解释 React Native 中 Modal 窗口的工作原理
Modal 组件有助于在 UI 内容上方显示内容视图。
基本的 Modal 组件如下所示:
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal>要使用 Modal 组件,首先需要导入它,如下所示:
import { Modal } from "react-native";Modal 窗口的基本属性如下所示:
| 序号 | 属性和描述 |
|---|---|
| 1 | animationType 此属性处理显示模态窗口的动画。它是一个枚举,具有三个值:slide、fade 和 none。 |
| 2 | onDismiss 此属性接收一个函数,该函数将在模态窗口关闭时被调用。 |
| 3 | onOrientationChange 在显示模态窗口时,设备方向更改时调用的回调函数。 |
| 4 | onShow 显示模态窗口时调用的函数,作为属性值传递。 |
| 5 | presentationStyle 此属性处理模态窗口的显示方式。可用值为 fullScreen、pageSheet、formSheet 和 overFullScreen。 |
| 6 | transparent 此属性将决定为模态窗口提供透明视图还是填充整个视图。 |
| 7 | visible 此属性将决定模态窗口是否可见。 |
示例 1:显示模态窗口
要使用 Modal 组件,首先需要导入它,如下所示:
import { Modal } from "react-native";要显示模态窗口,您可以决定想要在其上使用的动画。选项包括 slide、fade 和 none。在下面的示例中,我们想要显示一个带有文本和按钮的简单模态窗口,如下所示:
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>isVisible 变量被赋值给 visible 属性。默认情况下它为 false,即模态窗口默认情况下不会显示。isVisible 属性的初始化如下所示:
const [isVisible, setModalVisiblility] = useState(false);
setModalVisiblility 将更新 isVisible 变量,从 false 变为 true,反之亦然。
在 <Modal> 组件内定义的“关闭”按钮调用 setModalVisiblility(false),这将使 isVisible 变为 false,模态窗口将消失。
要显示模态窗口,<modal> 组件外部有一个按钮,调用 setModalVisiblility(true),如下所示:
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>以下是显示/隐藏模态窗口的工作代码。
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
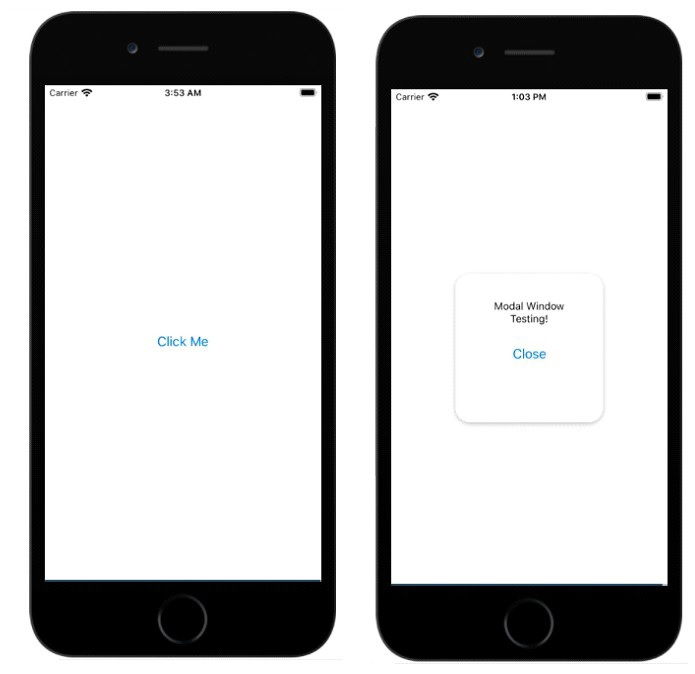
export default App;输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP