- ASP.NET MVC 教程
- ASP.NET MVC - 首页
- ASP.NET MVC - 概述
- ASP.NET MVC - 模式
- ASP.NET MVC - 环境搭建
- ASP.NET MVC - 入门
- ASP.NET MVC - 生命周期
- ASP.NET MVC - 路由
- ASP.NET MVC - 控制器
- ASP.NET MVC - 动作
- ASP.NET MVC - 过滤器
- ASP.NET MVC - 选择器
- ASP.NET MVC - 视图
- ASP.NET MVC - 数据模型
- ASP.NET MVC - 辅助方法
- ASP.NET MVC - 模型绑定
- ASP.NET MVC - 数据库
- ASP.NET MVC - 验证
- ASP.NET MVC - 安全性
- ASP.NET MVC - 缓存
- ASP.NET MVC - Razor
- ASP.NET MVC - 数据注解
- Nuget 包管理
- ASP.NET MVC - Web API
- ASP.NET MVC - 脚手架
- ASP.NET MVC - Bootstrap
- ASP.NET MVC - 单元测试
- ASP.NET MVC - 部署
- ASP.NET MVC - 自托管
- ASP.NET MVC 有用资源
- ASP.NET MVC - 快速指南
- ASP.NET MVC - 有用资源
- ASP.NET MVC - 讨论
ASP.NET MVC - Bootstrap
本章我们将学习 Bootstrap,这是一个现在包含在 ASP.NET 和 MVC 中的前端框架。它是一个流行的 Web 应用程序前端工具包,将帮助您使用 HTML、CSS 和 JavaScript 构建用户界面。
它最初由 Twitter 的 Web 开发人员创建用于个人用途,但现在它是开源的,并且由于其灵活性和易用性而受到设计师和开发人员的欢迎。
您可以使用 Bootstrap 创建一个在大型桌面显示器到小型移动屏幕上看起来都很好的界面。在本章中,我们还将了解 Bootstrap 如何与您的布局视图一起工作以构建应用程序的外观。
Bootstrap 提供了布局、按钮、表单、菜单、窗口小部件、图片轮播、标签、徽章、排版和各种功能所需的所有组件。由于 Bootstrap 完全由 HTML、CSS 和 JavaScript(所有开放标准)组成,因此您可以将其与任何框架(包括 ASP.NET MVC)一起使用。当您启动一个新的 MVC 项目时,Bootstrap 将存在,这意味着您会在项目中找到 Bootstrap.css 和 Bootstrap.js。
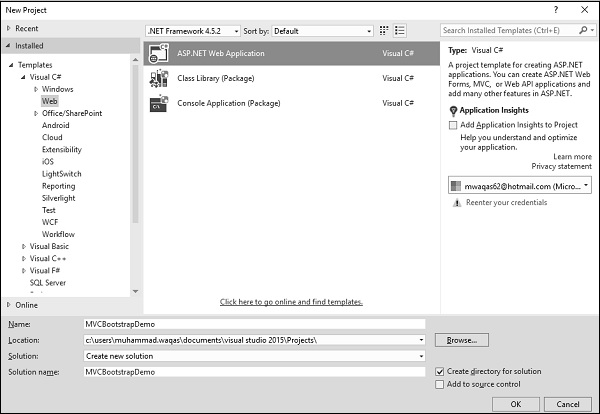
让我们创建一个新的 ASP.NET Web 应用程序。

输入项目名称,例如“MVCBootstrap”,然后单击“确定”。您将看到以下对话框。

在此对话框中,如果您选择空模板,您将获得一个空的 Web 应用程序,并且不会存在 Bootstrap。也不会存在任何控制器或任何其他脚本文件。
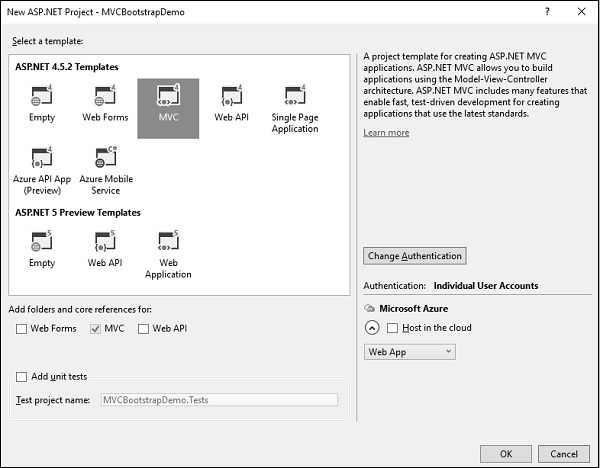
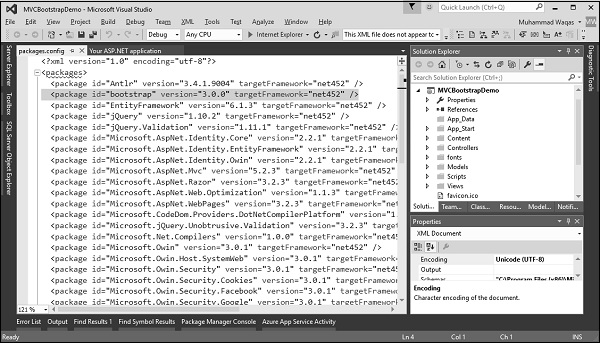
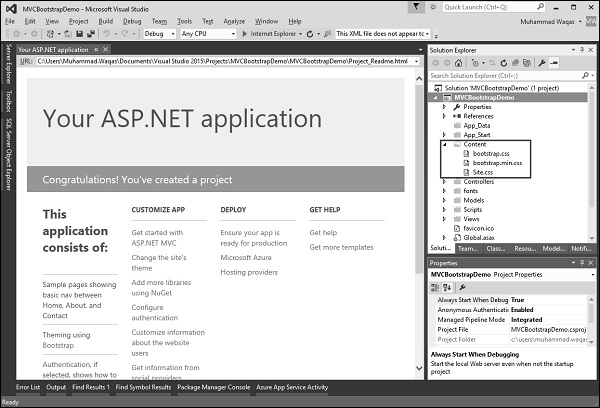
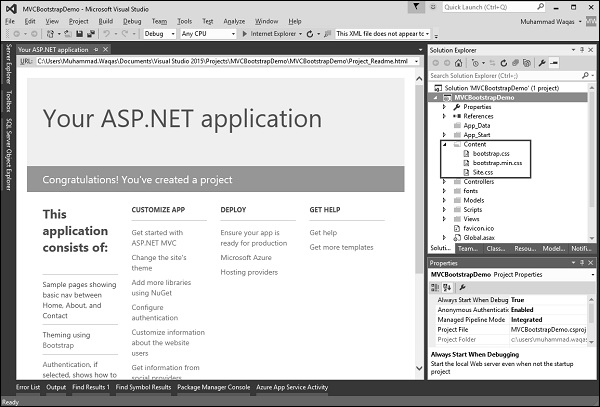
现在选择 MVC 模板并单击“确定”。当 Visual Studio 创建此解决方案时,它将下载并安装到项目中的包之一将是 Bootstrap NuGet 包。您可以通过转到 packages.config 来验证,您可以在其中看到 Bootstrap 版本 3 包。

