
- ASP.NET MVC 教程
- ASP.NET MVC - 首页
- ASP.NET MVC - 概述
- ASP.NET MVC - 模式
- ASP.NET MVC - 环境设置
- ASP.NET MVC - 快速入门
- ASP.NET MVC - 生命周期
- ASP.NET MVC - 路由
- ASP.NET MVC - 控制器
- ASP.NET MVC - 操作
- ASP.NET MVC - 过滤器
- ASP.NET MVC - 选择器
- ASP.NET MVC - 视图
- ASP.NET MVC - 数据模型
- ASP.NET MVC - 辅助方法
- ASP.NET MVC - 模型绑定
- ASP.NET MVC - 数据库
- ASP.NET MVC - 验证
- ASP.NET MVC - 安全性
- ASP.NET MVC - 缓存
- ASP.NET MVC - Razor
- ASP.NET MVC - 数据注解
- Nuget 包管理
- ASP.NET MVC - Web API
- ASP.NET MVC - 脚手架
- ASP.NET MVC - Bootstrap
- ASP.NET MVC - 单元测试
- ASP.NET MVC - 部署
- ASP.NET MVC - 自托管
- ASP.NET MVC 有用资源
- ASP.NET MVC - 快速指南
- ASP.NET MVC - 有用资源
- ASP.NET MVC - 讨论
ASP.NET MVC - 验证
验证是 ASP.NET MVC 应用程序中的一个重要方面。它用于检查用户输入是否有效。ASP.NET MVC 提供了一套易于使用的验证方法,同时也是一种强大的方式来检查错误,并在必要时向用户显示消息。
DRY
DRY 代表 **Don't Repeat Yourself(不要重复自己)**,是 ASP.NET MVC 的核心设计原则之一。从开发角度来看,鼓励只在一个地方指定功能或行为,然后在整个应用程序中从该地方使用它。
这减少了您需要编写的代码量,并使您编写的代码更不容易出错且更易于维护。
向模型添加验证
让我们来看一下上一章项目中验证的一个简单示例。在此示例中,我们将数据注解添加到我们的模型类,它提供了一些内置的验证属性集,可以直接应用于应用程序中的任何模型类或属性,例如 **Required(必填)**、**StringLength(字符串长度)**、**RegularExpression(正则表达式)** 和 **Range(范围)** 验证属性。
它还包含像 DataType 这样的格式化属性,这些属性有助于格式化并且不提供任何验证。验证属性指定要在应用它们的模型属性上强制执行的行为。
Required 和 MinimumLength 属性指示属性必须具有值;但没有什么可以阻止用户输入空格来满足此验证。RegularExpression 属性用于限制可以输入的字符。
让我们通过添加不同的注解属性来更新 Employee 类,如下面的代码所示。
using System;
using System.ComponentModel.DataAnnotations;
using System.Data.Entity;
namespace MVCSimpleApp.Models {
public class Employee{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Name { get; set; }
[Display(Name = "Joining Date")]
[DataType(DataType.Date)]
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}",
ApplyFormatInEditMode = true)]
public DateTime JoiningDate { get; set; }
[Range(22, 60)]
public int Age { get; set; }
}
}
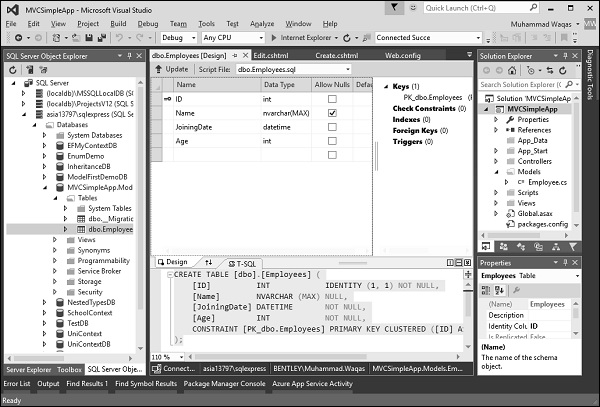
现在我们还需要设置数据库的限制。但是,SQL Server 对象资源管理器中的数据库显示 name 属性设置为 NVARCHAR(MAX),如下面的屏幕截图所示。

为了在数据库上设置此限制,我们将使用迁移来更新模式。
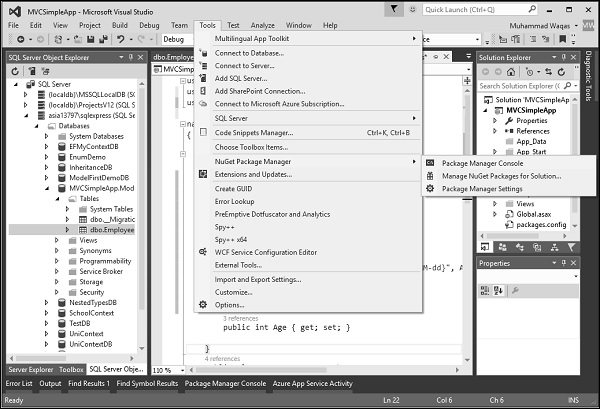
从“工具”→“NuGet 包管理器”→“包管理器控制台”打开包管理器控制台窗口。

