如何在 React Native 中显示 Material Chip 视图?
为了在 UI 中显示芯片,我们将使用 React Native Paper Material Design。
如下所示安装 react native paper:
npm install --save-dev react-native-paper
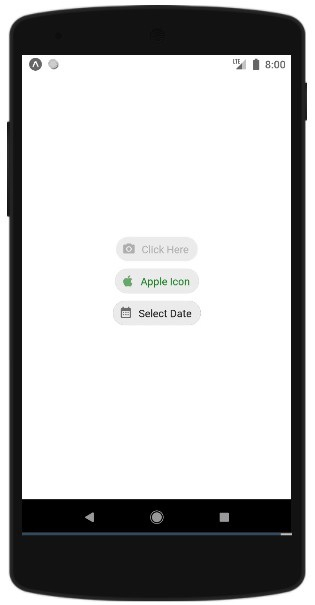
芯片组件在 UI 上的显示如下:

基本的芯片组件如下:
<Chip icon="icontodisplay" onPress={onPressfunc}>Chip Name</Chip>芯片的基本属性如下:
| 属性 | 描述 |
|---|---|
| 模式 | 模式的值为 flat 和 outlined。使用 flat 模式,您将不会获得边框,而使用 outlined 模式,将显示芯片的边框。 |
| 图标 | 要赋予芯片的图标。 |
| 已选择 | 值为 true/false。如果为 true,则芯片将被选中。 |
| 选中颜色 | 要赋予选中芯片的颜色。 |
| 禁用 | 禁用芯片。 |
| 按下 | 当用户点击芯片时,将调用此函数。 |
| 关闭 | 当用户点击关闭按钮时,将调用此函数。 |
| 文本样式 | 要赋予芯片文本的样式。 |
| 样式 | 要赋予芯片组件的样式。 |
示例:显示芯片
显示芯片的代码如下:
<SafeAreaView style={styles.container}>
<Chip icon="camera" disabled onPress={() => console.log('camera')}>Click
Here</Chip>
<Chip icon="apple" mode="outlined"selectedColor='green' selected
onPress={() => console.log('apple')}>Apple Icon</Chip>
</SafeAreaView>示例
import * as React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
import { Chip } from 'react-native-paper';
const MyComponent = () => (
<SafeAreaView style={styles.container}>
<Chip icon="camera" style={styles.chip} disabled onPress={() =>
console.log('camera')}>Click Here</Chip>
<Chip icon="apple" style={styles.chip}
mode="outlined"selectedColor='green' selected onPress={() =>
console.log('apple')}>Apple Icon</Chip>
<Chip icon="calendar-month" style={styles.chip} mode="outlined" selected
onPress={() => console.log('calendar')}>Select Date</Chip>
</SafeAreaView>
);
export default MyComponent;
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center"
},
chip: {
marginTop:10
}
});输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP