什么是 FlatList 组件以及如何在 React Native 中使用它?
FlatList 是一个用于加载列表项的容器。它提供标题和页脚支持、多列支持、垂直/水平滚动和延迟加载等功能。
以下是 FlatList 的一些重要功能:
- 带有滚动加载
- 能够使用 ScrolltoIndex 支持调整滚动
- 带有标题和页脚支持
- 多列支持
- 跨平台
- 可配置的可视性回调
FlatList 的基本结构如下:
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList 是从 VirtualizedList 组件实现的,它负责显示适合移动屏幕当前视口的有限数量的项目。其余数据会在用户滚动时渲染。
要使用 FlatList,需要从 react-native 导入它,如下所示:
import { FlatList} from "react-native";FlatList 的一些重要属性列在下面:
| 属性 | 描述 |
|---|---|
| data | 一个包含要显示数据的数组。 |
| renderItem | renderItem({ item, index, separators });
separators.highlight(), separators.unhighlight(), separators.updateProps(). |
| ListEmptyComponent | 列表为空时将调用的组件类、渲染函数或渲染元素。如果您想在列表为空时执行某些操作,此组件将很有用。 |
| ListFooterComponent | 将在所有项目底部渲染的组件类、渲染函数或渲染元素。 |
| ListFooterComponentStyle | 此处可以完成页脚组件所需的样式设置。 |
| ListHeaderComponent | 将在所有项目顶部渲染的组件类、渲染函数或渲染元素。 |
| ListHeaderComponentStyle | 此处可以完成标题组件所需的样式设置。 |
| horizontal | 如果此属性设置为 true,则将水平渲染项目。 |
| keyExtractor | 为给定索引提取唯一键。该键用于缓存,也用于跟踪项目重新排序。(item: object, index: number) => string; |
示例 1:垂直显示 FlatList 中的项目
此示例显示了 FlatList 的工作原理。要使用 FlatList,首先导入组件:
import { FlatList , Text, View, StyleSheet } from "react-native";我需要 FlatList 以及其他组件,如 Text、View、StyleSheet 等。这些组件如上所示导入。
导入完成后,我需要在 FlatList 中显示数据。数据存储在 this.state.data 中,如下所示:
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};实现 renderItem 函数
下面的函数负责获取项目并在 Text 组件中显示它,如下所示:
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};Text 组件包装在 View 组件内。如果 item.isTitle 变量为 true/false,则会相应地使其加粗,并为其着色。
实现 FlatList
这是具有 data 和 renderItem 属性的 FlatList 实现。
<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>**this.state.data** 传递给 **data** 属性,**this.renderItem** 函数赋值给 **renderItem** 属性。
根据您的数据,您可以指定数据数组中唯一的键属性,并将其传递给 keyExtractor 属性。如果未指定,它将使用数组索引作为 **key** 值。
因此,我们将 name 作为唯一键,并将其分配给 keyExtractor。
keyExtractor={item => item.name}以下是实现 FlatList 的完整代码。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return (<View style={styles.item}><Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text></View>);};
render() {
return (<View style={styles.container}><FlatList data={this.state.data} renderItem= {this.renderItem} keyExtractor={item => item.name} stickyHeaderIndices={this.state.stickyHeaderIndices} /></View>);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
},
item: {
margin: 10,
padding: 20,
marginVertical: 8,
marginHorizontal: 16,
}
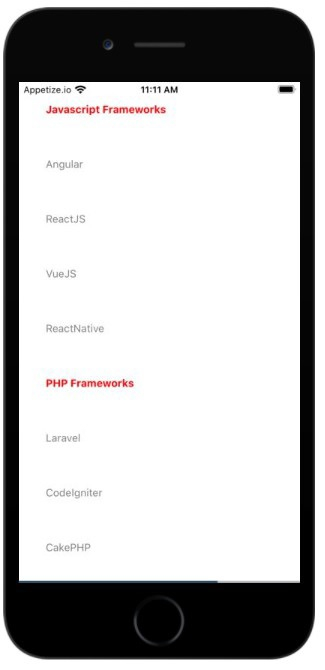
});输出

示例 2:水平显示 FlatList 中的项目
要水平显示 FlatList 项目,只需将属性 horizontal={true} 添加到 FlatList 组件即可。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return (<View style={styles.item}><Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text></View>);};
render() {
return (<View style={styles.container}><FlatList horizontal={true} data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} stickyHeaderIndices={this.state.stickyHeaderIndices} /></View>);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 100,
},
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
height:100,
backgroundColor: '#d2f7f1'
}
});输出



 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP