
- Angular Material 7 教程
- Angular Material 7 - 首页
- Angular Material 7 - 概述
- 环境设置
- 表单控件
- Angular Material 7 - 自动完成
- Angular Material 7 - 复选框
- Angular Material 7 - 日期选择器
- Angular Material 7 - 表单域
- Angular Material 7 - 输入框
- Angular Material 7 - 单选按钮
- Angular Material 7 - 选择器
- Angular Material 7 - 滑块
- Angular Material 7 - 切换滑块
- 导航
- Angular Material 7 - 菜单
- Angular Material 7 - 侧边导航
- Angular Material 7 - 工具栏
- 布局
- Angular Material 7 - 卡片
- Angular Material 7 - 分隔线
- Angular Material 7 - 展开面板
- Angular Material 7 - 网格列表
- Angular Material 7 - 列表
- Angular Material 7 - 步骤指示器
- Angular Material 7 - 标签页
- Angular Material 7 - 树形结构
- 按钮和指示器
- Angular Material 7 - 按钮
- Angular Material 7 - 按钮切换
- Angular Material 7 - 徽章
- Angular Material 7 - 芯片
- Angular Material 7 - 图标
- Angular Material 7 - 进度旋转器
- Angular Material 7 - 进度条
- Angular Material 7 - 水波纹效果
- 弹出窗口和模态框
- Angular Material 7 - SnackBar
- Angular Material 7 - 工具提示
- 数据表格
- Angular Material 7 - 分页器
- Angular Material 7 - 排序头部
- Angular Material 7 - 表格
- Angular Material 7 资源
- Angular Material 7 - 快速指南
- Angular Material 7 - 资源
- Angular Material 7 - 讨论
Angular Material 7 - 滑动切换
<mat-slide-toggle> 是一个 Angular 指令,用作带材质设计样式和动画功能的开关。
在本章中,我们将展示使用 Angular Material 绘制滑动切换控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在 Angular 6 - 项目设置 章节中创建的 Angular 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 按照 Angular 6 - 项目设置 章节中的说明,创建一个名为 materialApp 的项目。 |
| 2 | 修改 app.module.ts、app.component.ts、app.component.css 和 app.component.html,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符 app.module.ts 的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSlideToggleModule, MatCheckboxModule} from '@angular/material'
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSlideToggleModule, MatCheckboxModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的 HTML 宿主文件 app.component.html 的内容。
<mat-slide-toggle class = "tp-margin" [checked] = "checked" [disabled] = "disabled"> Slide! </mat-slide-toggle> <section class = "tp-section"> <mat-checkbox class = "tp-margin" [(ngModel)] = "checked">Checked</mat-checkbox> <mat-checkbox class = "tp-margin" [(ngModel)] = "disabled">Disabled</mat-checkbox> </section>
以下是修改后的 CSS 文件 app.component.css 的内容。
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
}
.tp-margin {
margin: 30px;
}
以下是修改后的 ts 文件 app.component.ts 的内容。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
disabled = false;
checked = false;
}
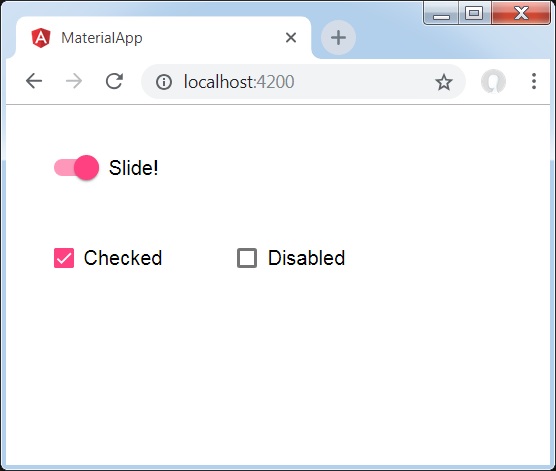
结果
验证结果。

详细信息
首先,我们使用 mat-checkbox 创建了两个复选框,并使用 ngModel 将它们绑定到变量。这些属性将用于处理滑动切换。
然后,我们创建了滑动切换,并展示了其与 .ts 文件中的变量绑定的各种属性。
广告