
- ASP.NET MVC 教程
- ASP.NET MVC - 首页
- ASP.NET MVC - 概述
- ASP.NET MVC - 模式
- ASP.NET MVC - 环境设置
- ASP.NET MVC - 入门
- ASP.NET MVC - 生命周期
- ASP.NET MVC - 路由
- ASP.NET MVC - 控制器
- ASP.NET MVC - 操作
- ASP.NET MVC - 过滤器
- ASP.NET MVC - 选择器
- ASP.NET MVC - 视图
- ASP.NET MVC - 数据模型
- ASP.NET MVC - 辅助方法
- ASP.NET MVC - 模型绑定
- ASP.NET MVC - 数据库
- ASP.NET MVC - 验证
- ASP.NET MVC - 安全性
- ASP.NET MVC - 缓存
- ASP.NET MVC - Razor
- ASP.NET MVC - 数据注解
- Nuget 包管理
- ASP.NET MVC - Web API
- ASP.NET MVC - 脚手架
- ASP.NET MVC - Bootstrap
- ASP.NET MVC - 单元测试
- ASP.NET MVC - 部署
- ASP.NET MVC - 自托管
- ASP.NET MVC 有用资源
- ASP.NET MVC - 快速指南
- ASP.NET MVC - 有用资源
- ASP.NET MVC - 讨论
ASP.NET MVC - 缓存
本章将重点介绍一种最常见的 ASP.NET 技术:缓存,以提高应用程序的性能。缓存意味着将经常使用的东西存储在内存中以提供更好的性能。我们将了解如何通过利用输出缓存来显著提高 ASP.NET MVC 应用程序的性能。
在 ASP.NET MVC 中,有一个 OutputCache 过滤器属性可以应用,这与 Web 窗体中的输出缓存概念相同。输出缓存使您可以缓存控制器操作返回的内容。
输出缓存基本上允许您将特定控制器的输出存储在内存中。因此,将来对该控制器中相同操作的任何请求都将从缓存结果返回。这样,每次调用相同的控制器操作时,就不需要重新生成相同的内容。
为什么要缓存?
我们需要在许多不同的场景中使用缓存来提高应用程序的性能。例如,您有一个 ASP.NET MVC 应用程序,它显示员工列表。现在,每次用户调用控制器操作时,这些记录都是通过执行数据库查询从数据库中检索的,然后返回 Index 视图。
因此,您可以利用输出缓存来避免每次用户调用相同的控制器操作时都执行数据库查询。在这种情况下,视图将从缓存中检索,而不是从控制器操作重新生成。
缓存使您可以避免在服务器上执行冗余工作。
让我们来看一个在项目中使用缓存的简单示例。
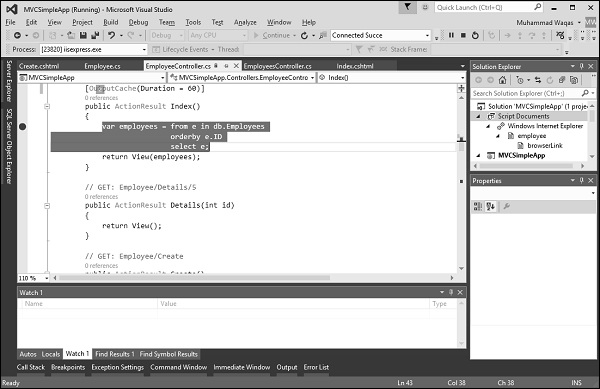
[OutputCache(Duration = 60)]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
如您所见,我们在 EmployeeController 的 index 操作中添加了“OutputCache”属性。现在为了理解这个概念,让我们在调试模式下运行这个应用程序,并在 Index 操作方法中插入一个断点。

指定以下 URL **https://:63004/employee**,然后按“Enter”键。您将看到断点在 Index 操作方法中被命中。

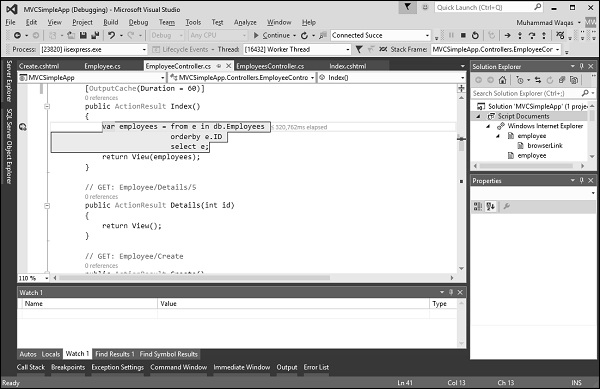
按“F5”键继续,您将在视图中看到从数据库检索的员工列表。

在 60 秒内再次刷新浏览器,您会发现这次断点没有被命中。这是因为我们使用了持续时间为 60 秒的输出缓存。因此,它将缓存此结果 60 秒,当您刷新浏览器时,它将从缓存获取结果,并且不会从数据库服务器加载内容。
除了 duration 参数外,还可以与输出缓存一起使用其他设置选项。这些设置不仅适用于 MVC 框架,而且继承自 ASP.Net 缓存。
更改输出缓存
在某些情况下,您可能需要不同的缓存版本,例如,当您创建详细信息页面时,单击详细信息链接将获得所选员工的详细信息。
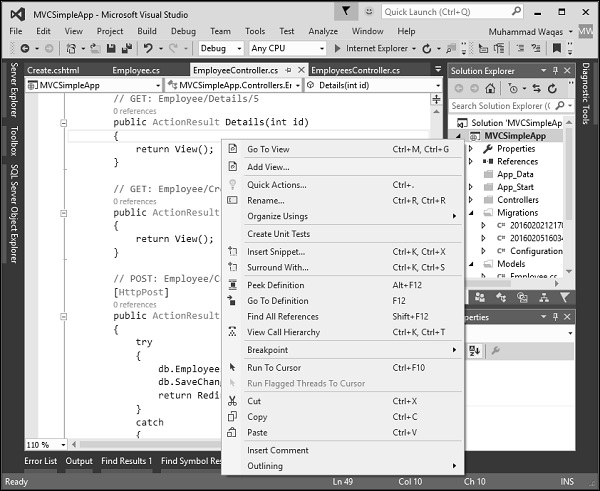
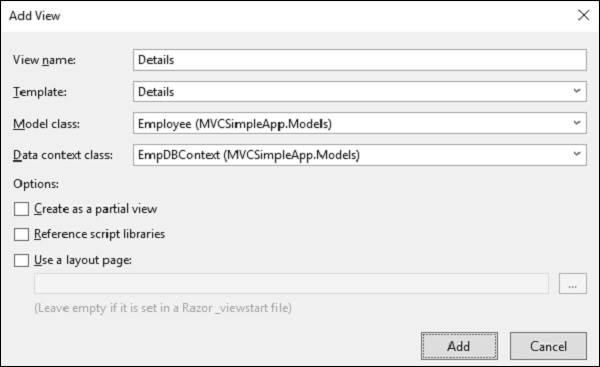
但首先我们需要创建详细信息视图。为此,右键单击 EmployeeController 中的 Details 操作方法,然后选择“添加视图……”。

您将看到默认情况下选择了 Details 名称。现在从“模板”下拉列表中选择 Details,从“模型类”下拉列表中选择 Employee。

单击“添加”继续,您将看到 Details.cshtml。
@model MVCSimpleApp.Models.Employee
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Details</title>
</head>
<body>
<div>
<h4>Employee</h4>
<hr />
<dl class = "dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Name)
</dt>
<dd>
@Html.DisplayFor(model => model.Name)
</dd>
<dt>
@Html.DisplayNameFor(model => model.JoiningDate)
</dt>
<dd>
@Html.DisplayFor(model => model.JoiningDate)
</dd>
<dt>
@Html.DisplayNameFor(model => model.Age)
</dt>
<dd>
@Html.DisplayFor(model => model.Age)
</dd>
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
</body>
</html>
您可以利用 [OutputCache] 属性的 VaryByParam 属性。此属性使您可以在表单参数或查询字符串参数变化时创建相同内容的不同缓存版本。以下是 Details 操作的实现。
// GET: Employee/Details/5
[OutputCache(Duration = int.MaxValue, VaryByParam = "id")]
public ActionResult Details(int id){
var employee = db.Employees.SingleOrDefault(e => e.ID == id);
return View(employee);
}
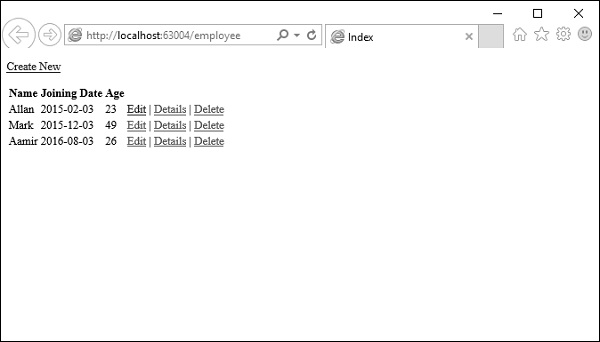
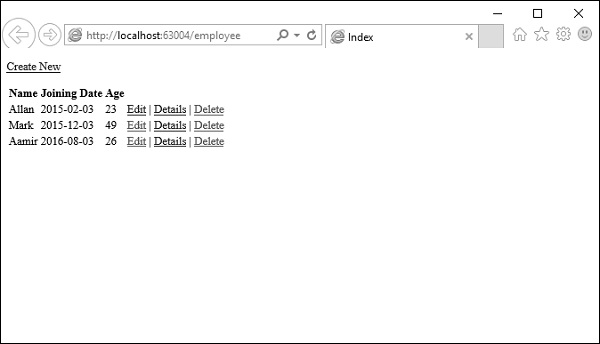
编译并执行上述代码后,通过指定 URL **https://:63004/employee** 将收到以下输出。

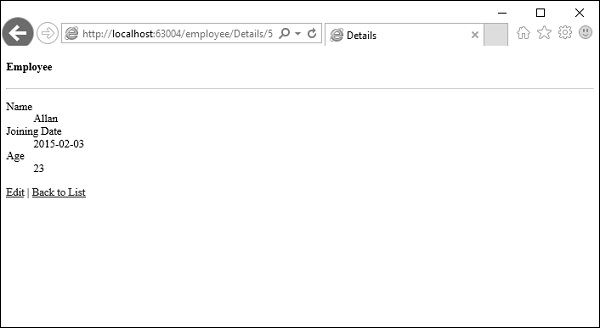
单击任何链接的“详细信息”链接,您将看到该特定员工的详细信息视图。

Details() 操作包含一个值为“Id”的 VaryByParam 属性。当不同的 Id 参数值传递给控制器操作时,将生成 Details 视图的不同缓存版本。
重要的是要理解,使用 VaryByParam 属性会导致更多缓存。将为 Id 参数的每个不同版本创建 Details 视图的不同缓存版本。
缓存配置文件
您可以在 web.config 文件中创建缓存配置文件。这是一种通过修改 [OutputCache] 属性的属性来配置输出缓存属性的替代方法。它提供了一些重要的优势,如下所示。
控制控制器操作在一个中心位置缓存内容的方式。
创建一个缓存配置文件并将该配置文件应用于多个控制器或控制器操作。
修改 web 配置文件而无需重新编译您的应用程序。
禁用已部署到生产环境的应用程序的缓存。
让我们来看一个创建 web.config 文件中的缓存配置文件的简单示例。<caching> 部分必须出现在 <system.web> 部分内。
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name = "Cache10Min" duration = "600" varyByParam = "none"/>
</outputCacheProfiles>
</outputCacheSettings>
</caching>
您可以使用 [OutputCache] 属性将 Cache10Min 配置文件应用于控制器操作,如下所示。
[OutputCache(CacheProfile = "Cache10Min")]
public ActionResult Index(){
var employees = from e in db.Employees
orderby e.ID
select e;
return View(employees);
}
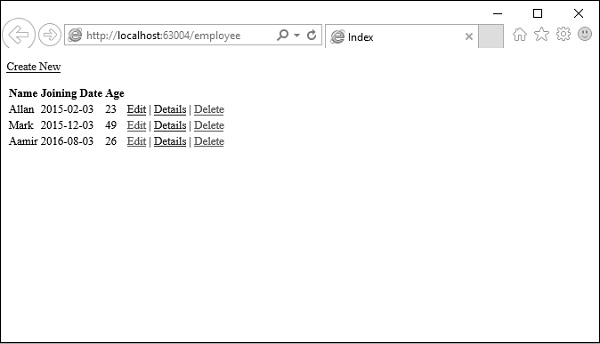
运行此应用程序并指定以下 URL **https://:63004/employee**

如果您如上所示调用 Index() 操作,则将返回相同的时间 10 分钟。