
- ASP.NET MVC 教程
- ASP.NET MVC - 首页
- ASP.NET MVC - 概述
- ASP.NET MVC - 模式
- ASP.NET MVC - 环境设置
- ASP.NET MVC - 入门
- ASP.NET MVC - 生命周期
- ASP.NET MVC - 路由
- ASP.NET MVC - 控制器
- ASP.NET MVC - 操作
- ASP.NET MVC - 过滤器
- ASP.NET MVC - 选择器
- ASP.NET MVC - 视图
- ASP.NET MVC - 数据模型
- ASP.NET MVC - 辅助方法
- ASP.NET MVC - 模型绑定
- ASP.NET MVC - 数据库
- ASP.NET MVC - 验证
- ASP.NET MVC - 安全性
- ASP.NET MVC - 缓存
- ASP.NET MVC - Razor
- ASP.NET MVC - 数据注解
- Nuget 包管理
- ASP.NET MVC - Web API
- ASP.NET MVC - 脚手架
- ASP.NET MVC - Bootstrap
- ASP.NET MVC - 单元测试
- ASP.NET MVC - 部署
- ASP.NET MVC - 自托管
- ASP.NET MVC 有用资源
- ASP.NET MVC - 快速指南
- ASP.NET MVC - 有用资源
- ASP.NET MVC - 讨论
ASP.NET MVC - 控制器
控制器本质上是 ASP.NET MVC 应用程序的核心单元。它是第一个接收并处理传入 HTTP 请求的组件。因此,控制器决定选择哪个模型,然后它从模型中获取数据并将其传递给相应的视图,之后视图被渲染。实际上,控制器通过获取输入并呈现正确的输出来控制应用程序的整体流程。
控制器是继承自 System.Web.Mvc.Controller 的 C# 类,后者是内置的控制器基类。控制器中的每个公共方法都称为操作方法,这意味着您可以通过某些 URL 从 Web 调用它来执行操作。
MVC 的约定是将控制器放在 Visual Studio 在项目设置时创建的 Controllers 文件夹中。
让我们通过创建一个新的 ASP.Net MVC 项目来查看一个简单的控制器示例。
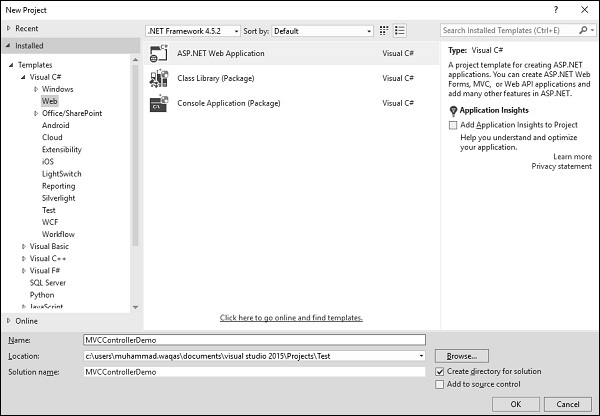
步骤 1 - 打开 Visual Studio 并点击文件 → 新建 → 项目菜单选项。
将打开一个新的项目对话框。

步骤 2 - 从左侧窗格中选择模板 → Visual C# → Web。
步骤 3 - 在中间窗格中,选择 ASP.NET Web 应用程序。
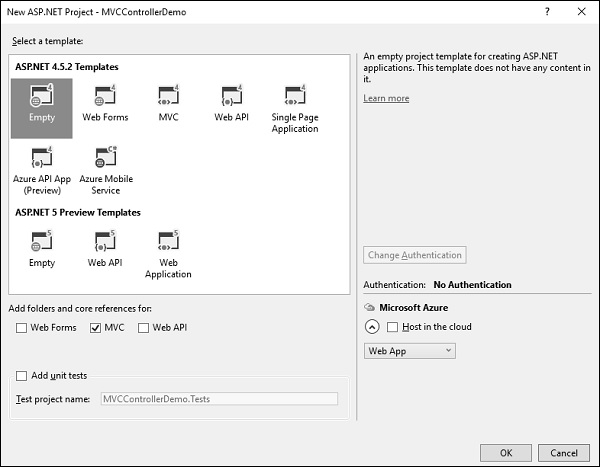
步骤 4 - 在名称字段中输入项目名称“MVCControllerDemo”,然后点击确定继续。您将看到以下对话框,提示您设置 ASP.NET 项目的初始内容。

步骤 5 - 为简单起见,选择“空”选项,并在“添加文件夹和核心引用”部分选中 MVC 复选框,然后点击确定。
它将创建一个具有最少预定义内容的基本 MVC 项目。
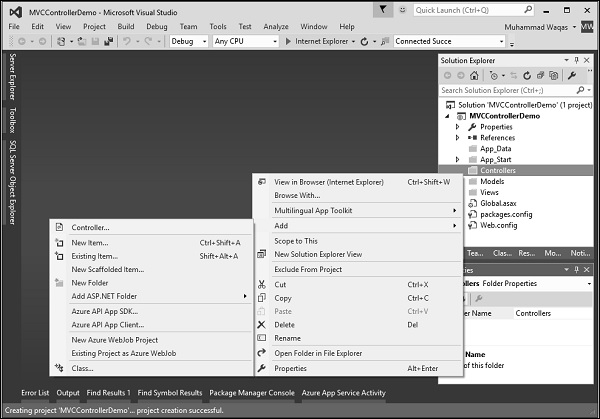
Visual Studio 创建项目后,您将在解决方案资源管理器窗口中看到许多文件和文件夹。
由于我们是从空项目模板创建的 ASP.Net MVC 项目,因此目前应用程序不包含任何可运行的内容。
步骤 6 - 通过右键单击解决方案资源管理器中的 Controllers 文件夹添加 EmployeeController。选择添加 → 控制器。

