
- Angular Material 7 教程
- Angular Material 7 - 首页
- Angular Material 7 - 概述
- 环境设置
- 表单控件
- Angular Material 7 - 自动完成
- Angular Material 7 - 复选框
- Angular Material 7 - 日期选择器
- Angular Material 7 - 表单域
- Angular Material 7 - 输入框
- Angular Material 7 - 单选按钮
- Angular Material 7 - 选择器
- Angular Material 7 - 滑块
- Angular Material 7 - 切换滑块
- 导航
- Angular Material 7 - 菜单
- Angular Material 7 - 侧边导航
- Angular Material 7 - 工具栏
- 布局
- Angular Material 7 - 卡片
- Angular Material 7 - 分隔线
- Angular Material 7 - 展开面板
- Angular Material 7 - 网格列表
- Angular Material 7 - 列表
- Angular Material 7 - 步骤指示器
- Angular Material 7 - 标签页
- Angular Material 7 - 树
- 按钮和指示器
- Angular Material 7 - 按钮
- Angular Material 7 - 按钮切换
- Angular Material 7 - 徽章
- Angular Material 7 - 芯片
- Angular Material 7 - 图标
- Angular Material 7 - 进度旋转器
- Angular Material 7 - 进度条
- Angular Material 7 - 水波纹效果
- 弹出窗口和模态框
- Angular Material 7 - SnackBar
- Angular Material 7 - 工具提示
- 数据表格
- Angular Material 7 - 分页器
- Angular Material 7 - 排序表头
- Angular Material 7 - 表格
- Angular Material 7 资源
- Angular Material 7 - 快速指南
- Angular Material 7 - 资源
- Angular Material 7 - 讨论
Angular Material 7 - 菜单
<mat-menu>是一个Angular指令,用于创建一个菜单并将其与具有材质设计样式和动画功能的控件附加。
在本章中,我们将展示使用Angular Material绘制菜单控件所需的配置。
创建Angular应用
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的Angular应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 按照Angular 6 - 项目设置章节中说明的方法创建一个名为materialApp的项目。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatMenuModule, MatButtonModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatMenuModule, MatButtonModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML宿主文件app.component.html的内容。
<button mat-button [matMenuTriggerFor] = "menu">File</button> <mat-menu #menu = "matMenu"> <button mat-menu-item>New</button> <button mat-menu-item>Open</button> <button mat-menu-item [matMenuTriggerFor] = "recent">Recent</button> </mat-menu> <mat-menu #recent = "matMenu"> <button mat-menu-item>File 1</button> <button mat-menu-item>File 2</button> </mat-menu>
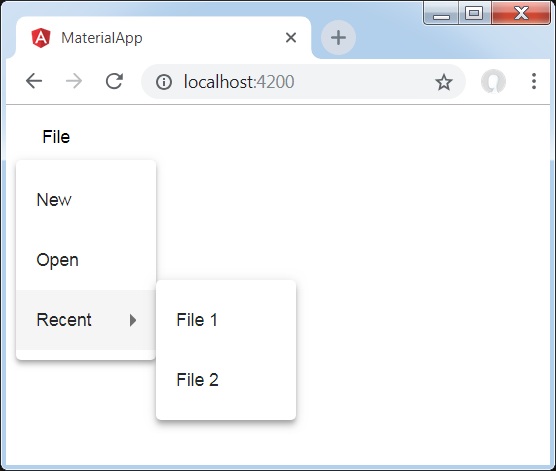
结果
验证结果。

详情
首先,我们使用mat-menu创建了两个菜单,并使用matMenuTriggerFor将它们绑定到按钮。
matMenuTriggerFor传递菜单标识符以附加菜单。
广告