
- ASP.NET Core 教程
- ASP.NET Core - 首页
- ASP.NET Core - 概述
- ASP.NET Core - 环境设置
- ASP.NET Core - 新建项目
- ASP.NET Core - 项目布局
- ASP.NET Core - project.json
- ASP.NET Core - 配置
- ASP.NET Core - 中间件
- ASP.NET Core - 异常处理
- ASP.NET Core - 静态文件
- ASP.NET Core - 设置 MVC
- ASP.NET Core - MVC 设计模式
- ASP.NET Core - 路由
- ASP.NET Core - 属性路由
- ASP.NET Core - 操作结果
- ASP.NET Core - 视图
- 设置 Entity Framework
- ASP.NET Core - DbContext
- ASP.NET Core - Razor 布局视图
- ASP.NET Core - Razor 视图启动
- ASP.NET Core - Razor 视图导入
- ASP.NET Core - Razor 标签助手
- ASP.NET Core - Razor 编辑表单
- ASP.NET Core - Identity 概述
- ASP.NET Core - Authorize 属性
- Identity 配置
- ASP.NET Core - Identity 迁移
- ASP.NET Core - 用户注册
- ASP.NET Core - 创建用户
- ASP.NET Core - 登录和注销
- ASP.NET Core 有用资源
- ASP.NET Core - 快速指南
- ASP.NET Core - 有用资源
- ASP.NET Core - 讨论
ASP.NET Core - 新建项目
本章将讨论如何在 Visual Studio 中创建新项目。
安装 Visual Studio 2015 工具后,您可以从文件 → 新建项目菜单选项开始构建新的 ASP.NET Core 应用程序。

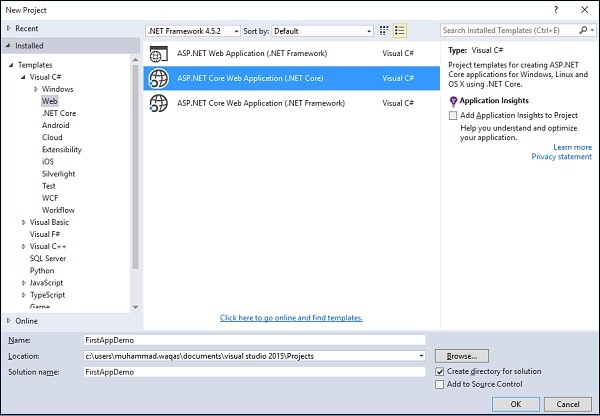
在新项目对话框中,您将看到以下三种不同的 Web 项目模板:
ASP.NET Web 应用程序 - 简化的 ASP.NET 应用程序模板。
ASP.NET Core Web 应用程序 (.NET Core) - 这将使用可在 .NET Core 框架上运行的跨平台兼容项目启动您。
ASP.NET Core Web 应用程序 (.NET Framework) - 这将启动在 Windows 上的标准 .NET Framework 上运行的新项目。
在左侧窗格中,选择模板 → Visual C# → Web,在中间窗格中选择 ASP.NET Core Web 应用程序 (.NET Core) 模板。让我们将此应用程序命名为FirstAppDemo,并指定 ASP.NET Core 项目的位置,然后单击确定。

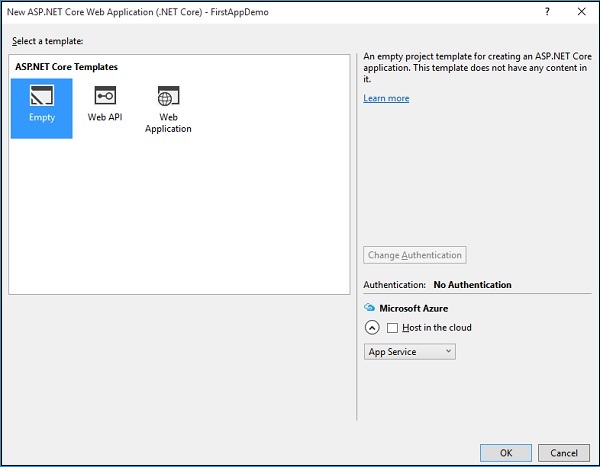
在上述对话框中,您可以从可用的 ASP.NET Core 模板中为 ASP.NET 应用程序选择特定的模板。
ASP.NET Core 模板目前包含三个不同的模板。其中,Web 应用程序模板将帮助您在文件系统上布置许多文件。这也允许您立即使用 ASP.NET MVC。
在这里,我们将从空模板开始。这将帮助我们从头开始构建它。让我们选择空模板,关闭云中的主机,然后单击确定。

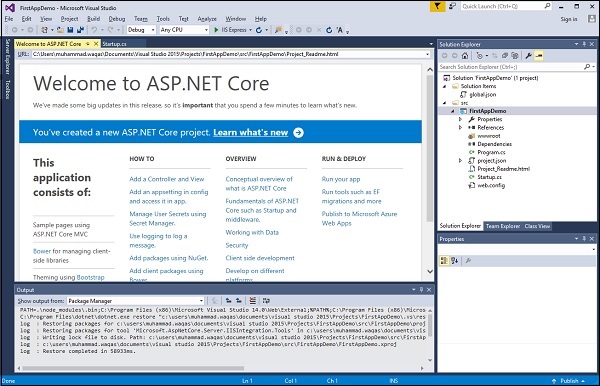
Visual Studio 将在一段时间后启动项目。在解决方案资源管理器窗口中,您将看到此项目中的所有文件。
让我们运行此应用程序,您可以按 Ctrl+F5 或转到调试菜单来执行此操作。转到调试菜单后,选择启动但不调试。

此应用程序只能显示 Hello World!它运行在localhost:57741 上。您也可以在窗口系统托盘中看到 IIS Express 正在运行。

并且网站的名称是FirstAppDemo。如果您使用过以前版本的框架的 ASP.NET 进行编程,那么您与 Visual Studio 交互的方式以及 Visual Studio 使用 IIS Express 托管您的应用程序的方式,所有这些方面都将很熟悉。