- ASP.NET MVC 教程
- ASP.NET MVC - 首页
- ASP.NET MVC - 概述
- ASP.NET MVC - 模式
- ASP.NET MVC - 环境设置
- ASP.NET MVC - 入门
- ASP.NET MVC - 生命周期
- ASP.NET MVC - 路由
- ASP.NET MVC - 控制器
- ASP.NET MVC - 操作
- ASP.NET MVC - 过滤器
- ASP.NET MVC - 选择器
- ASP.NET MVC - 视图
- ASP.NET MVC - 数据模型
- ASP.NET MVC - 帮助器
- ASP.NET MVC - 模型绑定
- ASP.NET MVC - 数据库
- ASP.NET MVC - 验证
- ASP.NET MVC - 安全性
- ASP.NET MVC - 缓存
- ASP.NET MVC - Razor
- ASP.NET MVC - 数据注释
- Nuget 包管理
- ASP.NET MVC - Web API
- ASP.NET MVC - 脚手架
- ASP.NET MVC - Bootstrap
- ASP.NET MVC - 单元测试
- ASP.NET MVC - 部署
- ASP.NET MVC - 自托管
- ASP.NET MVC 有用资源
- ASP.NET MVC - 快速指南
- ASP.NET MVC - 有用资源
- ASP.NET MVC - 讨论
ASP.NET MVC - Razor
在本章中,我们将探讨 ASP.NET MVC 应用程序中的 Razor 视图引擎以及 Razor 存在的一些原因。Razor 是一种标记语法,允许您使用 C# 和 VB.Net 将基于服务器的代码嵌入到网页中。它不是一种编程语言,而是一种服务器端标记语言。
Razor 与 ASP.NET MVC 没有关联,因为 Razor 是一种通用模板引擎。您可以在任何地方使用它来生成输出,例如 HTML。只是 ASP.NET MVC 实现了一个视图引擎,允许我们在 MVC 应用程序中使用 Razor 生成 HTML。

