
- PyQt 教程
- PyQt - 首页
- PyQt - 简介
- PyQt - 环境配置
- PyQt - Hello World
- PyQt - 主要类
- PyQt - 使用 Qt Designer
- PyQt - 元对象
- PyQt 信号与槽
- PyQt - 信号和槽
- PyQt - 支持和信号
- PyQt - 未绑定和已绑定信号
- PyQt - 使用 PyQtSignal 创建新的信号
- PyQt - 连接、断开和发射信号
- PyQt - 槽装饰器
- PyQt - 槽连接
- PyQt 布局
- PyQt - 布局管理
- PyQt - QBoxLayout
- PyQt - QGridLayout
- PyQt - QFormLayout
- PyQt - QHBoxLayout
- PyQt - QVBoxLayout
- PyQt - QStackedLayout
- PyQt - QGraphicsGridLayout
- PyQt - QGraphicsAnchorLayout
- PyQt - QGraphicsLayout
- PyQt - QGraphicsLinearLayout
- PyQt 基本控件
- PyQt - 基本控件
- PyQt - QLabel 控件
- PyQt - QLineEdit 控件
- PyQt - QPushButton 控件
- PyQt - QRadioButton 控件
- PyQt - QCheckBox 控件
- PyQt - QComboBox 控件
- PyQt - QSpinBox 控件
- PyQt - QMessageBox
- PyQt - QDialogButtonBox 控件
- PyQt - QFontComboBox 控件
- PyQt - QDoubleSpinBox 控件
- PyQt - QToolBox 控件
- PyQt - QDialog 类
- PyQt - QMessageBox
- PyQt - 多文档界面
- PyQt - 拖放操作
- PyQt 绘图 API
- PyQt - 绘图 API
- PyQt 数据库
- PyQt - 数据库操作
- PyQt 核心知识
- PyQt - BrushStyle 常量
- PyQt - QClipboard
- PyQt - QPixmap 类
- PyQt 有用资源
- PyQt - 快速指南
- PyQt - 有用资源
- PyQt - 讨论
PyQt - QGraphicsAnchorLayout
在 GUI 构建中,锚布局是一种布局管理器,允许用户相对于容器边缘来定位和调整控件的大小。当我们想要保持控件的位置而不受窗口整体大小的影响时,它非常有用。控件可以锚定到容器的顶部、左侧、右侧、底部和中心。
在 PyQt 中,类 QGraphicsAnchorLayout 提供了一个布局,可以在图形视图中将控件相互锚定。
锚布局使开发人员能够指定控件相对于布局和其他控件的定位。使用 addAnchor()、addAnchors() 或 addCornerAnchors() 向布局添加锚点。
使用 anchor() 函数访问布局中已存在的锚点。锚定的项目将根据需要自动添加到布局中和从布局中移除。
锚点总是建立在对象的边缘之间,包括“中心”作为边缘。
以下是一个示例:
layout.addAnchor(b, Qt.AnchorLeft, a, Qt.AnchorRight) layout.addAnchor(b, Qt.AnchorTop, a, Qt.AnchorBottom)
在上图中,项目 a 的右边缘连接到项目 b 的左边缘,而项目 a 的下边缘连接到项目 b 的上边缘。这导致项目 b 对角线位于项目 a 的右下方。
锚点用于匹配控件的宽度或高度。因此,使用 addAnchor() 函数非常方便。
示例
以下示例演示了 QGraphicsAnchorLayout 的代码片段,用于构建容器或框组。
import sys from PyQt5.QtCore import QSizeF, Qt from PyQt5.QtWidgets import (QApplication, QGraphicsAnchorLayout, QGraphicsProxyWidget, QGraphicsScene, QGraphicsView, QGraphicsWidget, QPushButton, QSizePolicy) def createItem(minimum, preferred, maximum, name): wid = QGraphicsProxyWidget() wid.setWidget(QPushButton(name)) wid.setMinimumSize(minimum) wid.setPreferredSize(preferred) wid.setMaximumSize(maximum) wid.setSizePolicy(QSizePolicy.Preferred, QSizePolicy.Preferred) return