什么是 View 组件以及如何在 React Native 中使用它?
View 是 React Native 中最常见也是最核心的元素。你可以将其视为等同于 Web 开发中使用的 div 元素。
View 会根据其运行的平台映射到其本机等效项。因此,在 Android 上,View 将映射到 <ViewGroup>,在 iOS 上将映射到 <UIView>,在 Web 环境中将映射到 <div>。
用例
现在让我们看看一些常见的用例。
当您需要将元素包装在容器内时,可以使用 View 作为容器元素。
当您想在父元素内嵌套更多元素时,父元素和子元素都可以是 View。它可以拥有任意数量的子元素。
当您想为不同的元素设置样式时,您可以将它们放在 View 内,因为它支持 style 属性、flexbox 等。
View 还支持合成触摸事件,这对于不同的目的很有用。
示例 1:在 View 内显示文本
此示例创建一个 View 组件,它包装了两个 View 组件。这两个 View 组件内部都有一个 Text 组件。
您要使用的组件必须首先导入。在示例中,我正在使用 View 和 Text,因此两者都从 react-native 导入,如下所示:
import { Text, View} from 'react-native';
import React, { Component } from "react";
import { Text, View} from 'react-native';
class App extends Component {
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<View>
<Text style={{color:'green', fontSize:30}}> View Component </Text>
</View>
<View>
<Text style={{color:'red', fontSize:25}}>Welcome to Tutorialspoint</Text>
</View>
</View>
);
}
}
export default App;输出

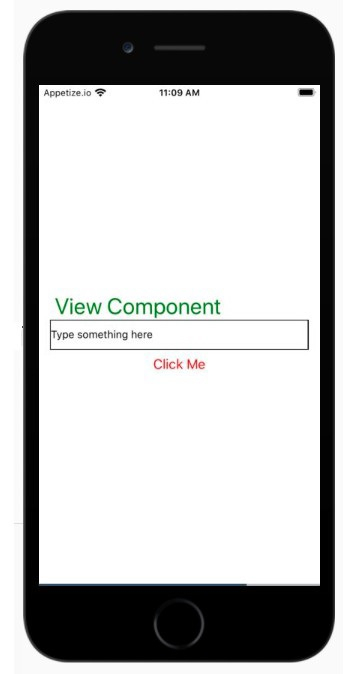
示例 2:在 View 内显示文本/TextInput/按钮
此示例创建一个 View 组件,它具有三个 View 组件,每个组件都包含 Text、TextInput 和一个按钮。
要使用 react-native 中的组件,请首先导入它们,如下所示:
import { Text, View, TextInput, Button} from 'react-native';import React, { Component } from "react";
import { Text, View, TextInput, Button} from 'react-native';
class App extends Component {
render(props) {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<View>
<Text style={{color:'green', fontSize:30}}> View Component </Text>
</View>
<View>
<TextInput style={{ height: 40, borderColor: 'black', borderWidth: 1 }} defaultValue="Type something here" />
</View>
<View>
<Button title="Click Me" color="red" />
</View>
</View>
);
}
}
export default App;输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP