
- ASP.NET MVC 教程
- ASP.NET MVC - 首页
- ASP.NET MVC - 概述
- ASP.NET MVC - 模式
- ASP.NET MVC - 环境设置
- ASP.NET MVC - 入门
- ASP.NET MVC - 生命周期
- ASP.NET MVC - 路由
- ASP.NET MVC - 控制器
- ASP.NET MVC - 操作
- ASP.NET MVC - 过滤器
- ASP.NET MVC - 选择器
- ASP.NET MVC - 视图
- ASP.NET MVC - 数据模型
- ASP.NET MVC - 辅助方法
- ASP.NET MVC - 模型绑定
- ASP.NET MVC - 数据库
- ASP.NET MVC - 验证
- ASP.NET MVC - 安全性
- ASP.NET MVC - 缓存
- ASP.NET MVC - Razor
- ASP.NET MVC - 数据注释
- Nuget 包管理
- ASP.NET MVC - Web API
- ASP.NET MVC - 脚手架
- ASP.NET MVC - Bootstrap
- ASP.NET MVC - 单元测试
- ASP.NET MVC - 部署
- ASP.NET MVC - 自托管
- ASP.NET MVC 有用资源
- ASP.NET MVC - 快速指南
- ASP.NET MVC - 有用资源
- ASP.NET MVC - 讨论
ASP.NET MVC - 视图
在 ASP.NET MVC 应用程序中,没有像页面这样的东西,并且当您在 URL 中指定路径时,它也不包含任何直接对应于页面的内容。在 ASP.NET MVC 应用程序中最接近页面的是被称为视图的东西。
在 ASP.NET MVC 应用程序中,所有传入的浏览器请求都由控制器处理,并且这些请求映射到控制器操作。控制器操作可能会返回一个视图,或者它也可能执行其他类型的操作,例如重定向到另一个控制器操作。
让我们通过创建一个新的 ASP.NET MVC 项目来查看视图的一个简单示例。
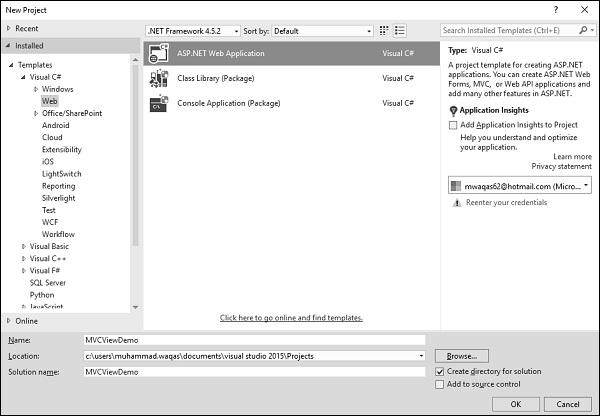
步骤 1 - 打开 Visual Studio 并单击“文件”→“新建”→“项目”菜单选项。
将打开一个新的项目对话框。

步骤 2 - 从左侧窗格中选择“模板”→“Visual C#”→“Web”。
步骤 3 - 在中间窗格中,选择“ASP.NET Web 应用程序”。
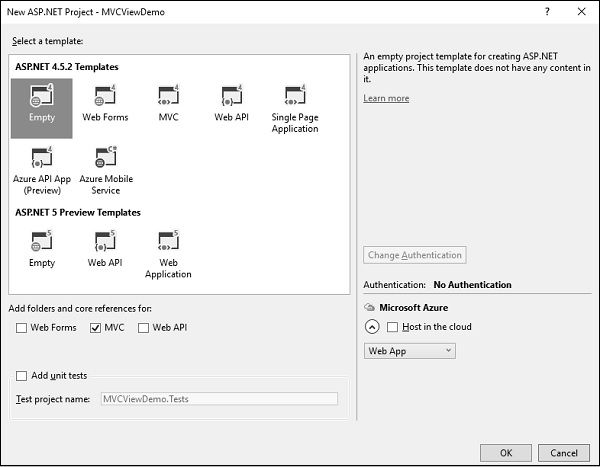
步骤 4 - 在“名称”字段中输入项目名称“MVCViewDemo”,然后单击“确定”继续。您将看到以下对话框,提示您设置 ASP.NET 项目的初始内容。

步骤 5 - 为简单起见,选择“空”选项,并在“添加用于”部分中选中“MVC”复选框,然后单击“确定”。
它将创建一个具有最少预定义内容的基本 MVC 项目。现在我们需要添加控制器。
步骤 6 - 右键单击解决方案资源管理器中的控制器文件夹,然后选择“添加”→“控制器”。
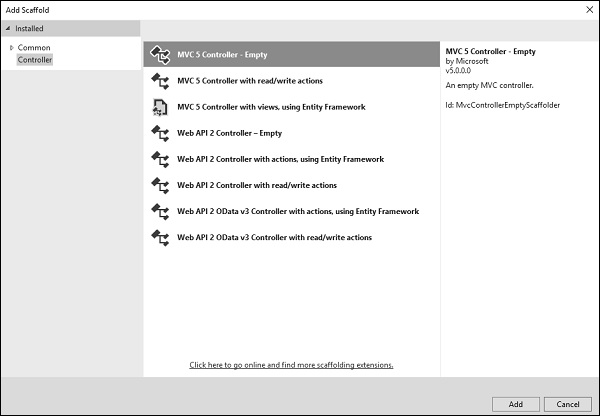
它将显示“添加脚手架”对话框。