wid if __name__ == '__main__': app = QApplication(sys.argv) scene = QGraphicsScene() scene.setSceneRect(0, 0, 800, 480) minSize = QSizeF(30, 100) prefSize = QSizeF(210, 100) maxSize = QSizeF(300, 100) a = createItem(minSize, prefSize, maxSize, "BOX 1") b = createItem(minSize, prefSize, maxSize, "BOX 2") c = createItem(minSize, prefSize, maxSize, "BOX 3") d = createItem(minSize, prefSize, maxSize, "BOX 4") e = createItem(minSize, prefSize, maxSize, "BOX 5") f = createItem(QSizeF(30, 50), QSizeF(150, 50), maxSize, "BOX 6") g = createItem(QSizeF(30, 50), QSizeF(30, 100), maxSize, "BOX 7") lay = QGraphicsAnchorLayout() lay.setSpacing(0) wid2 = QGraphicsWidget(None, Qt.Window) wid2.setPos(20, 20) wid2.setLayout(lay) # Vertical lay.addAnchor(a, Qt.AnchorTop, lay, Qt.AnchorTop) lay.addAnchor(b, Qt.AnchorTop, lay, Qt.AnchorTop) lay.addAnchor(c, Qt.AnchorTop, a, Qt.AnchorBottom) lay.addAnchor(c, Qt.AnchorTop, b, Qt.AnchorBottom) lay.addAnchor(c, Qt.AnchorBottom, d, Qt.AnchorTop) lay.addAnchor(c, Qt.AnchorBottom, e, Qt.AnchorTop) lay.addAnchor(d, Qt.AnchorBottom, lay, Qt.AnchorBottom) lay.addAnchor(e, Qt.AnchorBottom, lay, Qt.AnchorBottom) lay.addAnchor(c, Qt.AnchorTop, f, Qt.AnchorTop) lay.addAnchor(c, Qt.AnchorVerticalCenter, f, Qt.AnchorBottom) lay.addAnchor(f, Qt.AnchorBottom, g, Qt.AnchorTop) lay.addAnchor(c, Qt.AnchorBottom, g, Qt.AnchorBottom) # Horizontal lay.addAnchor(lay, Qt.AnchorLeft, a, Qt.AnchorLeft) lay.addAnchor(lay, Qt.AnchorLeft, d, Qt.AnchorLeft) lay.addAnchor(a, Qt.AnchorRight, b, Qt.AnchorLeft) lay.addAnchor(a, Qt.AnchorRight, c, Qt.AnchorLeft) lay.addAnchor(c, Qt.AnchorRight, e, Qt.AnchorLeft) lay.addAnchor(b, Qt.AnchorRight, lay, Qt.AnchorRight) lay.addAnchor(e, Qt.AnchorRight, lay, Qt.AnchorRight) lay.addAnchor(d, Qt.AnchorRight, e, Qt.AnchorLeft) lay.addAnchor(lay, Qt.AnchorLeft, f, Qt.AnchorLeft) lay.addAnchor(lay, Qt.AnchorLeft, g, Qt.AnchorLeft) lay.addAnchor(f, Qt.AnchorRight, g, Qt.AnchorRight) scene.addItem(wid2) scene.setBackgroundBrush(Qt.lightGray) view = QGraphicsView(scene) view.show() sys.exit(app.exec_())
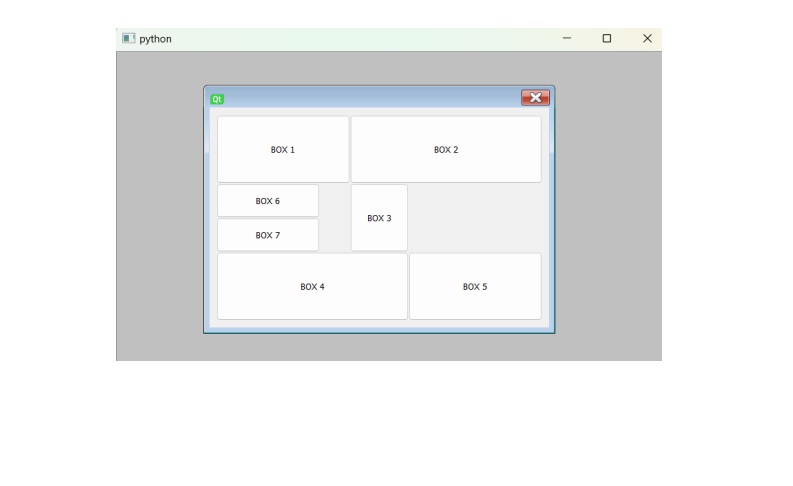
输出
以上代码产生以下输出:

广告