在**包管理器控制台**窗口中逐一输入以下命令。
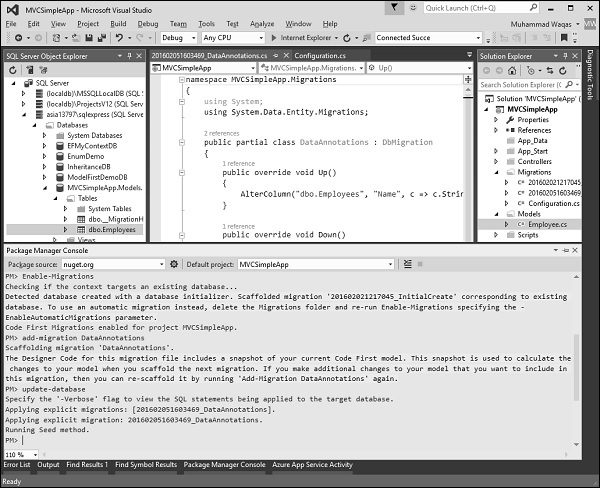
Enable-Migrations add-migration DataAnnotations update-database
以下是执行这些命令后包管理器控制台窗口的日志。

Visual Studio 还将打开派生自 DbMIgration 类的类,您可以在其中看到在**Up**方法中更新模式约束的代码。
namespace MVCSimpleApp.Migrations {
using System;
using System.Data.Entity.Migrations;
public partial class DataAnnotations : DbMigration{
public override void Up(){
AlterColumn("dbo.Employees", "Name", c => c.String(maxLength: 60));
}
public override void Down(){
AlterColumn("dbo.Employees", "Name", c => c.String());
}
}
}
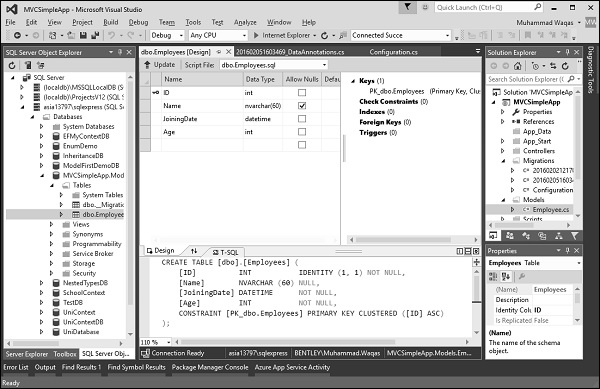
Name 字段的最大长度为 60,这是数据库中的新长度限制,如下面的快照所示。

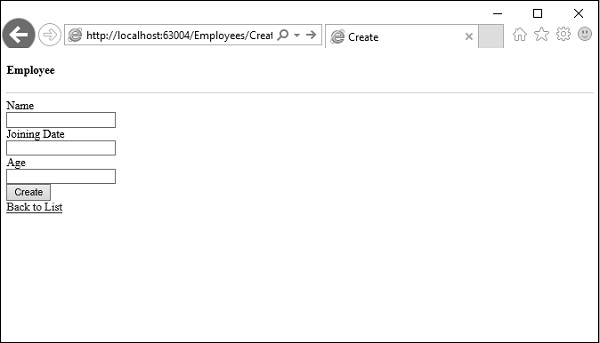
运行此应用程序并通过指定以下 URL 转到创建视图:**https://:63004/Employees/Create**

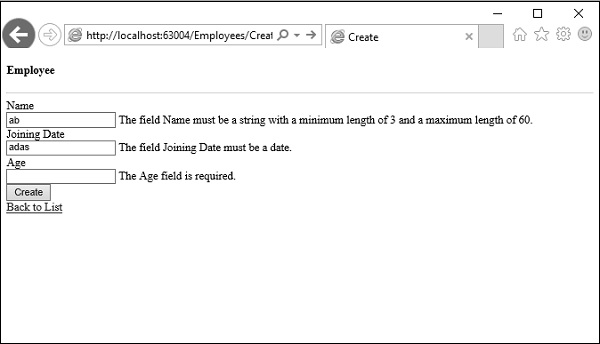
让我们在这些字段中输入一些无效数据,然后单击“创建”按钮,如下面的屏幕截图所示。

您将看到 jQuery 客户端验证检测到错误,并且它还会显示错误消息。