
- Angular Material 7 教程
- Angular Material 7 - 首页
- Angular Material 7 - 概述
- 环境设置
- 表单控件
- Angular Material 7 - 自动完成
- Angular Material 7 - 复选框
- Angular Material 7 - 日期选择器
- Angular Material 7 - 表单字段
- Angular Material 7 - 输入框
- Angular Material 7 - 单选按钮
- Angular Material 7 - 选择器
- Angular Material 7 - 滑块
- Angular Material 7 - 开关滑块
- 导航
- Angular Material 7 - 菜单
- Angular Material 7 - 侧边导航
- Angular Material 7 - 工具栏
- 布局
- Angular Material 7 - 卡片
- Angular Material 7 - 分隔线
- Angular Material 7 - 展开面板
- Angular Material 7 - 网格列表
- Angular Material 7 - 列表
- Angular Material 7 - 步骤指示器
- Angular Material 7 - 标签页
- Angular Material 7 - 树
- 按钮和指示器
- Angular Material 7 - 按钮
- Angular Material 7 - 按钮切换
- Angular Material 7 - 徽章
- Angular Material 7 - 芯片
- Angular Material 7 - 图标
- Angular Material 7 - 进度旋转器
- Angular Material 7 - 进度条
- Angular Material 7 - 水波纹
- 弹出框和模态框
- Angular Material 7 - SnackBar
- Angular Material 7 - 工具提示
- 数据表格
- Angular Material 7 - 分页器
- Angular Material 7 - 排序标题
- Angular Material 7 - 表格
- Angular Material 7 资源
- Angular Material 7 - 快速指南
- Angular Material 7 - 资源
- Angular Material 7 - 讨论
Angular Material 7 - 滑块
<mat-slider>是一个Angular指令,用作具有材质设计样式和动画功能的增强型范围选择器。
在本章中,我们将展示使用Angular Material绘制滑块控件所需的配置。
创建Angular应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的Angular应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 按照Angular 6 - 项目设置章节中的说明,创建一个名为materialApp的项目。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSliderModule, MatCheckboxModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSliderModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
<mat-slider class = "tp-margin" [disabled] = "disabled" [invert] = "invert" [thumbLabel] = "thumbLabel" [(ngModel)] = "value" [vertical] = "vertical"> </mat-slider> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "thumbLabel">Show thumb label</mat-checkbox> </section> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "vertical">Vertical</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "invert">Inverted</mat-checkbox> </section> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section>
以下是修改后的CSS文件app.component.css的内容。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
.mat-slider-horizontal {
width: 300px;
}
.mat-slider-vertical {
height: 300px;
}
以下是修改后的ts文件app.component.ts的内容。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
invert = false;
thumbLabel = false;
value = 0;
vertical = false;
}
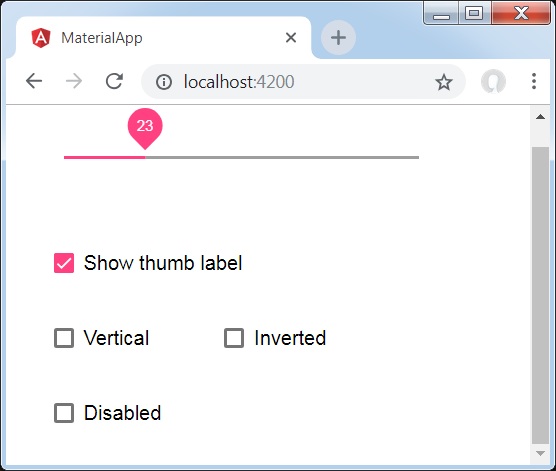
结果
验证结果。

详情
首先,我们使用mat-checkbox创建了四个复选框,并使用ngModel将它们与变量绑定。这些属性将用于自定义滑块。
然后,我们创建了滑块,并展示了其与.ts文件中的变量绑定的各种属性。
广告