- ASP.NET Core 教程
- ASP.NET Core - 首页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新建项目
- ASP.NET Core - 项目布局
- ASP.NET Core - project.json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常处理
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - Action 结果
- ASP.NET Core - 视图
- 设置 Entity Framework
- ASP.NET Core - DbContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor 视图启动
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - 身份验证概述
- ASP.NET Core - Authorize 属性
- 身份验证配置
- ASP.NET Core - 身份迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用资源
- ASP.NET Core - 讨论
ASP.NET Core - 静态文件
本章将学习如何处理文件。几乎每个 Web 应用程序都需要一个重要的功能,那就是能够从文件系统提供文件(静态文件)。
静态文件,例如我们文件系统中的 JavaScript 文件、图像、CSS 文件,是 ASP.NET Core 应用程序可以直接提供给客户端的资源。
静态文件通常位于 web 根目录 (wwwroot) 文件夹中。
默认情况下,这是我们唯一可以直接从文件系统提供文件的目录。
示例
现在让我们来看一个简单的例子,我们将了解如何在应用程序中提供这些文件。
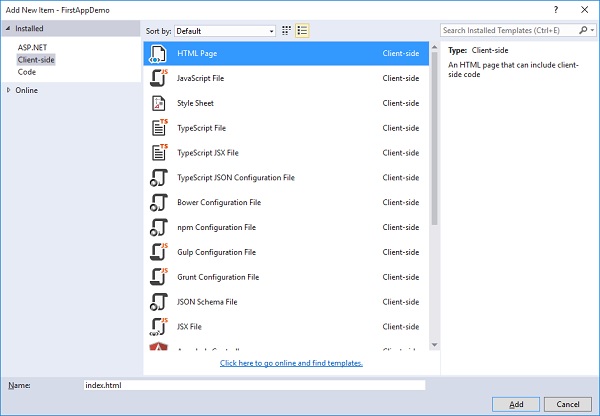
在这里,我们想向 FirstAppDemo 应用程序添加一个简单的 HTML 文件,此 HTML 文件必须放入 web 根目录 (wwwroot) 文件夹中。在解决方案资源管理器中右键单击 wwwroot 文件夹,然后选择 **添加 → 新建项**。

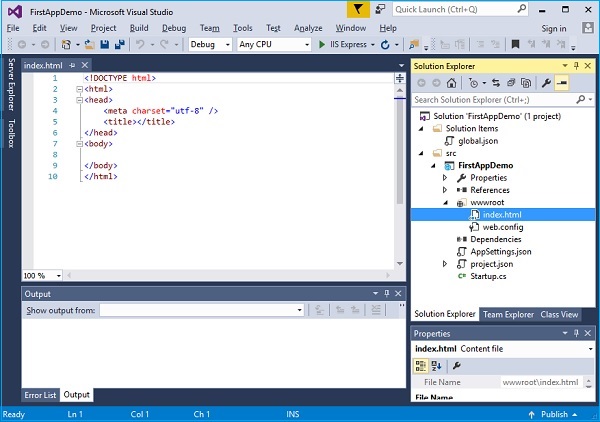
在中间窗格中,选择 **HTML 页** 并将其命名为 **index.html**,然后单击 **添加** 按钮。

您将看到一个简单的 **index.html** 文件。让我们添加一些简单的文本和标题,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Welcome to ASP.NET Core</title>
</head>
<body>
Hello, Wolrd! this message is from our first static HTML file.
</body>
</html>
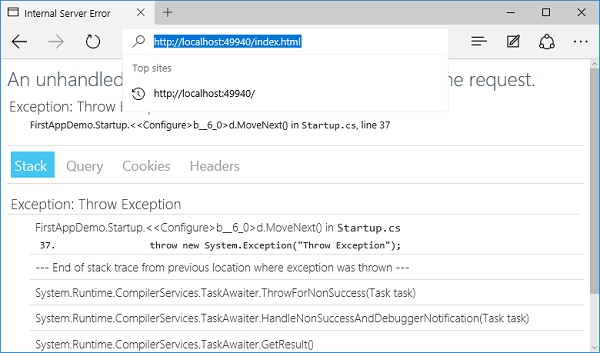
运行应用程序并在浏览器中访问 **index.html** 时,您会看到 **app.Run** 中间件抛出异常,因为我们的应用程序中目前没有任何内容。