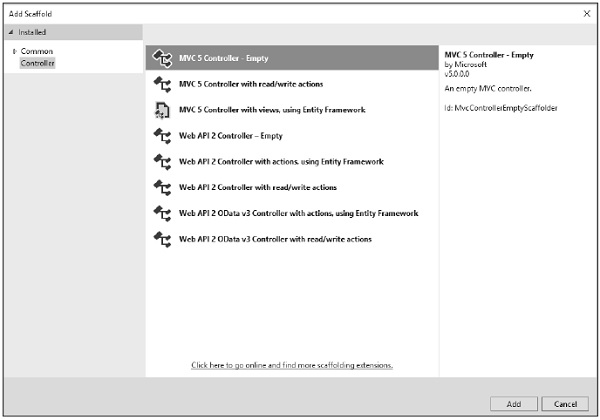
它将显示“添加脚手架”对话框。

步骤 7 - 选择 MVC 5 控制器 - 空选项,然后点击“添加”按钮。
将出现“添加控制器”对话框。

步骤 8 - 将名称设置为 EmployeeController,然后点击“添加”按钮。
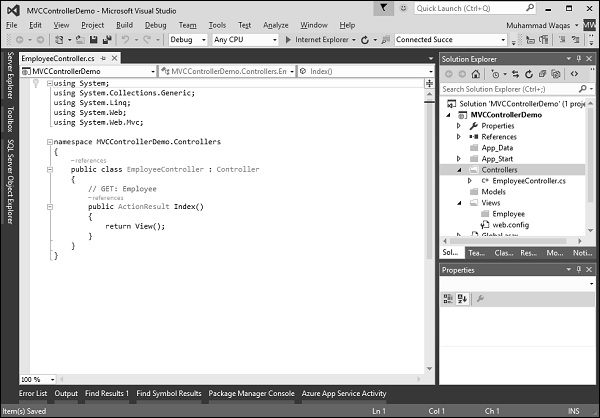
您将在 Controllers 文件夹中看到一个新的 C# 文件 EmployeeController.cs,它也在 Visual Studio 中打开以供编辑。

现在,在这个应用程序中,我们将为 Employee 控制器添加一个自定义路由,并使用默认路由。
步骤 1 - 转到“App_Start”文件夹下的“RouteConfig.cs”文件,并添加以下路由。
routes.MapRoute(
"Employee", "Employee/{name}", new{
controller = "Employee", action = "Search", name =
UrlParameter.Optional });
以下是 RouteConfig.cs 文件的完整实现。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MVCControllerDemo {
public class RouteConfig {
public static void RegisterRoutes(RouteCollection routes){
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Employee", "Employee/{name}", new{
controller = "Employee", action = "Search", name = UrlParameter.Optional });
routes.MapRoute(
name: "Default", url: "{controller}/{action}/{id}", defaults: new{
controller = "Home", action = "Index", id = UrlParameter.Optional });
}
}
}
考虑这样一种情况:任何用户来搜索员工,并指定 URL“Employee/Mark”。在这种情况下,Mark 将被视为参数名称,而不是操作方法。因此,在这种情况下,我们的默认路由将无法正常工作。
为了在传递参数时从浏览器获取传入的值,MVC 框架提供了一种简单的方法来解决此问题。即在操作方法中使用参数。
步骤 2 - 使用以下代码更改 EmployeeController 类。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVCControllerDemo.Controllers {
public class EmployeeController : Controller {
// GET: Employee
public ActionResult Search(string name){
var input = Server.HtmlEncode(name);
return Content(input);
}
}
}
如果向操作方法添加参数,则 MVC 框架将查找与参数名称匹配的值。它将应用所有可能的组合来找出参数值。它将在路由数据、查询字符串等中搜索。
因此,如果您请求“/Employee/Mark”,则 MVC 框架将确定我需要一个名为“UserInput”的参数,然后将从 URL 中选择 Mark,并自动传递。
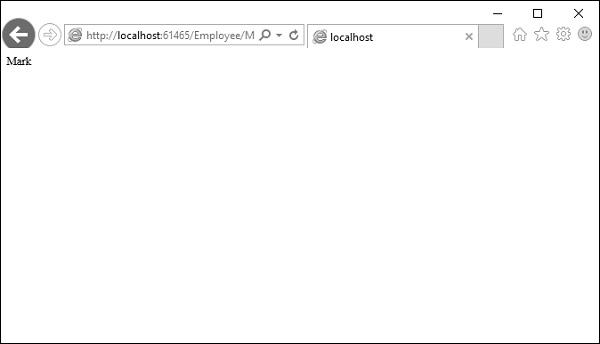
Server.HtmlEncode 将简单地将任何类型的恶意脚本转换为纯文本。当编译并执行上述代码并请求以下 URL https://:61465/Employee/Mark 时,您将获得以下输出。

如您在上面的屏幕截图中看到的,Mark 是从 URL 中获取的。