
- Angular Material 7 教程
- Angular Material 7 - 首页
- Angular Material 7 - 概述
- 环境搭建
- 表单控件
- Angular Material 7 - 自动完成
- Angular Material 7 - 复选框
- Angular Material 7 - 日期选择器
- Angular Material 7 - 表单字段
- Angular Material 7 - 输入框
- Angular Material 7 - 单选按钮
- Angular Material 7 - 选择框
- Angular Material 7 - 滑块
- Angular Material 7 - 开关滑块
- 导航
- Angular Material 7 - 菜单
- Angular Material 7 - 侧边导航栏
- Angular Material 7 - 工具栏
- 布局
- Angular Material 7 - 卡片
- Angular Material 7 - 分隔线
- Angular Material 7 - 展开面板
- Angular Material 7 - 网格列表
- Angular Material 7 - 列表
- Angular Material 7 - 步骤指示器
- Angular Material 7 - 标签页
- Angular Material 7 - 树状结构
- 按钮和指示器
- Angular Material 7 - 按钮
- Angular Material 7 - 切换按钮
- Angular Material 7 - 徽章
- Angular Material 7 - 芯片
- Angular Material 7 - 图标
- Angular Material 7 - 进度旋转器
- Angular Material 7 - 进度条
- Angular Material 7 - 水波纹效果
- 弹出框和模态框
- Angular Material 7 - SnackBar
- Angular Material 7 - 工具提示
- 数据表格
- Angular Material 7 - 分页器
- Angular Material 7 - 排序标题
- Angular Material 7 - 表格
- Angular Material 7 资源
- Angular Material 7 - 快速指南
- Angular Material 7 - 资源
- Angular Material 7 - 讨论
Angular Material 7 - 表单字段
<mat-form-field> 是一个 Angular 指令,用于创建 Angular 组件的包装器,并用于应用下划线、粗体、提示等文本样式。
以下 Angular 组件可以用于 <mat-form-field> 之内。
<input matNativeControl>
<textarea matNativeControl>
<select matNativeControl>
<mat-select>
<mat-chip-list>
在本章中,我们将展示在 Angular Material 中使用 mat-form-field 控件所需的配置。
创建 Angular 应用
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用:
| 步骤 | 描述 |
|---|---|
| 1 | 按照Angular 6 - 项目设置章节中的说明,创建一个名为materialApp的项目。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件app.component.css的内容。
.tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}
以下是修改后的 HTML 主机文件app.component.html的内容。
<div class = "tp-container">
<mat-form-field appearance = "standard">
<input matInput placeholder = "Input">
<mat-icon matSuffix>sentiment_very_satisfied</mat-icon>
<mat-hint>Sample Hint</mat-hint>
</mat-form-field>
<mat-form-field appearance = "fill">
<textarea matInput placeholder = "Textarea"></textarea>
</mat-form-field>
<mat-form-field appearance = "outline">
<mat-select placeholder = "Select">
<mat-option value = "A">A</mat-option>
<mat-option value = "B">B</mat-option>
<mat-option value = "C">C</mat-option>
</mat-select>
</mat-form-field>
</div>
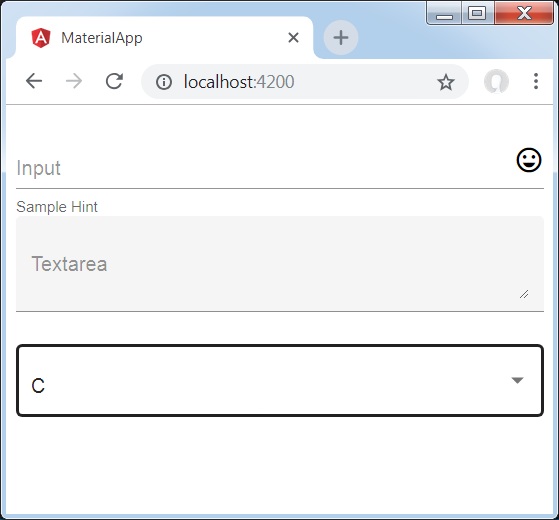
结果
验证结果。

详情
首先,我们使用 mat-form-field 包装器创建了一个表单字段。我们使用 appearance 属性更改了表单字段的外观。
然后,将表单控件添加到表单字段。
广告