
- Angular 8 教程
- Angular 8 - 首页
- Angular 8 - 简介
- Angular 8 - 安装
- 创建第一个应用程序
- Angular 8 - 架构
- Angular 组件和模板
- Angular 8 - 数据绑定
- Angular 8 - 指令
- Angular 8 - 管道
- Angular 8 - 响应式编程
- 服务和依赖注入
- Angular 8 - Http 客户端编程
- Angular 8 - Angular Material
- 路由和导航
- Angular 8 - 动画
- Angular 8 - 表单
- Angular 8 - 表单验证
- 身份验证和授权
- Angular 8 - Web Workers
- Service Workers 和 PWA
- Angular 8 - 服务器端渲染
- Angular 8 - 国际化 (i18n)
- Angular 8 - 可访问性
- Angular 8 - CLI 命令
- Angular 8 - 测试
- Angular 8 - Ivy 编译器
- Angular 8 - 使用 Bazel 构建
- Angular 8 - 向后兼容性
- Angular 8 - 工作示例
- Angular 9 - 新特性?
- Angular 8 有用资源
- Angular 8 - 快速指南
- Angular 8 - 有用资源
- Angular 8 - 讨论
Angular 8 - 创建第一个应用程序
让我们创建一个简单的 Angular 应用程序并分析基本 Angular 应用程序的结构。
让我们使用以下命令检查 Angular 框架是否安装在我们的系统中以及已安装 Angular 版本的版本:
ng --version
这里:
ng 是用于创建、管理和运行 Angular 应用程序的 CLI 应用程序。它是用 JavaScript 编写的,并在 NodeJS 环境中运行。
结果将显示如下所示的 Angular 版本详细信息:
Angular CLI: 8.3.26 Node: 14.2.0 OS: win32 x64 Angular: ... Package Version ------------------------------------------------------ @angular-devkit/architect 0.803.26 @angular-devkit/core 8.3.26 @angular-devkit/schematics 8.3.26 @schematics/angular 8.3.26 @schematics/update 0.803.26 rxjs 6.4.0
因此,Angular 已安装在我们的系统中,版本为 8.3.26。
让我们创建一个 Angular 应用程序来检查我们日常的支出。让我们将 ExpenseManager 作为我们新应用程序的选择。使用以下命令创建新应用程序:
cd /path/to/workspace ng new expense-manager
这里:
new 是 ng CLI 应用程序的一个命令。它将用于创建新应用程序。为了创建新应用程序,它会提出一些基本问题。让应用程序选择默认选项就足够了。关于如下所述的路由问题,请指定 否。我们将在后面的 路由 章节中学习如何创建路由。
Would you like to add Angular routing? No
回答完基本问题后,ng CLI 应用程序将在 expense-manager 文件夹下创建一个新的 Angular 应用程序。
让我们进入我们新创建的应用程序文件夹。
cd expense-manager
让我们检查应用程序的部分结构。应用程序的结构如下:
| favicon.ico | index.html | main.ts | polyfills.ts | styles.css | +---app | app.component.css | app.component.html | app.component.spec.ts | app.component.ts | app.module.ts | +---assets | .gitkeep | +---environments environment.prod.ts environment.ts
这里:
我们只展示了应用程序中最重要的文件和文件夹。
favicon.ico 和 assets 分别是应用程序的图标和应用程序的根资产文件夹。
polyfills.ts 包含对浏览器兼容性有用的标准代码。
environments 文件夹将包含应用程序的设置。它包括生产和开发设置。
main.ts 文件包含启动代码。
index.html 是应用程序的基本 HTML 代码。
styles.css 是基本 CSS 代码。
app 文件夹 包含 Angular 应用程序代码,我们将在接下来的章节中详细学习。
让我们使用以下命令启动应用程序:
ng serve
10% building 3/3 modules 0 activei wds: Project is running at https://:4200/webpack-dev-server/
i wds: webpack output is served from /
i wds: 404s will fallback to //index.html
chunk {main} main.js, main.js.map (main) 49.2 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 269 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 9.75 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered]
Date: 2020-05-26T05:02:14.134Z - Hash: 0dec2ff62a4247d58fe2 - Time: 12330ms
** Angular Live Development Server is listening on localhost:4200, open your
browser on https://:4200/ **
i wdm: Compiled successfully.
这里,serve 是用于使用本地开发 Web 服务器编译和运行 Angular 应用程序的子命令。ng server 将启动一个开发 Web 服务器,并在端口 4200 下提供应用程序。
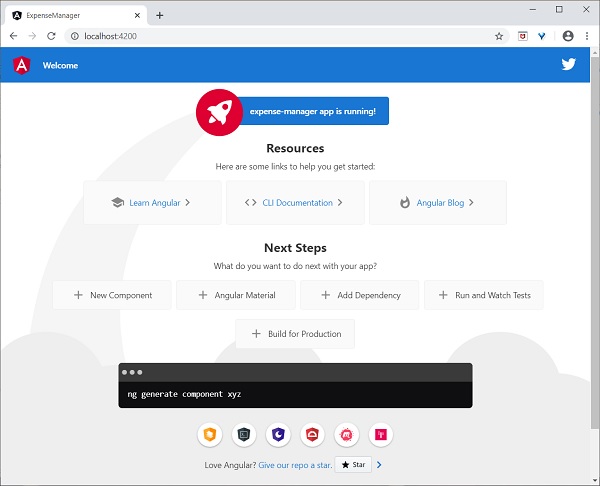
让我们启动浏览器并打开 https://:4200。浏览器将显示如下所示的应用程序:

让我们更改应用程序的标题以更好地反映我们的应用程序。打开 src/app/app.component.ts 并更改代码如下:
export class AppComponent {
title = 'Expense Manager';
}
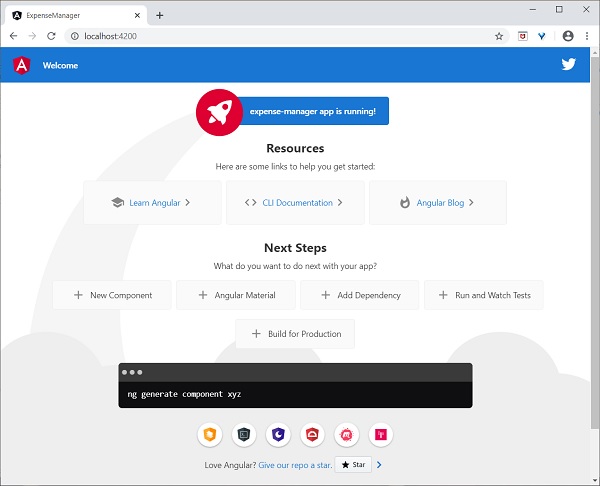
我们的最终应用程序将在浏览器中呈现如下:

我们将在接下来的章节中更改应用程序并学习如何编写 Angular 应用程序。