- ASP.NET Core 教程
- ASP.NET Core - 首页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新建项目
- ASP.NET Core - 项目布局
- ASP.NET Core - Project.Json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - 操作结果
- ASP.NET Core - 视图
- 设置 Entity Framework
- ASP.NET Core - DBContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor 视图启动
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - 身份概述
- ASP.NET Core - 授权属性
- 身份配置
- ASP.NET Core - 身份迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用资源
- ASP.NET Core - 讨论
ASP.NET Core - Razor 布局视图
在本章中,我们将了解 Razor 布局视图。大多数网站和 Web 应用程序都希望创建呈现一些公共元素的页面。
您通常会在每个页面的顶部区域显示徽标和导航菜单。
您可能还会在侧边栏中添加其他链接和信息,以及页面底部的页脚,其中包含一些内容。
应用程序的每个页面都希望拥有这些公共因素。在这里,我们利用布局视图来避免在编写的每个页面中重复因素。
布局视图
现在让我们了解什么是布局视图。
布局视图是一个带有*.cshtml扩展名的 Razor 视图。您可以根据需要命名布局视图。在本章中,我们将使用名为_Layout.cshtml的布局视图。
这是布局视图的常用名称,并且不需要前导下划线。这只是一个许多开发人员遵循的约定,用于识别不是视图的视图;您将其作为控制器操作的视图结果呈现。
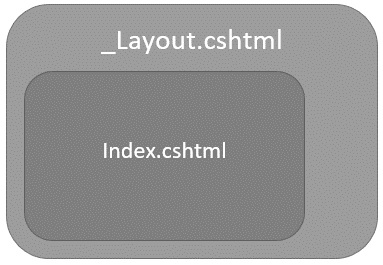
这是一种特殊的视图,但是一旦我们有了布局视图,我们就可以设置我们的控制器视图,例如主页的 Index 视图。

我们可以设置此视图以在特定位置的布局视图内呈现。
这种布局视图方法意味着 Index.cshtml 不需要了解徽标或顶级导航的任何信息。
Index 视图只需要呈现控制器操作为此视图提供的模型的特定内容,而布局视图则负责其他所有操作。
示例
让我们举一个简单的例子。
如果您有多个视图,那么您会看到所有视图都包含一定数量的重复标记。它们都将具有一个开始HTML 标签、一个head 标签和一个body 标签。
即使我们在此应用程序中没有导航菜单,但在实际应用程序中也可能存在,我们不想在每个视图中重复该标记。
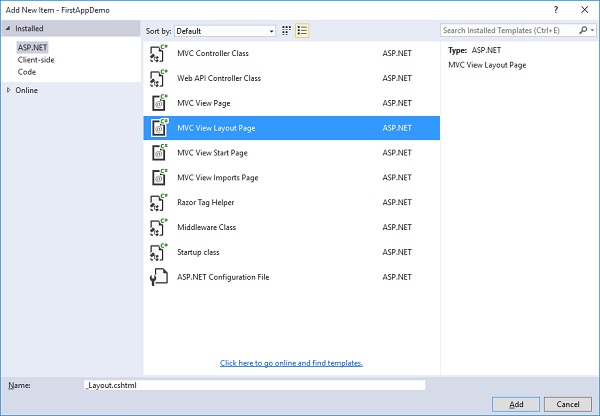
让我们创建一个布局视图,我们将布局视图添加到Views文件夹内名为 Shared 的新文件夹中。这是一个 MVC 框架了解的常规文件夹。它知道这里面的视图可能被应用程序中多个控制器的使用。让我们右键单击 Shared 文件夹并选择添加→新建项。

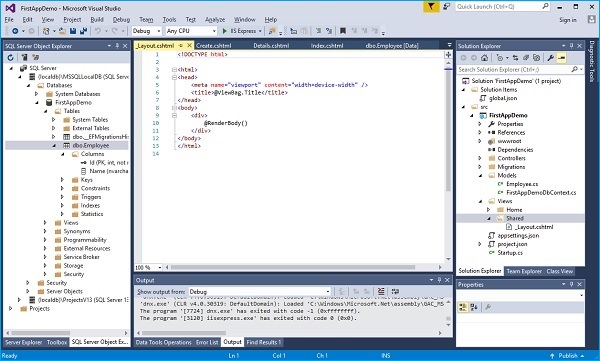
在中间窗格中,选择 MVC 视图布局页面。这里的默认名称是 _Layout.cshtml。根据用户选择要在运行时使用的布局视图。现在,单击添加按钮。这是您为新布局视图默认获得的内容。

我们希望布局视图负责管理 head 和 body。现在,由于此视图位于 Razor 视图中,因此我们可以使用 C# 表达式。我们仍然可以添加文本。我们现在有一个显示 DateTime.Now 的 div。现在让我们只添加年份。
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>@ViewBag.Title</title>
</head>
<body>
<div>
@DateTime.Now
</div>
<div>
@RenderBody()
</div>
</body>
</html>
在上面的代码中,您将看到诸如RenderBody和ViewBag.Title之类的表达式。当 MVC 控制器操作呈现 Index 视图时,并且其中涉及布局页面;然后 Index 视图及其生成的 HTML 将放置在 Index 视图中。
这就是调用 RenderBody 方法存在的地方。我们可以预期我们应用程序中的所有内容视图都出现在调用 RenderBody 的 div 内部。
此文件中的另一个表达式是 ViewBag.Title。ViewBag 是一种数据结构,可以添加到任何属性和任何您想要添加到 ViewBag 的数据中。我们可以添加 ViewBag.Title、ViewBag.CurrentDate 或我们想要在 ViewBag 上的任何属性。
现在让我们转到 index.cshtml 文件。
@model FirstAppDemo.Controllers.HomePageViewModel
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new
{ id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
</body>
</html>
删除 Index 视图中不再需要的标记。因此,我们可以删除诸如 HTML 标签和 head 标签之类的东西。我们也不需要开始 body 元素或结束标签,如以下程序所示。
@model FirstAppDemo.Controllers.HomePageViewModel
@{
ViewBag.Title = "Home";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
我们仍然需要做两件事:
首先,我们需要告诉 MVC 框架我们想从此视图使用布局视图。
其次,我们需要通过向 ViewBag 添加一些信息来设置相应的标题,如上代码所示。
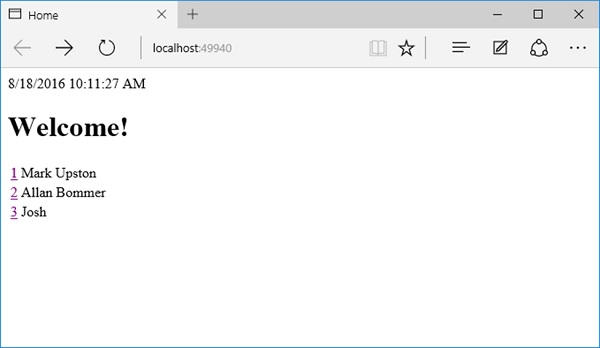
让我们保存所有文件并运行应用程序。运行应用程序后,您将看到以下主页。