您将拥有一个模板文件,其中包含一些文字文本和一些代码块。您可以将该模板与一些数据或特定模型结合起来,其中模板指定数据应该出现在哪里,然后执行模板以生成输出。
Razor 与 ASPX
Razor 与 ASPX 文件的工作方式非常相似。ASPX 文件是模板,包含文字文本和一些 C# 代码,指定数据应该出现在哪里。我们执行这些操作以生成应用程序的 HTML。
ASPX 文件依赖于 ASP.NET 运行时才能解析和执行这些 ASPX 文件。Razor 没有此类依赖关系。
与 ASPX 文件不同,Razor 有一些不同的设计目标。
目标
Microsoft 希望 Razor 易于使用和学习,并且可以在 Visual Studio 等工具中工作,以便可以使用 IntelliSense 和调试器,但他们希望 Razor 与特定技术(如 ASP.NET 或 ASP.NET MVC)没有关联。
如果您熟悉 ASPX 文件的生命周期,那么您可能知道它依赖于 ASP.NET 运行时才能解析和执行这些 ASPX 文件。Microsoft 希望 Razor 更智能,使开发人员的工作更容易。
让我们来看一个 ASPX 文件的示例代码,其中包含一些文字文本。这是我们的 HTML 标记。它还包含少量 C# 代码。
<% foreach (var item in Model) { %>
<tr>
<td>
<%: Html.ActionLink("Edit", "Edit", new { id = item.ID })%> |
<%: Html.ActionLink("Details", "Details", new { id = item.ID }) %>|
<%: Html.ActionLink("Delete", "Delete", new { id = item.ID })%>
</td>
<td>
<%: item.Name %>
</td>
<td>
<%: String.Format("{0,g}", item.JoiningDate) %>
</td>
</tr>
<%}%>
但这些 Web 窗体基本上被 Microsoft 重用以与早期版本的 MVC 协同工作,这意味着 ASPX 文件从未完全适合 MVC。
当您需要从 C# 代码转换回 HTML 以及从 HTML 代码转换回 C# 代码时,语法有点笨拙。IntelliSense 还会提示您执行 MVC 项目中没有意义的操作,例如将输出缓存和用户控件的指令添加到 ASPX 视图中。
现在,查看这段代码,它生成相同的输出,区别在于它使用了 Razor 语法。
@foreach (var item in Model) {
<tr>
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.ID }) |
@Html.ActionLink("Details", "Details", new { id = item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id = item.ID })
</td>
<td>
@item.Name
</td>
<td>
@String.Format("{0,g}", item.JoiningDate)
</td>
</tr>
}
使用 Razor 语法,您可以使用“@”符号开始一段 C# 代码,Razor 解析器将自动切换到将此语句(此 foreach 语句)解析为一段 C# 代码。
但是,当我们完成 foreach 语句并有我们的开括号时,我们可以从 C# 代码转换到 HTML,而无需在其中放置显式标记,例如百分号和尖括号。
Razor 解析器足够智能,可以切换 C# 代码和 HTML,并且当我们需要在此处放置闭括号时,可以再次从 HTML 切换回 C# 代码。如果您比较这两个代码块,我想您会同意 Razor 版本更容易阅读和编写。
使用 Razor 创建视图
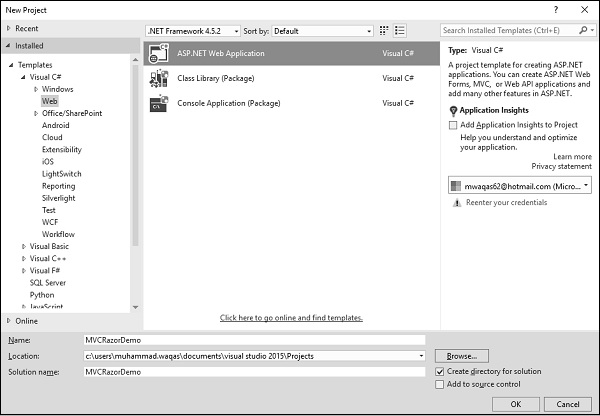
让我们创建一个新的 ASP.Net MVC 项目。

在名称字段中输入项目名称,然后单击“确定”。

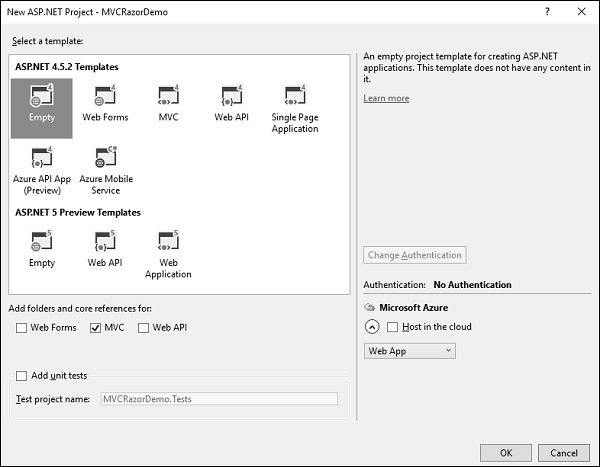
为了简单起见,选择“空”选项,并在“添加文件夹和核心引用”部分选中“MVC”复选框,然后单击“确定”。它将创建一个具有最少预定义内容的基本 MVC 项目。
Visual Studio 创建项目后,您将在解决方案资源管理器窗口中看到许多文件和文件夹。由于我们从空项目模板创建了 ASP.Net MVC 项目,因此目前应用程序不包含任何可运行的内容。由于我们从空应用程序开始,甚至没有一个控制器,让我们添加一个 HomeController。
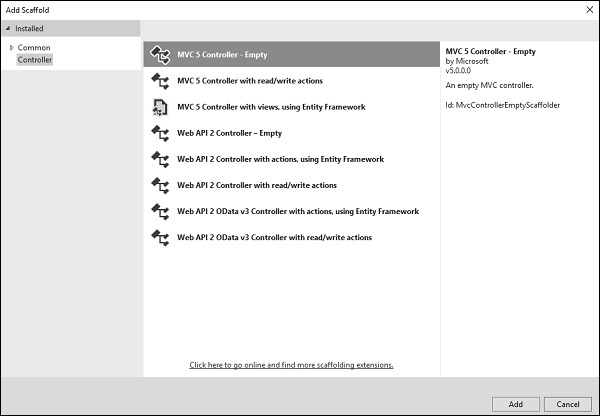
要添加控制器,请右键单击解决方案资源管理器中的控制器文件夹,然后选择“添加”→“控制器”。它将显示“添加脚手架”对话框。