您还可以看到包含不同 css 文件的 Content 文件夹。

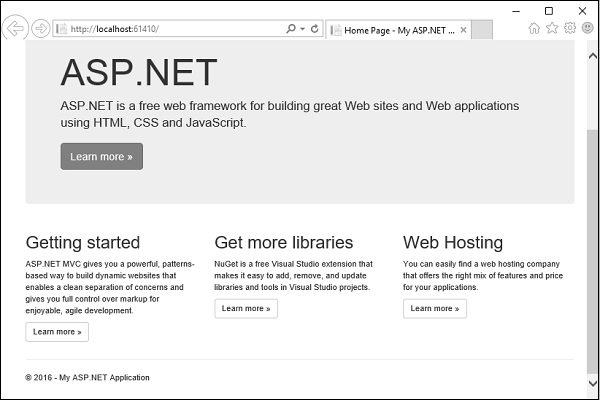
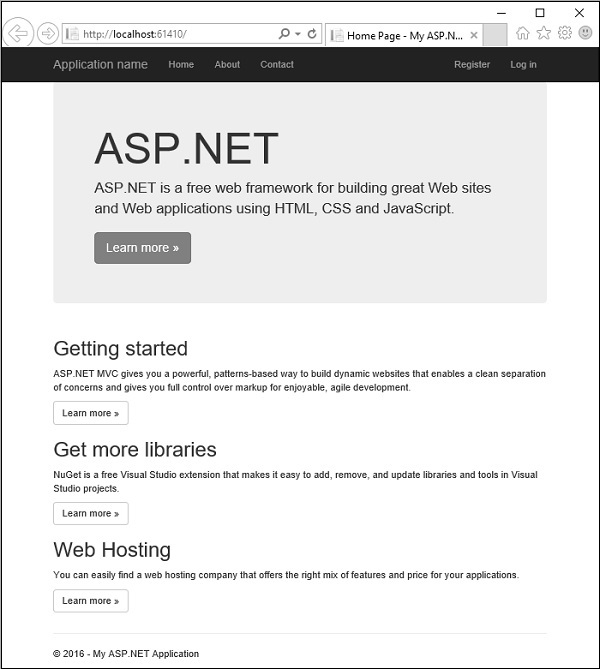
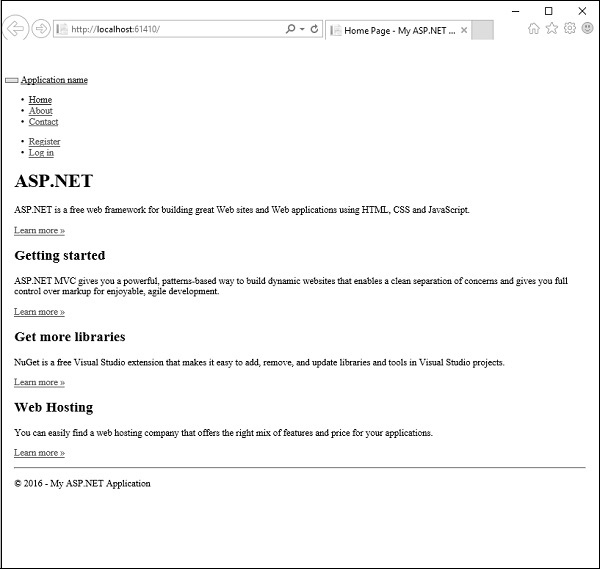
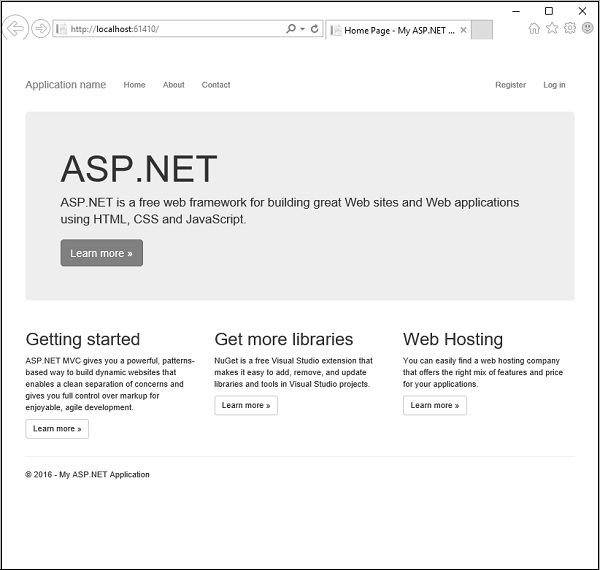
运行此应用程序,您将看到以下页面。