步骤 7 - 选择“MVC 5 Controller - 空”选项,然后单击“添加”按钮。
将出现“添加控制器”对话框。

步骤 8 - 将名称设置为 HomeController 并单击“添加”按钮。
您将在“Controllers”文件夹中看到一个新的 C# 文件“HomeController.cs”,该文件也将在 Visual Studio 中打开以进行编辑。
让我们更新 HomeController.cs 文件,其中包含两个操作方法,如下面的代码所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCViewDemo.Controllers {
public class HomeController : Controller{
// GET: Home
public ActionResult Index(){
return View();
}
public string Mycontroller(){
return "Hi, I am a controller";
}
}
}
步骤 9 - 运行此应用程序,并在浏览器中的 URL 后附加 /Home/MyController,然后按 Enter 键。您将收到以下输出。

由于 MyController 操作只是返回字符串,因此要从操作返回视图,我们需要先添加一个视图。
步骤 10 - 在添加视图之前,让我们再添加一个操作,该操作将返回默认视图。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCViewDemo.Controllers {
public class HomeController : Controller{
// GET: Home
public ActionResult Index(){
return View();
}
public string Mycontroller(){
return "Hi, I am a controller";
}
public ActionResult MyView(){
return View();
}
}
}
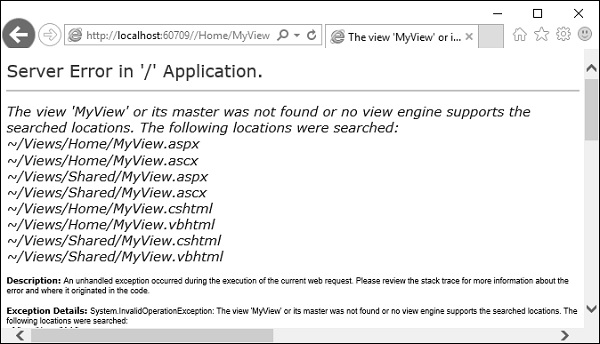
步骤 11 - 运行此应用程序,并在浏览器中的 URL 后附加 /Home/MyView,然后按 Enter 键。您将收到以下输出。

您可以在此处看到我们有一个错误,并且此错误实际上非常具有描述性,它告诉我们找不到 MyView 视图。
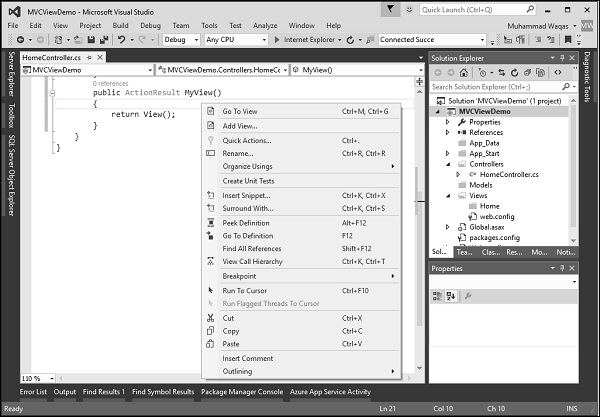
步骤 12 - 要添加视图,请右键单击 MyView 操作内部,然后选择“添加视图”。

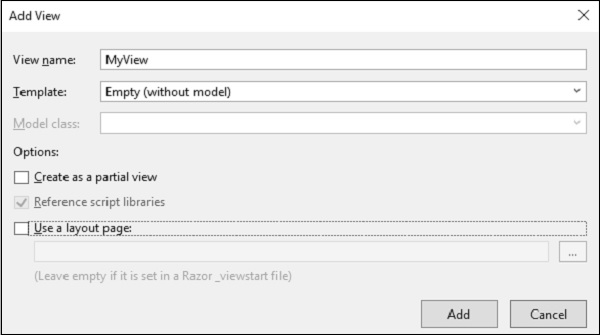
它将显示“添加视图”对话框,它将添加默认名称。

步骤 13 - 取消选中“使用布局页”复选框,然后单击“添加”按钮。
现在我们在视图中有了默认代码。

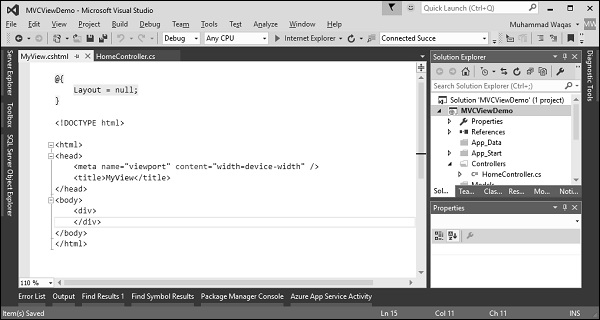
步骤 14 - 使用以下代码在此视图中添加一些文本。
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>MyView</title>
</head>
<body>
<div>
Hi, I am a view
</div>
</body>
</html>
步骤 15 - 运行此应用程序,并在浏览器中的 URL 后附加 /Home/MyView。按 Enter 键,您将收到以下输出。

您现在可以看到来自视图的文本。