.
</div>
</div>
</form>
<p>Form value: {{ requiredForm.value | json }}</p>
<p>Form status: {{ requiredForm.status | json }}</p>
</div>
在这里,我们创建了电子邮件控件并调用了电子邮件验证器。
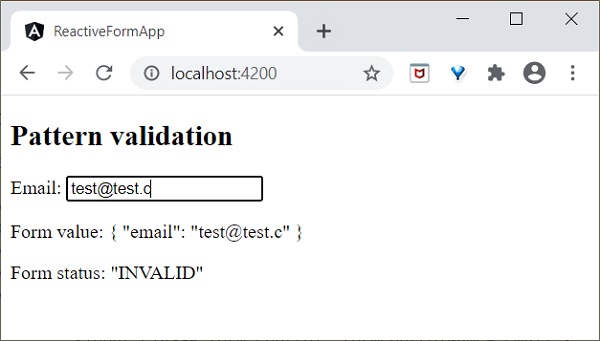
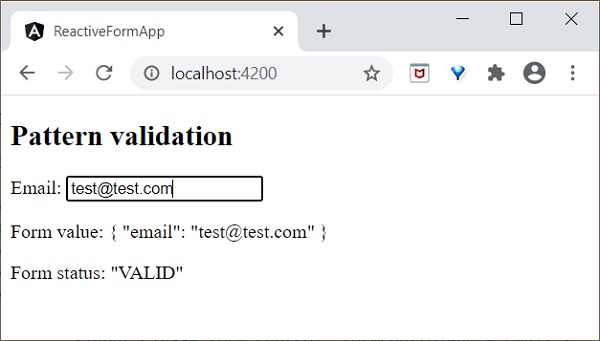
运行您的应用程序,您将看到以下结果:


同样,您可以尝试自己执行其他类型的验证器。
广告