当此页面出现时,您看到的大部分布局和样式都是 Bootstrap 应用的布局和样式。它包括顶部的导航栏以及链接,以及宣传 ASP.NET 的显示。它还包括所有这些关于入门和获取更多库和 Web 托管的片段。
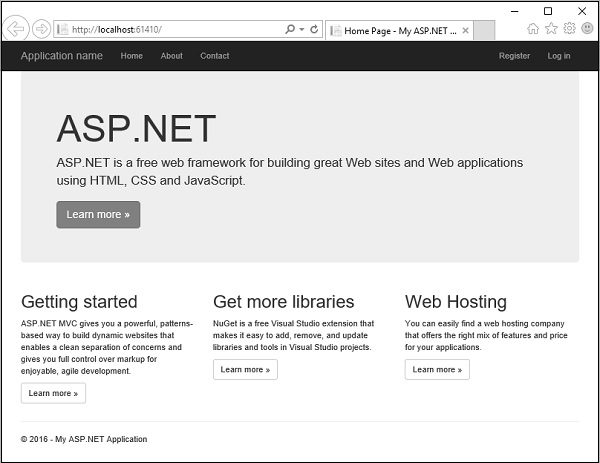
如果您稍微展开浏览器,它们实际上将并排排列,这是 Bootstrap 响应式设计功能的一部分。

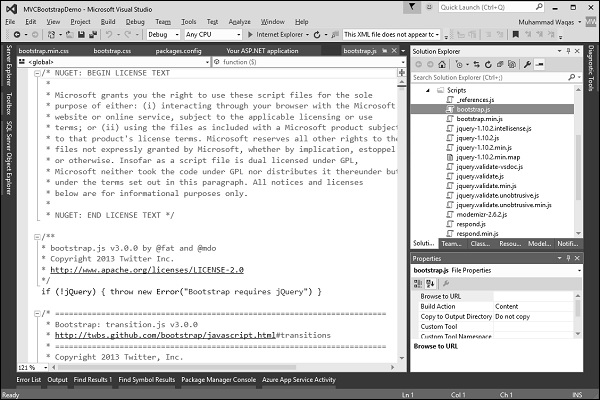
如果您查看 Content 文件夹,您会找到 Bootstrap.css 文件。

NuGet 包还提供了该文件的小型化版本,该版本略小一些。在 scripts 下,您会找到 Bootstrap.js,这是 Bootstrap 的某些组件所必需的。

它确实依赖于 jQuery,幸运的是 jQuery 也安装在这个项目中,并且有一个小型化的 Bootstrap JavaScript 文件版本。
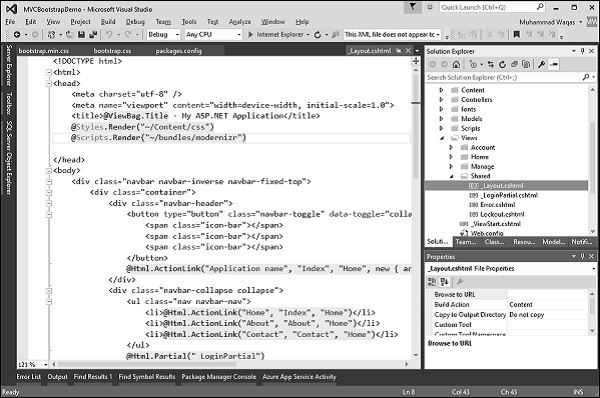
现在问题是,所有这些都在应用程序中的哪里添加?您可能期望它位于此项目的布局模板(布局视图)中,该模板位于 View/Shared/_layout.cshtml 下。

