
- ASP.NET Core 教程
- ASP.NET Core - 首页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新建项目
- ASP.NET Core - 项目布局
- ASP.NET Core - project.json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常处理
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - 操作结果
- ASP.NET Core - 视图
- 设置 Entity Framework
- ASP.NET Core - DbContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor 视图启动
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - 身份验证概述
- ASP.NET Core - Authorize 属性
- 身份验证配置
- ASP.NET Core - 身份迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用资源
- ASP.NET Core - 讨论
ASP.NET Core - 视图
在 ASP.NET Core MVC 应用程序中,不存在像页面这样的概念,并且当您在 URL 中指定路径时,它也不包含任何直接对应于页面的内容。在 ASP.NET Core MVC 应用程序中最接近页面的是所谓的视图。
正如您所知,在 ASP.NET MVC 应用程序中,所有传入的浏览器请求都由控制器处理,这些请求被映射到控制器操作。
控制器操作可能会返回一个视图,或者它也可能执行其他类型的操作,例如重定向到另一个控制器操作。
使用 MVC 框架,创建 HTML 的最流行方法是使用 ASP.NET MVC 的 Razor 视图引擎。
要使用此视图引擎,控制器操作会生成一个 **ViewResult** 对象,而 ViewResult 可以携带我们想要使用的 Razor 视图的名称。

视图将是文件系统上的一个文件,ViewResult 还可以将模型对象传递给视图,视图在创建 HTML 时可以使用此模型对象。
当 MVC 框架看到您的控制器操作生成 ViewResult 时,框架将在文件系统上找到视图,执行视图(生成 HTML),并且正是这个 HTML 由框架发送回客户端。
示例
现在让我们来看一个简单的例子,通过更改 HomeController Index 方法的实现来了解这在我们的应用程序中是如何工作的,如下面的程序所示。
using FirstAppDemo.Models;
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
var employee = new Employee { ID = 1, Name = "Mark Upston"};
return View();
}
}
}
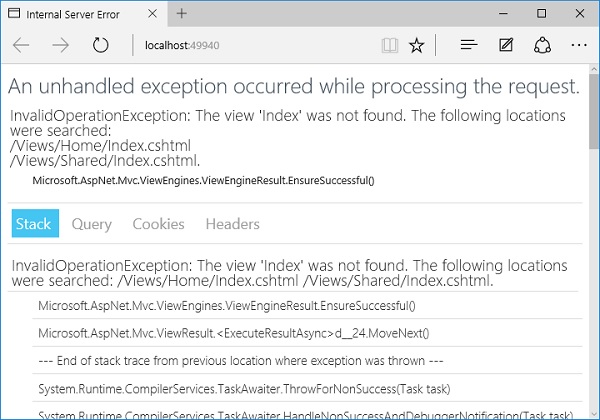
在 **HomeController** 中,我们不要生成 **ObjectResult**,而只是返回 **View()** 方法返回的内容。View 方法不返回 ObjectResult。它创建了一个新的 ViewResult,因此我们还将 Index 方法的返回类型更改为 ViewResult。View 方法在这里接受一些参数。我们将在此处不带任何其他参数地调用此方法。让我们保存您的文件并刷新您的浏览器。

这是因为 MVC 框架必须出去找到该视图,但目前还没有视图。
在 C# ASP.NET 项目中,默认情况下,视图是具有 *.cshtml 扩展名的文件,并且视图遵循特定的约定。默认情况下,所有视图都位于项目中的 Views 文件夹中。
如果未提供任何其他信息,ASP.NET MVC 将派生视图位置和视图文件名。
如果我们需要从 HomeController 的 Index 操作呈现视图,MVC 框架首先查找该视图的位置是在 Views 文件夹中。
它将进入 Home 文件夹,然后查找名为 Index.cshtml 的文件 - 文件名以 Index 开头,因为我们位于 Index 操作中。
MVC 框架还将查找 Shared 文件夹,并将您放在 Shared 文件夹中的视图用于应用程序中的任何位置。
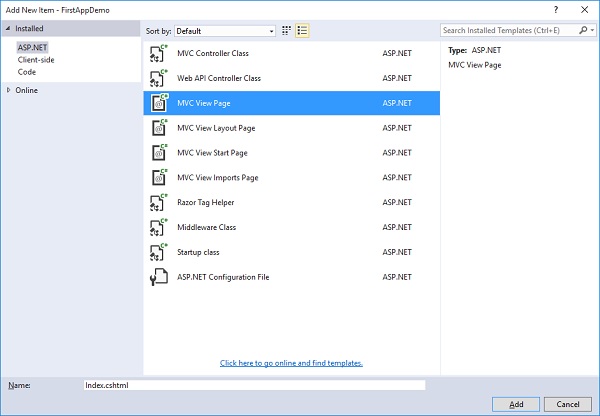
为了使我们的视图结果正常工作,让我们在正确的位置创建此 Index.cshtml 文件。因此,在我们的项目中,我们首先需要添加一个包含所有视图的文件夹,并将其命名为 Views。在 Views 文件夹中,我们将为与 HomeController 关联的视图添加另一个文件夹,并将其命名为 Home。右键单击 Home 文件夹,然后选择 **添加** → **新建项**。

在左侧窗格中,选择 MVC 视图页面,在名称字段中输入 **index.cshtml**,然后单击添加按钮。
让我们在 index.cshtml 文件中添加以下代码。
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<div>
This message is from the View...
</div>
</body>
</html>
您现在可以看到一个 ***.cshtml 文件**。它可以包含 HTML 标记,并且此文件中包含的任何标记都将直接发送给客户端。保存此文件并刷新浏览器。

现在,Home 控制器通过 ViewResult 将此视图呈现给客户端,并且 index.cshtml 文件中包含的所有标记都是发送给客户端的。
让我们回到 HomeController 和 View 方法。此 View 方法有一些不同的重载,并将员工模型作为参数传递。
using FirstAppDemo.Models;
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
var employee = new Employee { ID = 1, Name = "Mark Upston"};
return View(employee);
}
}
}
View 方法只接受一个模型对象,它将使用默认视图,即 Index。这里我们只想传入该模型信息并在 Index.cshtml 中使用该模型,如下面的程序所示。
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<div>
@Model.Name
</div>
</body>
</html>
当我们在 **Razor 视图** 中使用 @ 符号时,Razor 视图引擎将把您键入的内容视为 C# 表达式。Razor 视图包含一些我们可以访问 C# 表达式中的内置成员。其中最重要的成员之一是 Model。当您说 @Model 时,您将获得从控制器传递到视图的模型对象。因此,这里的 @Model.Name 将在视图中显示员工姓名。
现在让我们保存所有文件。之后,刷新浏览器以查看以下输出。

您现在可以看到员工姓名,如上面的屏幕截图所示。