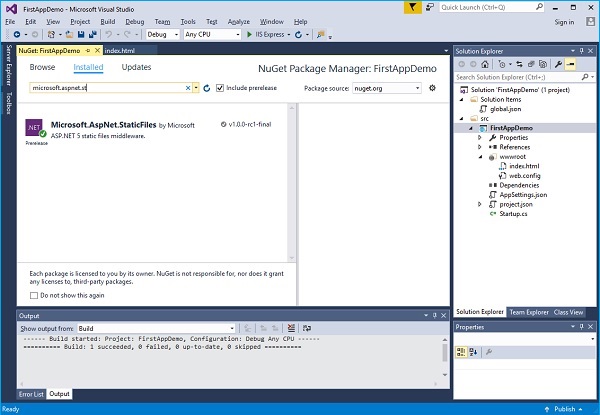
没有中间件会去查找文件系统上的任何文件来提供服务。要解决此问题,请通过右键单击解决方案资源管理器中的项目并选择“管理 NuGet 包”,转到 **NuGet 包管理器**。

搜索 **Microsoft.AspNet.StaticFiles**,这将找到静态文件中间件。让我们安装此 NuGet 包,现在我们应该有其他方法可以在 Configure 方法中使用来注册中间件。
让我们在 Configure 方法中添加 **UseStaticFiles** 中间件,如下面的程序所示。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}
除非您覆盖选项并传入一些不同的配置参数,否则静态文件的操作是针对给定的请求查看 **请求路径**。然后将此请求路径与文件系统和文件系统上的内容进行比较。
如果静态文件看到它可以使用的文件,它将提供该文件,而不会调用下一个中间件。
如果它没有找到匹配的文件,它将简单地继续下一个中间件。
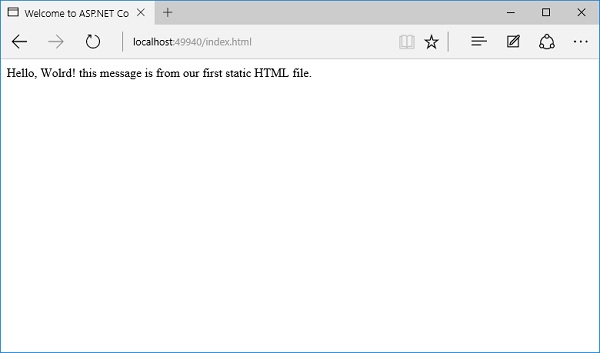
让我们保存 **Startup.cs** 文件并刷新您的浏览器。

您现在可以看到 index.html 文件。您在 wwwroot 中放置的任何内容——任何 JavaScript 文件、CSS 文件或 HTML 文件,您都可以提供它们。
现在,如果您希望 index.html 成为您的默认文件,这是一个 IIS 一直拥有的功能。
您可以始终为 IIS 提供要查找的默认文件列表。如果有人访问目录的根目录或在这种情况下访问网站的根目录,并且 IIS 找到名为 index.html 的文件,它将自动提供该文件。
现在让我们从进行一些更改开始。首先,我们需要删除强制错误,然后添加另一个中间件,即 UseDefaultFiles。以下是 Configure 方法的实现。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
此中间件将查看传入的请求,并查看它是否是目录的根目录,以及是否存在任何匹配的默认文件。
您可以覆盖此中间件的选项来告诉它要查找哪些默认文件,但 Index.html 默认情况下是默认文件之一。
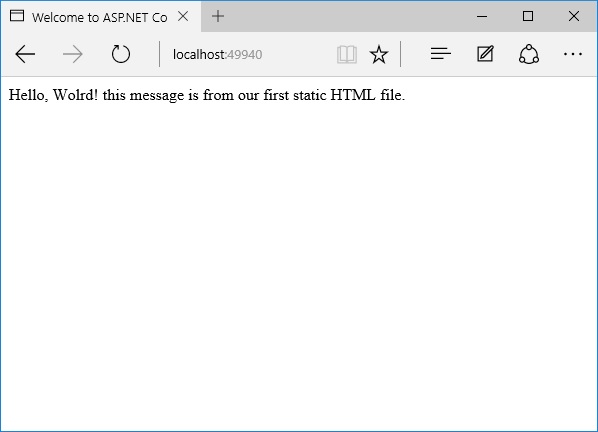
让我们保存 **Startup.cs** 文件,然后在浏览器中转到 Web 应用程序的根目录。

您现在可以看到 index.html 是您的默认文件。安装中间件的顺序很重要,因为如果您将 UseDefaultFiles 放在 UseStaticFiles 之后,您将不会获得相同的结果。
如果您要使用 UseDefaultFiles 和 UseStaticFiles,您可能还需要另一个中间件,该中间件位于 Microsoft.aspnet.staticfiles NuGet 包中,那就是 **FileServer 中间件**。这实际上以正确的顺序包含 Default Files 和 Static Files。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
让我们再次保存 **Startup.cs** 文件。刷新浏览器后,您将看到与以下屏幕截图中所示相同的结果。