- PyQt 教程
- PyQt - 首页
- PyQt - 简介
- PyQt - 环境搭建
- PyQt - Hello World
- PyQt - 主要类
- PyQt - 使用 Qt Designer
- PyQt - 元对象
- PyQt 信号与槽
- PyQt - 信号和槽
- PyQt - 支持和信号
- PyQt - 未绑定和绑定信号
- PyQt - 使用 PyQtSignal 创建新的信号
- PyQt - 连接、断开和发射信号
- PyQt - 槽装饰器
- PyQt - 槽连接
- PyQt 布局
- PyQt - 布局管理
- PyQt - QBoxLayout
- PyQt - QGridLayout
- PyQt - QFormLayout
- PyQt - QHBoxLayout
- PyQt - QVBoxLayout
- PyQt - QStackedLayout
- PyQt - QGraphicsGridLayout
- PyQt - QGraphicsAnchorLayout
- PyQt - QGraphicsLayout
- PyQt - QGraphicsLinearLayout
- PyQt 基本控件
- PyQt - 基本控件
- PyQt - QLabel 控件
- PyQt - QLineEdit 控件
- PyQt - QPushButton 控件
- PyQt - QRadioButton 控件
- PyQt - QCheckBox 控件
- PyQt - QComboBox 控件
- PyQt - QSpinBox 控件
- PyQt - QMessageBox
- PyQt - QDialogButtonBox 控件
- PyQt - QFontComboBox 控件
- PyQt - QDoubleSpinBox 控件
- PyQt - QToolBox 控件
- PyQt - QDialog 类
- PyQt - QMessageBox
- PyQt - 多文档界面
- PyQt - 拖放操作
- PyQt 绘图 API
- PyQt - 绘图 API
- PyQt 数据库
- PyQt - 数据库处理
- PyQt 基础
- PyQt - BrushStyle 常量
- PyQt - QClipboard
- PyQt - QPixmap 类
- PyQt 有用资源
- PyQt - 快速指南
- PyQt - 有用资源
- PyQt - 讨论
PyQt - QBoxLayout 类
QBoxLayout 类用于水平或垂直排列小部件。此类派生自两个不同的布局类 - **QVBoxLayout**(用于垂直排列小部件)和 **QHBoxLayout**(用于水平排列小部件)。在使用 QBoxLayout 构造函数时,我们可以指定其方向选项,例如 LeftToRight、RightToLeft、TopToBottom 或 BottomToTop。
有时,QBoxLayout 无法管理小部件的所有子项和区域。因此,在我们向其添加任何内容之前,必须先将其添加到父布局中。这种类型的布局称为 parentLayout,即 addLayout()。
QBoxLayout 中的边距方法
QBoxLayout 还包含两个边距宽度 -
- **setContentsMargins()** - 此布局用于设置外边框的宽度。
- **setSpacing()** - 用于设置间距属性。
下表显示了 QBoxLayout 类的重要方法 -
| 序号 | 方法及描述 |
|---|---|
| 1 |
addWidget() 将小部件添加到 BoxLayout。 |
| 2 |
addSpacing() 创建一个空盒子,用于对话框。 |
| 3 |
addStretch() 创建一个空的可伸缩盒子。 |
| 4 |
addLayout() 添加另一个嵌套布局,例如 QLayout 类,以进行几何操作。 |
QBoxLayout 中的边距和间距
QBoxLayout 提供了边距和间距属性用于布局自定义。边距定义布局外部的空间,而间距控制小部件之间的间隙,增强视觉效果和可读性。
示例
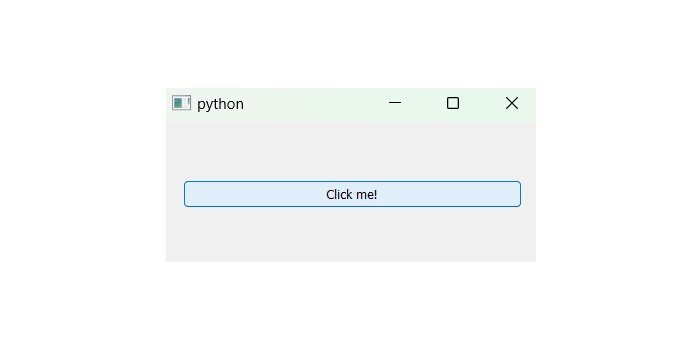
在本例中,我们演示了使用 QBoxLayout 方法设置边距和间距。
from PyQt6.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton app = QApplication([]) # Create a QWidget widget = QWidget() # Create a QVBoxLayout layout = QVBoxLayout(widget) # Create a QPushButton button = QPushButton('Click me!') # Set contents margins for the layout layout.setContentsMargins(30, 30, 30, 30) # Set spacing between widgets layout.setSpacing(10) # Add the button to the layout layout.addWidget(button) widget.show() app.exec()
输出
以上代码产生以下输出 -

