- ASP.NET Core 教程
- ASP.NET Core - 首页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新建项目
- ASP.NET Core - 项目布局
- ASP.NET Core - Project.Json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - 操作结果
- ASP.NET Core - 视图
- 设置 Entity Framework
- ASP.NET Core - DBContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor View Start
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - 身份概述
- ASP.NET Core - 授权特性
- 身份配置
- ASP.NET Core - 身份迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用资源
- ASP.NET Core - 讨论
ASP.NET Core - Razor 视图导入
在本章中,我们将讨论 Razor 视图导入。除了 ViewStart 文件之外,MVC 框架在渲染任何视图时还会查找一个 **ViewImports** 文件。
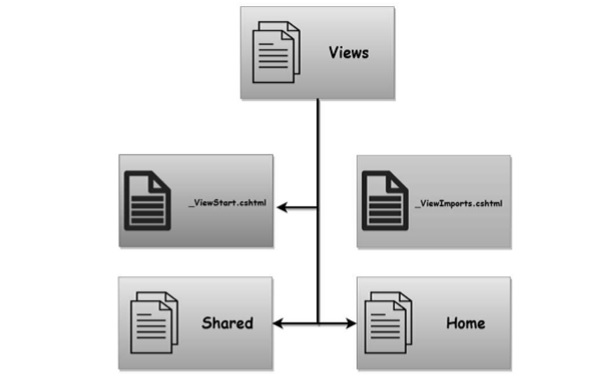
与 ViewStart 文件类似,我们可以将 ViewImports.cshtml 放入文件夹中,并且 ViewImports 文件可以影响文件夹层次结构中的所有视图。

此视图是 MVC 此版本的新增功能,在以前版本的 MVC 中,我们可以使用 XML 配置文件来配置 Razor 视图引擎的某些方面。
这些 XML 文件现在消失了,我们使用代码代替。
ViewImports 文件是我们可以编写代码并放置常用指令以引入视图所需的命名空间的地方。
如果我们在视图中经常使用某些命名空间,我们可以让 **using 指令**在我们的 **ViewImports** 文件中只出现一次,而不是在每个视图中都使用 **using 指令**或键入类的完整命名空间。
示例
让我们来看一个简单的例子,看看如何将我们的 **using 指令**移动到 **ViewImports** 中。在 Index 视图中,我们有一个 **using 指令**来引入命名空间 **FirstAppDemo.Controllers**,如下面的程序所示。
@using FirstAppDemo.Controllers
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
**Using 指令**将允许从 Razor 视图生成的代码正确编译。如果没有 **using 指令**,C# 编译器将找不到此 Employee 类型。要查看员工类型,让我们从 **Index.cshtml** 文件中删除 using 指令。
@model HomePageViewModel
@{
ViewBag.Title = "Home";
}
<h1>Welcome!</h1>
<table>
@foreach (var employee in Model.Employees) {
<tr>
<td>
@Html.ActionLink(employee.Id.ToString(), "Details", new { id = employee.Id })
</td>
<td>@employee.Name</td>
</tr>
}
</table>
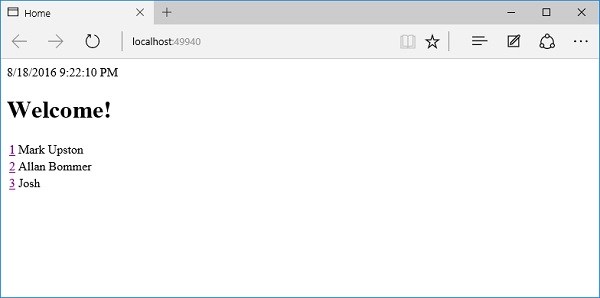
现在,运行应用程序。

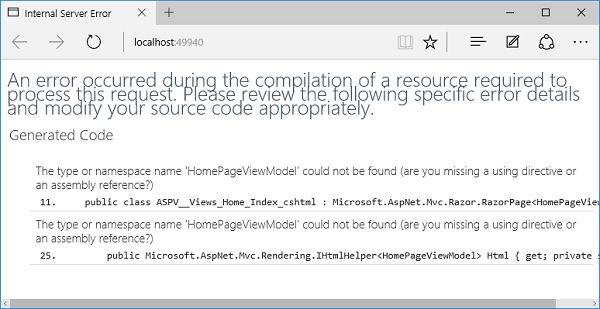
您将看到其中一个错误,该错误指出找不到类型或命名空间 **HomePageViewModel**。这可能是因为您的多个视图需要相同的 **using 指令**。因此,与其将其放在每个视图中,不如在 Views 文件夹中创建一个视图导入。这将通过右键单击 Views 文件夹并选择添加→新建项,为每个视图添加 **using 语句**。

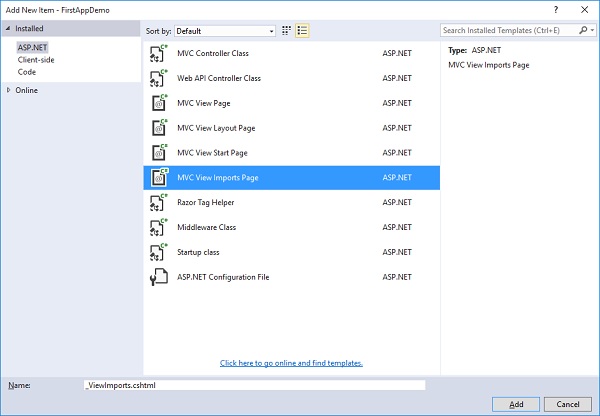
在中间窗格中,选择 MVC 视图导入页面。默认情况下,名称为 _ViewImports.cshtml。就像 ViewStart 一样,我们不能使用此文件来渲染 HTML,因此让我们单击添加按钮。

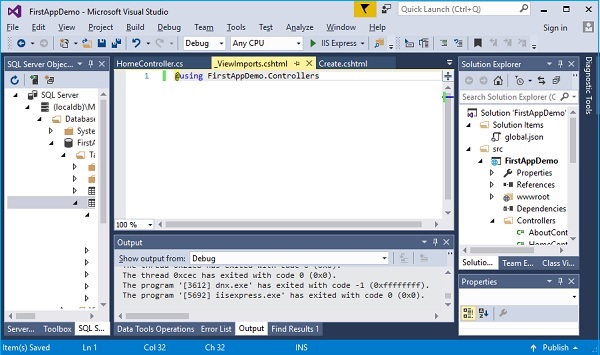
现在,在 _ViewImports.cshtml 文件中添加此 **using 指令**,如下所示。
@using FirstAppDemo.Controllers
现在,出现在此文件夹或任何子文件夹中的所有视图都将能够使用来自 FirstAppDemo.Controllers 的类型,而无需指定该确切的 using 语句。让我们再次运行您的应用程序,您会看到视图现在可以正常工作了。