
- ASP.NET Core 教程
- ASP.NET Core - 首页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新建项目
- ASP.NET Core - 项目布局
- ASP.NET Core - Project.Json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常处理
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - 操作结果
- ASP.NET Core - 视图
- 设置 Entity Framework
- ASP.NET Core - DBContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor 视图启动
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - 身份验证概述
- ASP.NET Core - 授权属性
- 身份验证配置
- ASP.NET Core - 身份验证迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用资源
- ASP.NET Core - 讨论
ASP.NET Core - 项目布局
在本章中,我们将讨论 ASP.NET Core 项目在文件系统中的表现形式,以及不同的文件和目录是如何协同工作的。
让我们打开上一章创建的 **FirstAppDemo** 项目。

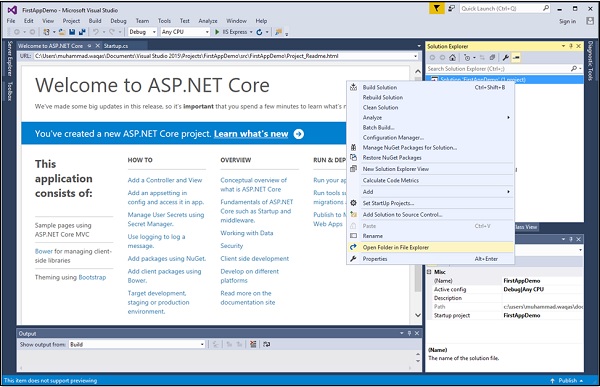
在解决方案资源管理器窗口中,右键单击 **解决方案** 节点,然后选择 **在文件资源管理器中打开文件夹**。

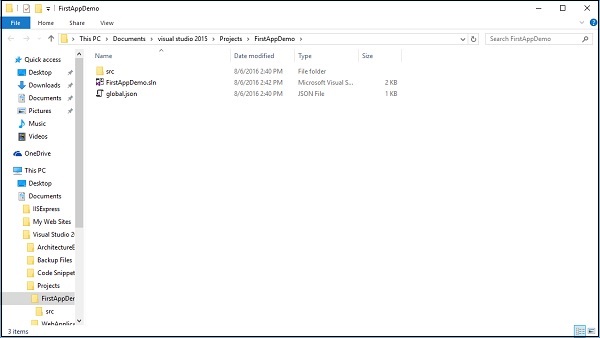
您现在将看到根目录中包含两个文件:**FirstAppDemo.sln** 和 **global.json**。

**FirstAppDemo.sln** 是一个解决方案文件。Visual Studio 多年来一直默认使用此扩展名,您可以双击该文件以在 Studio 中打开应用程序并进行操作。
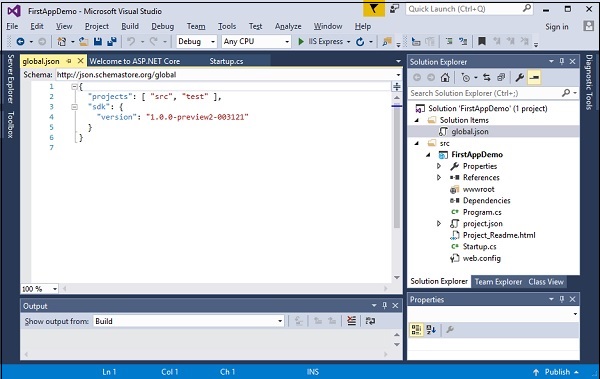
还有一个 **global.json** 文件。让我们在 Visual Studio 中打开此文件。

在文件中,项目的设置非常重要。此项目设置告诉 ASP.NET 在哪里查找您的源代码以及哪些文件夹包含您的项目。
有两个可能的文件夹:“**src**” 用于源代码,以及一个“**test**” 文件夹。除非您的项目和源代码位于这两个文件夹之一中,否则代码将不可用于构建。您可以根据需要更改这些设置。
Windows 资源管理器中有磁盘上的“**src**” 文件夹。您没有测试文件夹。在测试文件夹中,您可以放置您的单元测试项目。让我们双击“src” 文件夹。