Explore our latest online courses and learn new skills at your own pace. Enroll and become a certified expert to boost your career.
QBoxLayout 中的垂直按钮
PyQt 中的 QBoxLayout 可以轻松创建垂直按钮。通过垂直添加 QPushButton 控件,它简化了 GUI 应用程序中垂直按钮排列的布局,从而增强用户交互。
示例
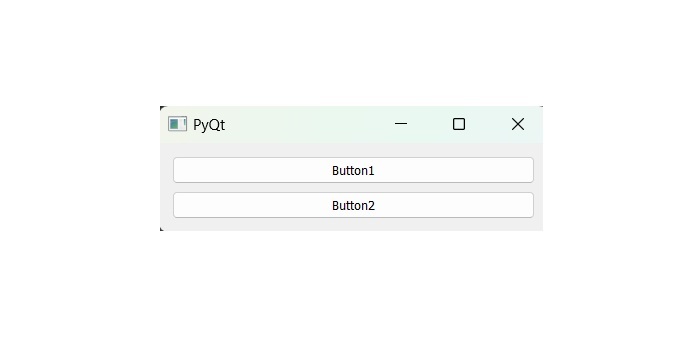
在下面的示例中,我们创建了两个按钮,并将其添加到垂直盒子布局中。addStretch() 方法在它们之间添加了一个可伸缩的空间。因此,如果调整顶级窗口的大小,按钮的位置会自动重新定位。
import sys from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout def window(): app = QApplication(sys.argv) win = QWidget() b1 = QPushButton("Button1") b2 = QPushButton("Button2") vbox = QVBoxLayout() vbox.addWidget(b1) vbox.addStretch() vbox.addWidget(b2) win.setLayout(vbox) win.setWindowTitle("PyQt") win.show() sys.exit(app.exec()) if __name__ == '__main__': window()
输出
执行代码后,我们在 PyQt 窗口中得到两个按钮 -

使用 QBoxLayout 类创建水平按钮
QBoxLayout 类可以轻松地将按钮水平堆叠,从左到右排列它们,以获得更友好的用户界面。
示例 1
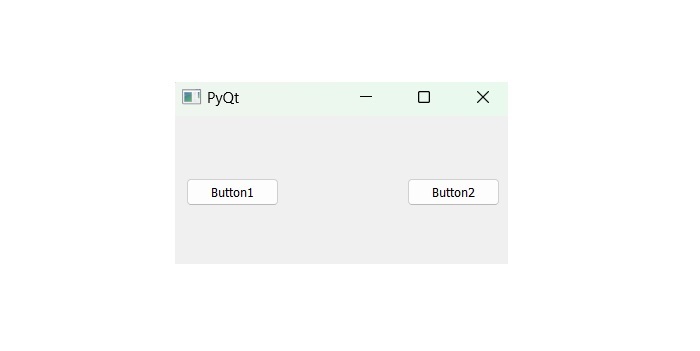
在本例中,我们可以使用水平盒子布局,其中 addStretch() 方法在两个按钮对象之间插入一个可伸缩的或空的区域。因此,当窗口大小调整时,按钮的位置会动态更改。
import sys from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QHBoxLayout def window(): app = QApplication(sys.argv) win = QWidget() b1 = QPushButton("Button1") b2 = QPushButton("Button2") # Button appear in horizonatal direction hbox = QHBoxLayout() hbox.addWidget(b1) hbox.addStretch() hbox.addWidget(b2) win.setLayout(hbox) win.setWindowTitle("PyQt") win.show() sys.exit(app.exec()) if __name__ == '__main__': window()
输出
执行代码后,我们在水平方向上看到两个按钮 -

示例 2
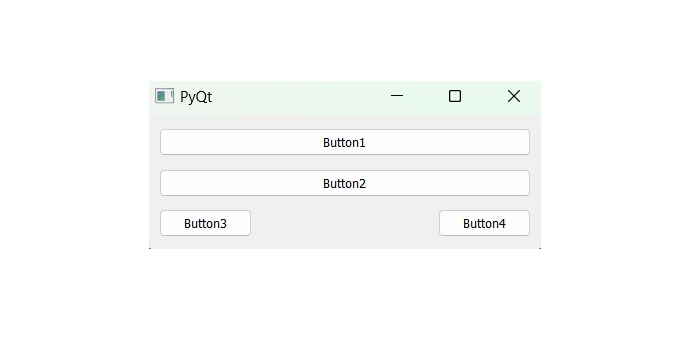
以下示例展示了如何嵌套布局。这里,两个按钮被添加到垂直盒子布局中。然后,一个包含两个按钮和一个可伸缩空区域的水平盒子布局对象被添加到其中。最后,通过 setLayout() 方法将垂直盒子布局对象应用于顶级窗口。
import sys from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QHBoxLayout, QVBoxLayout def window(): app = QApplication(sys.argv) win = QWidget() b1 = QPushButton("Button1") b2 = QPushButton("Button2") vbox = QVBoxLayout() vbox.addWidget(b1) vbox.addStretch() vbox.addWidget(b2) hbox = QHBoxLayout() b3 = QPushButton("Button3") b4 = QPushButton("Button4") hbox.addWidget(b3) hbox.addStretch() hbox.addWidget(b4) vbox.addStretch() vbox.addLayout(hbox) win.setLayout(vbox) win.setWindowTitle("PyQt") win.show() sys.exit(app.exec()) if __name__ == '__main__': window()
输出
以上代码产生以下输出 -