布局视图控制 UI 的结构。以下是 _layout.cshtml 文件中的完整代码。(此处应插入_layout.cshtml代码)
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" />
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle" datatoggle =
"collapse" data-target = ".navbar-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new
{ area = "" }, new { @class = "navbar-brand" })
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class = "container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
在上面的代码中,有两点需要注意。首先,在 <title> 之后,您将看到以下代码行。
@Styles.Render("~/Content/css")
Content/css 的 Styles.Render 实际上是包含 Bootstrap.css 文件的地方,在底部,您将看到以下代码行。
@Scripts.Render("~/bundles/bootstrap")
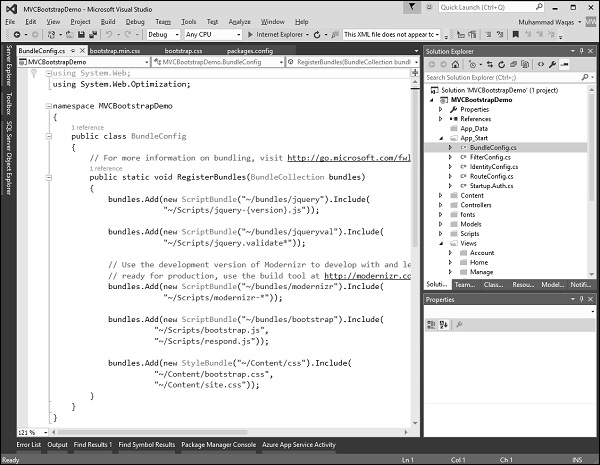
它正在呈现 Bootstrap 脚本。因此,为了找出这些捆绑包中究竟有什么内容,我们必须进入 BundleConfig 文件,该文件位于 App_Start 文件夹中。

在 BundleConfig 中,您可以看到底部 CSS 捆绑包同时包含 Bootstrap.css 和我们的自定义 site.css。
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
这是一个我们可以添加自己的样式表以自定义应用程序外观的地方。您还可以看到 Bootstrap 捆绑包出现在 CSS 捆绑包之前,该捆绑包包含 Bootstrap.js 和另一个 JavaScript 文件 respond.js。
bundles.Add(new ScriptBundle("~/bundles/bootstrap").Include(
"~/Scripts/bootstrap.js",
"~/Scripts/respond.js"));
让我们像以下代码所示那样注释 Bootstrap.css。
bundles.Add(new StyleBundle("~/Content/css").Include(
//"~/Content/bootstrap.css",
"~/Content/site.css"));
再次运行此应用程序,让您了解 Bootstrap 的作用,因为现在唯一可用的样式是 site.css 中的样式。

如您所见,我们丢失了布局,页面顶部的导航栏。现在一切都显得普通而乏味。
现在让我们看看 Bootstrap 的全部内容。Bootstrap 自动执行了一些事情,当您添加类并具有正确的 HTML 结构时,Bootstrap 可以为您做一些事情。如果您查看 _layout.cshtml 文件,您将看到如下所示的 navbar 类。
<div class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle" datatoggle =
"collapse" data-target = ".navbar-collapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "/">Application name</a>
</div>
<div class = "navbar-collapse collapse">
<ul class = "nav navbar-nav">
<li><a href = "/">Home</a></li>
<li><a href = "/Home/About">About</a></li>
<li><a href = "/Home/Contact">Contact</a></li>
</ul>
<ul class = "nav navbar-nav navbar-right">
<li><a href = "/Account/Register" id = "registerLink">Register</a></li>
<li><a href = "/Account/Login" id = "loginLink">Log in</a></li>
</ul>
</div>
</div>
</div>
它是来自 Bootstrap 的 CSS 类,例如 navbar、navbar inverse 和 navbar fixed top。如果您删除其中一些类,例如 navbar inverse、navbar fixed top,并取消注释 Bootstrap.css,然后再次运行您的应用程序,您将看到以下输出。

您将看到我们仍然有一个 navbar,但现在它不使用反向颜色,所以它是白色的。它也不会粘在页面的顶部。当您向下滚动时,导航栏会从顶部滚动掉,您将再也看不到它。