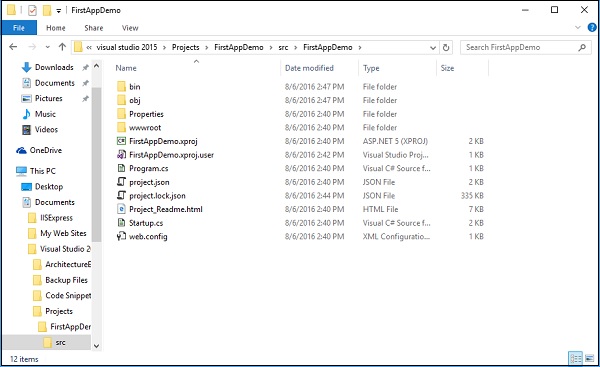
您可以看到 FirstAppDemo 项目和 Web 应用程序。现在,双击该文件夹。

这些是应用程序的源代码文件,您也可以在解决方案资源管理器窗口中看到此文件夹结构。这是因为在当前版本的 ASP.NET Core 中,文件系统决定了项目中包含的内容。
如果将新文件添加到磁盘,则该文件将添加到项目中。如果删除文件,则该文件将从项目中删除。所有内容保持同步,这与以前版本的 ASP.NET Core 略有不同,在以前版本的 ASP.NET Core 中,项目文件(一个 *.cs proj 文件)包含项目中所有内容的清单。
ASP.NET Core 还会在文件更改或出现新文件时编译您的应用程序。
示例
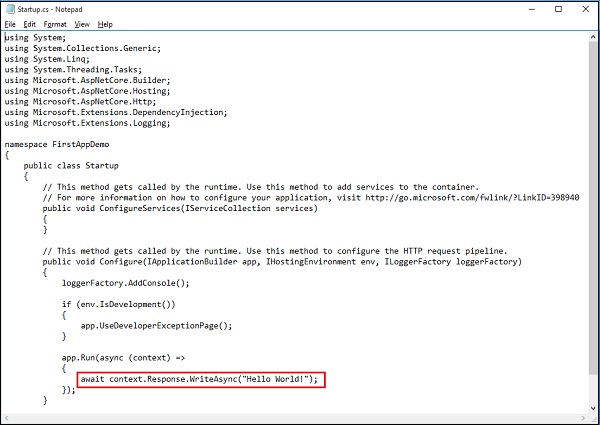
让我们通过在文本编辑器中打开 **Startup.cs** 文件来看一个简单的示例。

正是这行代码响应对应用程序的每个 HTTP 请求,并且它只是响应“Hello World!”。
让我们更改上面截图中的字符串,改为“**Hello World! This ASP.NET Core Application**”,如下面的程序所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}
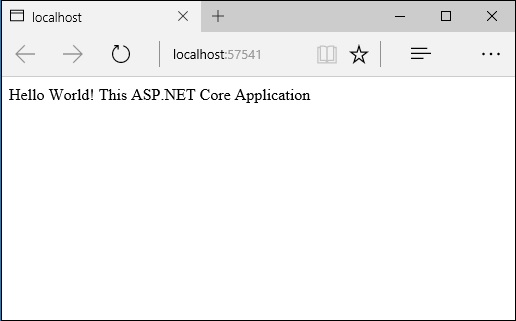
通过按 Ctrl + S 在文本编辑器中保存此文件,然后返回 Web 浏览器并刷新应用程序。

您现在可以看到浏览器中反映了您的更改。
这是因为 ASP.NET 将监视文件系统并在文件更改时自动重新编译应用程序。您无需在 Visual Studio 中显式构建应用程序。
实际上,您可以使用完全不同的编辑器,例如 Visual Studio Code。
您只需使用 Visual Studio 启动 Web 服务器即可,无需调试器。您也可以按 Ctrl + F5,并且可以编辑文件、保存文件,只需刷新浏览器即可查看更改。
这是一种使用 C# 等编译语言构建 Web 应用程序的不错工作流程。