
- Angular 8 教程
- Angular 8 - 首页
- Angular 8 - 简介
- Angular 8 - 安装
- 创建第一个应用
- Angular 8 - 架构
- Angular 组件和模板
- Angular 8 - 数据绑定
- Angular 8 - 指令
- Angular 8 - 管道
- Angular 8 - 响应式编程
- 服务和依赖注入
- Angular 8 - Http 客户端编程
- Angular 8 - Angular Material
- 路由和导航
- Angular 8 - 动画
- Angular 8 - 表单
- Angular 8 - 表单验证
- 身份验证和授权
- Angular 8 - Web Workers
- Service Workers 和 PWA
- Angular 8 - 服务器端渲染
- Angular 8 - 国际化 (i18n)
- Angular 8 - 可访问性
- Angular 8 - CLI 命令
- Angular 8 - 测试
- Angular 8 - Ivy 编译器
- Angular 8 - 使用 Bazel 构建
- Angular 8 - 向后兼容性
- Angular 8 - 工作示例
- Angular 9 - 新特性?
- Angular 8 有用资源
- Angular 8 - 快速指南
- Angular 8 - 有用资源
- Angular 8 - 讨论
Angular 8 - 国际化 (i18n)
国际化 (i18n) 是任何现代 Web 应用必不可少的功能。国际化使应用能够面向世界上任何语言。本地化是国际化的一部分,它使应用能够以目标本地语言呈现。Angular 提供了对国际化和本地化功能的全面支持。
让我们学习如何在不同的语言中创建一个简单的 Hello World 应用。
使用以下命令创建一个新的 Angular 应用:
cd /go/to/workspace ng new i18n-sample
使用以下命令运行应用:
cd i18n-sample npm run start
将AppComponent的模板更改为如下所示:
<h1>{{ title }}</h1>
<div>Hello</div>
<div>The Current time is {{ currentDate | date : 'medium' }}</div>
使用以下命令添加本地化模块:
ng add @angular/localize
重启应用。
LOCALE_ID 是 Angular 变量,用于引用当前区域设置。默认情况下,它设置为 en_US。让我们通过在 AppModule 中的 provider 中使用来更改区域设置。
import { BrowserModule } from '@angular/platform-browser';
import { LOCALE_ID, NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [ { provide: LOCALE_ID, useValue: 'hi' } ],
bootstrap: [AppComponent]
})
export class AppModule { }
这里,
- LOCALE_ID 从@angular/core导入。
- LOCALE_ID 通过 provider 设置为 hi,以便 LOCALE_ID 在应用的任何地方都可用。
从 @angular/common/locales/hi 导入区域设置数据,然后使用 registerLocaleData 方法注册它,如下所示
import { Component } from '@angular/core';
import { registerLocaleData } from '@angular/common';
import localeHi from '@angular/common/locales/hi';
registerLocaleData(localeHi);
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {
title = 'Internationzation Sample';
}
创建一个局部变量 CurrentDate 并使用 Date.now() 设置当前时间。
export class AppComponent {
title = 'Internationzation Sample';
currentDate: number = Date.now();
}
更改 AppComponent 的模板内容并包含 currentDate,如下所示:
<h1>{{ title }}</h1>
<div>Hello</div>
<div>The Current time is {{ currentDate | date : 'medium' }}</div>
检查结果,您将看到日期使用 hi 区域设置指定。

我们已将日期更改为当前区域设置。让我们也更改其他内容。为此,在相关标签中包含i18n属性,格式为title|description@@id。
<h1>{{ title }}</h1>
<h1 i18n="greeting|Greeting a person@@greeting">Hello</h1>
<div>
<span i18n="time|Specifiy the current time@@currentTime">
The Current time is {{ currentDate | date : 'medium' }}
</span>
</div>
这里,
- hello 是简单的翻译格式,因为它包含要翻译的完整文本。
- Time 稍微复杂一些,因为它也包含动态内容。文本的格式应遵循 ICU 消息格式进行翻译。
我们可以使用以下命令提取要翻译的数据:
ng xi18n --output-path src/locale
命令生成messages.xlf文件,内容如下:
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2">
<file source-language="en" datatype="plaintext" original="ng2.template">
<body>
<trans-unit id="greeting" datatype="html">
<source>Hello</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">3</context>
</context-group>
<note priority="1" from="description">Greeting a person</note>
<note priority="1" from="meaning">greeting</note>
</trans-unit>
<trans-unit id="currentTime" datatype="html">
<source>
The Current time is <x id="INTERPOLATION" equiv-text="{{ currentDate | date : 'medium' }}"/>
</source>
<context-group purpose="location">
<context context-type="sourcefile">src/app/app.component.html</context>
<context context-type="linenumber">5</context>
</context-group>
<note priority="1" from="description">Specifiy the current time</note>
<note priority="1" from="meaning">time</note>
</trans-unit>
</body>
</file>
</xliff>
复制该文件并将其重命名为messages.hi.xlf
使用 Unicode 文本编辑器打开该文件。找到source标签并使用target标签复制它,然后将内容更改为hi区域设置。使用谷歌翻译查找匹配的文本。更改后的内容如下:


打开angular.json并在build -> configuration下放置以下配置
"hi": {
"aot": true,
"outputPath": "dist/hi/",
"i18nFile": "src/locale/messages.hi.xlf",
"i18nFormat": "xlf",
"i18nLocale": "hi",
"i18nMissingTranslation": "error",
"baseHref": "/hi/"
},
"en": {
"aot": true,
"outputPath": "dist/en/",
"i18nFile": "src/locale/messages.xlf",
"i18nFormat": "xlf",
"i18nLocale": "en",
"i18nMissingTranslation": "error",
"baseHref": "/en/"
}
这里,
我们对hi和en区域设置使用了单独的设置。
在serve -> configuration下设置以下内容。
"hi": {
"browserTarget": "i18n-sample:build:hi"
},
"en": {
"browserTarget": "i18n-sample:build:en"
}
我们添加了必要的配置。停止应用并运行以下命令:
npm run start -- --configuration=hi
这里,
我们指定了必须使用 hi 配置。
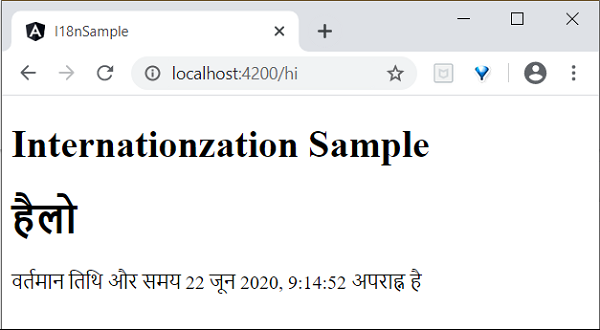
导航到 https://:4200/hi,您将看到印地语本地化内容。

最后,我们创建了一个 Angular 本地化应用。