
- ASP.NET Core 教程
- ASP.NET Core - 首页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新建项目
- ASP.NET Core - 项目布局
- ASP.NET Core - Project.Json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - 操作结果
- ASP.NET Core - 视图
- 设置 Entity Framework
- ASP.NET Core - DBContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor 视图启动
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - 身份概述
- ASP.NET Core - 授权属性
- 身份配置
- ASP.NET Core - 身份迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用资源
- ASP.NET Core - 讨论
ASP.NET Core - 授权属性
在本章中,我们将讨论授权属性。到目前为止,在我们的应用程序中,我们允许匿名用户执行任何操作。他们可以编辑员工详细信息和查看详细信息,但我们没有创建新员工的功能。让我们首先添加创建功能,然后我们将使用授权属性限制用户访问。
我们需要首先在Views → Home文件夹内创建一个新的 MVC 视图页面,并将其命名为 Create.cshtml,然后添加以下代码。
@model Employee
@{
ViewBag.Title = "Create";
}
<h1>Create</h1>
@using (Html.BeginForm()) {
<div>
@Html.LabelFor(m => m.Name)
@Html.EditorFor(m => m.Name)
@Html.ValidationMessageFor(m => m.Name)
</div>
<div>
<input type = "submit" value = "Save" />
</div>
}
我们现在将在 HomeController 中为 POST 和 GET 添加操作方法,如下面的程序所示。
[HttpGet]
public ViewResult Create() {
return View();
}
[HttpPost]
public IActionResult Create(EmployeeEditViewModel model) {
if (ModelState.IsValid) {
var employee = new Employee();
employee.Name = model.Name;
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
sqlData.Add(employee);
return RedirectToAction("Details", new { id = employee.Id });
}
return View();
}
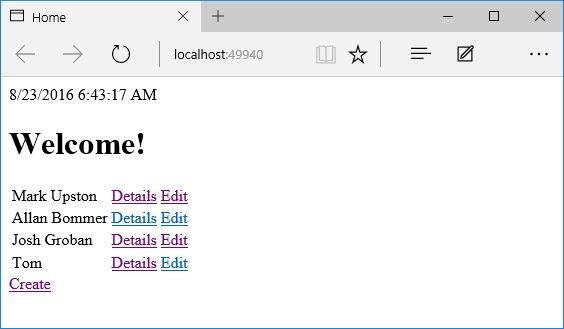
让我们在 Index.cshtml 文件中添加一个指向创建视图的链接,如下面的程序所示。
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>@employee.Name
<td>
<a asp-controller = "Home" asp-action = "Details"
asp-routeid = "@employee.Id">Details</a>
<a asp-controller = "Home" asp-action = "Edit"
asp-routeid = "@employee.Id">Edit</a>
</td>
</tr>
}
</table>
<div>
<a asp-action = "Create">Create</a>
</div>
运行应用程序;您将看到以下页面。

在主页上,您将看到“创建”链接。当您单击“创建”链接时,它将带您到“创建”视图。

在“名称”字段中输入名称,然后单击“保存”按钮。

您现在将看到新添加的员工的详细信息视图。让我们单击“主页”链接。

在此应用程序中,每个用户都可以创建、编辑员工,并且每个人都可以查看详细信息视图。我们希望更改此行为,以便将来,匿名用户只能在主页上查看员工列表,但其他所有操作都需要用户识别自己并登录。我们可以使用授权属性来实现这一点。
您可以将授权属性放置在控制器上或控制器内的单个操作上。
[Authorize]
public class HomeController : Controller {
//....
}
当我们将授权属性放置在控制器本身上时,授权属性将应用于其中的所有操作。
除非用户通过授权检查,否则 MVC 框架将不允许请求到达受此属性保护的操作。
默认情况下,如果您不使用其他参数,则授权属性将执行的唯一检查是检查以确保用户已登录,以便我们知道他们的身份。
但是您可以使用参数指定任何您喜欢的自定义授权策略。
还有一个AllowAnonymous属性。当您想要在控制器上使用授权属性来保护其中的所有操作时,此属性很有用,但随后有一个或两个操作您希望取消保护并允许匿名用户访问该特定操作。
[AllowAnonymous]
public ViewResult Index() {
var model = new HomePageViewModel();
using (var context = new FirstAppDemoDbContext()) {
SQLEmployeeData sqlData = new SQLEmployeeData(context);
model.Employees = sqlData.GetAll();
}
return View(model);
}
让我们在我们的应用程序中尝试这些属性。在正在运行的应用程序中,匿名用户可以编辑员工。

