
- Angular Material 7 教程
- Angular Material 7 - 首页
- Angular Material 7 - 概述
- 环境设置
- 表单控件
- Angular Material 7 - 自动完成
- Angular Material 7 - 复选框
- Angular Material 7 - 日期选择器
- Angular Material 7 - 表单字段
- Angular Material 7 - 输入框
- Angular Material 7 - 单选按钮
- Angular Material 7 - 选择框
- Angular Material 7 - 滑块
- Angular Material 7 - 切换滑块
- 导航
- Angular Material 7 - 菜单
- Angular Material 7 - 侧边导航
- Angular Material 7 - 工具栏
- 布局
- Angular Material 7 - 卡片
- Angular Material 7 - 分隔线
- Angular Material 7 - 展开面板
- Angular Material 7 - 网格列表
- Angular Material 7 - 列表
- Angular Material 7 - 步骤指示器
- Angular Material 7 - 标签页
- Angular Material 7 - 树形结构
- 按钮和指示器
- Angular Material 7 - 按钮
- Angular Material 7 - 按钮切换
- Angular Material 7 - 徽章
- Angular Material 7 - 芯片
- Angular Material 7 - 图标
- Angular Material 7 - 进度旋转器
- Angular Material 7 - 进度条
- Angular Material 7 - 水波纹效果
- 弹出窗口和模态框
- Angular Material 7 - SnackBar
- Angular Material 7 - 工具提示
- 数据表格
- Angular Material 7 - 分页器
- Angular Material 7 - 排序头部
- Angular Material 7 - 表格
- Angular Material 7 资源
- Angular Material 7 - 快速指南
- Angular Material 7 - 资源
- Angular Material 7 - 讨论
Angular Material 7 - 侧边导航
<mat-sidenav> 是一个 Angular 指令,用于创建带有 Material Design 样式和动画功能的侧边导航栏和主要内容面板。
<mat-sidenav-container> - 表示主容器。
<mat-sidenav-content> - 表示内容面板。
<mat-sidenav> - 表示侧边面板。
在本章中,我们将展示使用 Angular Material 绘制侧边导航控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在 Angular 6 - 项目设置 章节中创建的 Angular 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Angular 6 - 项目设置 章节中说明的方法,创建一个名为 materialApp 的项目。 |
| 2 | 修改 app.module.ts、app.component.ts、app.component.css 和 app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 CSS 文件 app.component.css 的内容。
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}
以下是修改后的 HTML 主机文件 app.component.html 的内容。
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>
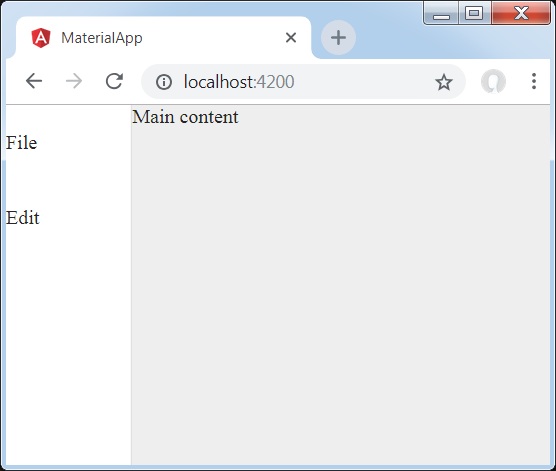
结果
验证结果。

细节
首先,我们创建了一个跨越整个页面的主容器。
然后使用 mat-sidenav 创建侧边导航,使用 mat-sidenav-content 创建内容面板。
广告