
- Angular Material 7 教程
- Angular Material 7 - 首页
- Angular Material 7 - 概述
- 环境设置
- 表单控件
- Angular Material 7 - 自动完成
- Angular Material 7 - 复选框
- Angular Material 7 - 日期选择器
- Angular Material 7 - 表单字段
- Angular Material 7 - 输入框
- Angular Material 7 - 单选按钮
- Angular Material 7 - 选择器
- Angular Material 7 - 滑块
- Angular Material 7 - 切换滑块
- 导航
- Angular Material 7 - 菜单
- Angular Material 7 - 侧边导航
- Angular Material 7 - 工具栏
- 布局
- Angular Material 7 - 卡片
- Angular Material 7 - 分隔线
- Angular Material 7 - 展开面板
- Angular Material 7 - 网格列表
- Angular Material 7 - 列表
- Angular Material 7 - 步骤指示器
- Angular Material 7 - 标签页
- Angular Material 7 - 树状视图
- 按钮和指示器
- Angular Material 7 - 按钮
- Angular Material 7 - 按钮切换
- Angular Material 7 - 徽章
- Angular Material 7 - 芯片
- Angular Material 7 - 图标
- Angular Material 7 - 进度旋转器
- Angular Material 7 - 进度条
- Angular Material 7 - 水波纹效果
- 弹出窗口和模态框
- Angular Material 7 - SnackBar
- Angular Material 7 - 工具提示
- 数据表格
- Angular Material 7 - 分页器
- Angular Material 7 - 排序表头
- Angular Material 7 - 表格
- Angular Material 7 资源
- Angular Material 7 - 快速指南
- Angular Material 7 - 资源
- Angular Material 7 - 讨论
Angular Material 7 - 芯片
Angular 指令 <mat-chip-list> 用于将一系列值显示为芯片。
本章将演示使用 Angular Material 绘制芯片控件所需的配置。
创建 Angular 应用
请按照以下步骤更新我们在 *Angular 6 - 项目设置* 一章中创建的 Angular 应用:
| 步骤 | 描述 |
|---|---|
| 1 | 按照 *Angular 6 - 项目设置* 一章中说明的方法,创建一个名为 *materialApp* 的项目。 |
| 2 | 修改 *app.module.ts*、*app.component.ts*、*app.component.css* 和 *app.component.html*,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符 **app.module.ts** 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatChipsModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatChipsModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主文件 **app.component.html** 的内容。
<mat-chip-list> <mat-chip>One</mat-chip> <mat-chip>Two</mat-chip> <mat-chip color = "primary" selected>Tree</mat-chip> <mat-chip color = "accent" selected>Four</mat-chip> </mat-chip-list>
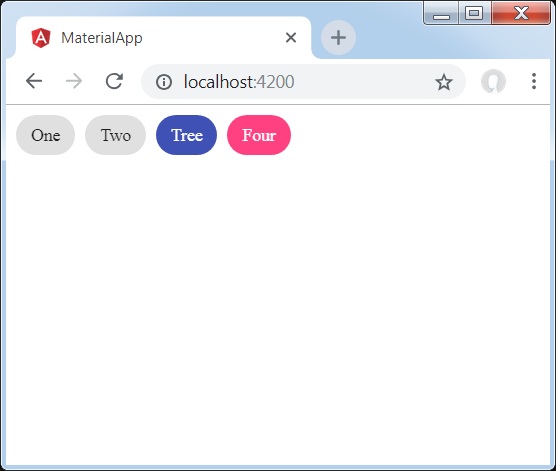
结果
验证结果。

详情
- 首先,我们使用 mat-chip-list 创建了芯片列表。
- 然后,我们使用 mat-chip 向每个芯片列表添加芯片。
广告