选择“MVC 5 控制器 - 空”选项,然后单击“添加”按钮,然后将出现“添加控制器”对话框。

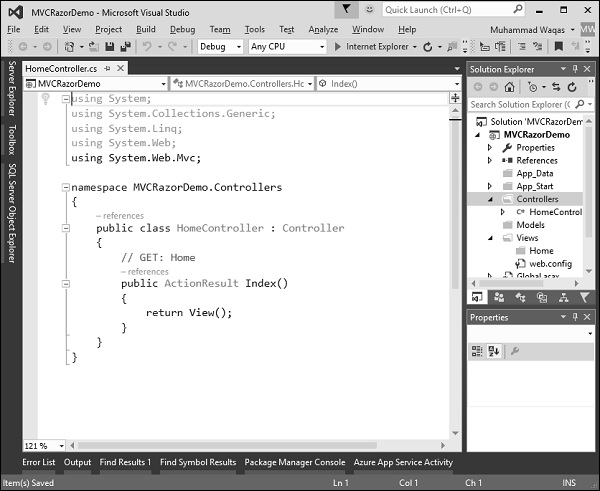
将名称设置为 HomeController,然后单击“添加”按钮。您将在 Controllers 文件夹中看到一个新的 C# 文件“HomeController.cs”,它也在 Visual Studio 中打开以供编辑。

右键单击 Index 操作,然后选择“添加视图…”。

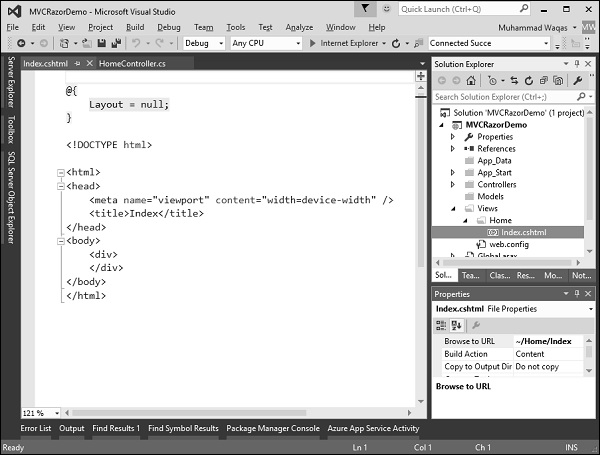
从“模板”下拉列表中选择“空”,然后单击“添加”按钮。Visual Studio 将在“View/Home”文件夹内创建一个 Index.cshtml 文件。

请注意,Razor 视图具有 cshtml 扩展名。如果您使用 Visual Basic 构建 MVC 应用程序,它将是 VBHTML 扩展名。在此文件的顶部是一个代码块,它显式地将此 Layout 属性设置为 null。
运行此应用程序时,您将看到空白网页,因为我们从“空”模板创建了一个视图。

让我们添加一些 C# 代码以使事情更有趣。要在 Razor 视图中编写一些 C# 代码,我们首先要输入“@”符号,该符号告诉解析器它将要执行一些代码操作。
让我们创建一个 FOR 循环,在花括号内指定“@i”,这实际上是在告诉 Razor 放置 i 的值。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
@for (int index = 0; index < 12; index++){
<div>@index </div>
}
</div>
</body>
</html>
运行此应用程序,您将看到以下输出。