我们希望更改此行为,并强制用户在编辑员工之前登录并识别自己。现在让我们进入 HomeController。我们将在此处限制对一两个操作的访问。我们始终可以将授权属性放置在我们想要保护的特定操作上。我们也可以将授权属性放置在控制器本身上,此授权属性位于 Microsoft.AspNet.Authorization 命名空间中。
我们现在将使用授权属性并强制用户识别自己才能进入此控制器,除了主页,如下面的程序所示。
[Authorize]
public class HomeController : Controller {
[AllowAnonymous]
public ViewResult Index() {
var model = new HomePageViewModel();
using (var context = new FirstAppDemoDbContext()) {
SQLEmployeeData sqlData = new SQLEmployeeData(context);
model.Employees = sqlData.GetAll();
}
return View(model);
}
public IActionResult Details(int id) {
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
var model = sqlData.Get(id);
if (model == null) {
return RedirectToAction("Index");
}
return View(model);
}
[HttpGet]
public IActionResult Edit(int id) {
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
var model = sqlData.Get(id);
if (model == null) {
return RedirectToAction("Index");
}
return View(model);
}
[HttpPost]
public IActionResult Edit(int id, EmployeeEditViewModel input) {
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
var employee = sqlData.Get(id);
if (employee != null && ModelState.IsValid) {
employee.Name = input.Name;
context.SaveChanges();
return RedirectToAction("Details", new { id = employee.Id });
}
return View(employee);
}
[HttpGet]
public ViewResult Create() {
return View();
}
[HttpPost]
public IActionResult Create(EmployeeEditViewModel model) {
if (ModelState.IsValid) {
var employee = new Employee();
employee.Name = model.Name;
var context = new FirstAppDemoDbContext();
SQLEmployeeData sqlData = new SQLEmployeeData(context);
sqlData.Add(employee);
return RedirectToAction("Details", new { id = employee.Id });
}
return View();
}
}
显示员工列表的主页或Index.cshtml文件具有AllowAnonymous属性。现在让我们运行您的应用程序。

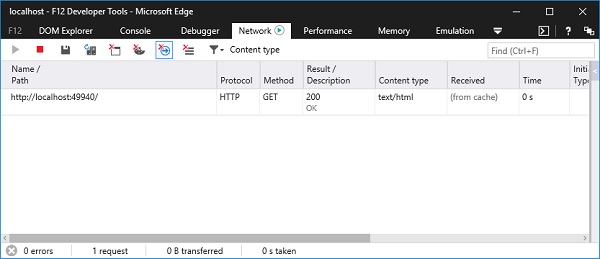
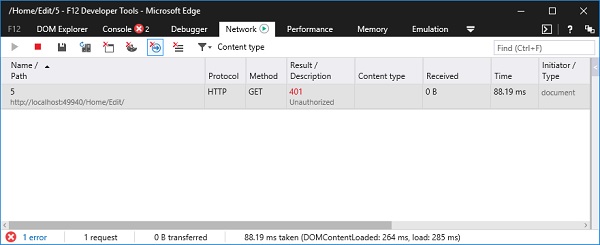
按 F12 键,这将打开开发人员工具。现在,转到网络选项卡。

在开发人员工具中,我们有一些内容需要观察,这样我们就可以了解事情是如何运作的。当您单击“编辑”链接时,您将看到一个空白页面。

如果您查看开发人员工具,您将看到从服务器返回的 HTTP 状态代码是401 状态代码。

401 状态代码告诉浏览器请求未被允许通过,因为它缺少有效的身份验证凭据。这告诉我们授权属性正在工作。
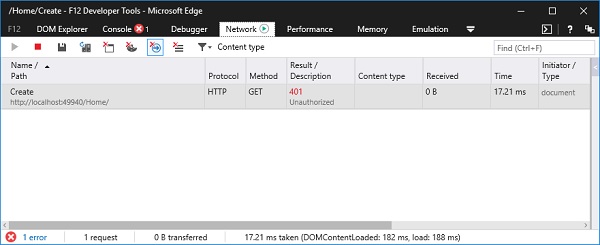
同样,当您单击主页上的“创建”链接时,您将看到与以下屏幕截图相同的错误。

这里,不好的地方在于用户被留在空白页面上,除非他们打开了开发者工具,否则他们可能不知道这是一个身份验证问题。
这就是身份框架可以介入并提供帮助的地方。
身份框架可以检测到应用程序的哪个部分想要返回 401 状态代码(因为用户不被允许访问),并且身份框架可以将其转换为登录页面并允许用户解决此问题。
一旦我们安装并配置了身份框架,我们将了解其工作原理。
但现在,我们可以看到授权属性正在工作。