
- Angular Material 7 教程
- Angular Material 7 - 首页
- Angular Material 7 - 概述
- 环境设置
- 表单控件
- Angular Material 7 - 自动完成
- Angular Material 7 - 复选框
- Angular Material 7 - 日期选择器
- Angular Material 7 - 表单字段
- Angular Material 7 - 输入框
- Angular Material 7 - 单选按钮
- Angular Material 7 - 选择框
- Angular Material 7 - 滑块
- Angular Material 7 - 切换滑块
- 导航
- Angular Material 7 - 菜单
- Angular Material 7 - 侧边导航
- Angular Material 7 - 工具栏
- 布局
- Angular Material 7 - 卡片
- Angular Material 7 - 分隔线
- Angular Material 7 - 展开面板
- Angular Material 7 - 网格列表
- Angular Material 7 - 列表
- Angular Material 7 - 步骤指示器
- Angular Material 7 - 标签页
- Angular Material 7 - 树形结构
- 按钮和指示器
- Angular Material 7 - 按钮
- Angular Material 7 - 按钮切换
- Angular Material 7 - 徽章
- Angular Material 7 - 芯片
- Angular Material 7 - 图标
- Angular Material 7 - 加载进度指示器
- Angular Material 7 - 进度条
- Angular Material 7 - 水波纹效果
- 弹出窗口和模态框
- Angular Material 7 - SnackBar
- Angular Material 7 - 工具提示
- 数据表格
- Angular Material 7 - 分页器
- Angular Material 7 - 排序标题
- Angular Material 7 - 表格
- Angular Material 7 资源
- Angular Material 7 - 快速指南
- Angular Material 7 - 资源
- Angular Material 7 - 讨论
Angular Material 7 - 展开面板
<mat-expansion-panel> 是一个 Angular 指令,用于创建可展开的详细信息与摘要视图。
<mat-expansion-panel-header> - 表示标题部分。包含面板的摘要,并充当展开或折叠面板的控制。
<mat-panel-title> - 表示面板标题。
<mat-panel-description> - 表示面板摘要。
<mat-action-row> - 表示底部的操作面板。
在本章中,我们将展示使用 Angular Material 绘制展开控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 按照Angular 6 - 项目设置章节中的说明,创建一个名为materialApp的项目。 |
| 2 | 修改app.module.ts、app.component.ts、app.component.css和app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 主机文件app.component.html的内容。
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>
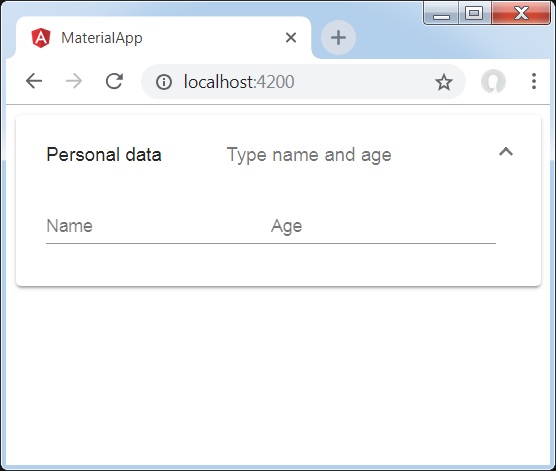
结果
验证结果。

细节
- 首先,我们使用 mat-expansion-panel 创建了展开面板。
- 然后,我们向其中添加了标题、副标题和内容。
广告