
- PyQt 教程
- PyQt - 首页
- PyQt - 简介
- PyQt - 环境搭建
- PyQt - Hello World
- PyQt - 主要类
- PyQt - 使用 Qt Designer
- PyQt - 元对象
- PyQt 信号与槽
- PyQt - 信号和槽
- PyQt - 支持和信号
- PyQt - 未绑定和已绑定信号
- PyQt - 使用 PyQtSignal 创建新信号
- PyQt - 连接、断开和发射信号
- PyQt - 槽装饰器
- PyQt - 槽连接
- PyQt 布局
- PyQt - 布局管理
- PyQt - QBoxLayout
- PyQt - QGridLayout
- PyQt - QFormLayout
- PyQt - QHBoxLayout
- PyQt - QVBoxLayout
- PyQt - QStackedLayout
- PyQt - QGraphicsGridLayout
- PyQt - QGraphicsAnchorLayout
- PyQt - QGraphicsLayout
- PyQt - QGraphicsLinearLayout
- PyQt 基本控件
- PyQt - 基本控件
- PyQt - QLabel 控件
- PyQt - QLineEdit 控件
- PyQt - QPushButton 控件
- PyQt - QRadioButton 控件
- PyQt - QCheckBox 控件
- PyQt - QComboBox 控件
- PyQt - QSpinBox 控件
- PyQt - QMessageBox
- PyQt - QDialogButtonBox 控件
- PyQt - QFontComboBox 控件
- PyQt - QDoubleSpinBox 控件
- PyQt - QToolBox 控件
- PyQt - QDialog 类
- PyQt - QMessageBox
- PyQt - 多文档界面
- PyQt - 拖放
- PyQt 绘图 API
- PyQt - 绘图 API
- PyQt 数据库
- PyQt - 数据库操作
- PyQt 核心知识
- PyQt - BrushStyle 常量
- PyQt - QClipboard
- PyQt - QPixmap 类
- PyQt 有用资源
- PyQt - 快速指南
- PyQt - 有用资源
- PyQt - 讨论
PyQt - QStackedLayout
在 PyQt 中,QStackedLayout 类可用于构建与 QTabWidget 类似的用户界面。它还有一个便捷类,即基于 QStackedLayout 的 QStackedWidget 类。QTabWidget 类提供了一个选项卡式小部件的堆栈。
QStackedLayout 的用途
创建页面 − QStackedLayout 具有多个子小部件,每个页面以不同的方式运行。
# Building of Pages firstPageWidget = QWidget() secondPageWidget = QWidget() thirdPageWidget = QWidget() ''' The method QStackedLayout() create a stack of widgets where only single widgets is visible at a time.''' stackedLayout = QStackedLayout() # Using addWidgets(), we can add the widgets to the end of the list. stackedLayout.addWidget(firstPageWidget) stackedLayout.addWidget(secondPageWidget) stackedLayout.addWidget(thirdPageWidget)
请注意,QStackedLayout 类提供了一个小部件堆栈,其中一次只有一个小部件可见。
切换页面 − QStackedLayout 没有直接的方式供用户在页面之间切换。可以通过页面的标题来实现小部件的连接,即使用setCurrentIndex() 方法。
检索页面 − 我们有两种方法可以检索 QStackedLayout 类中的页面 −
- currentIndex() − 显示在屏幕上的小部件的索引。
- currentWidget() − 使用此方法可以显示实际的小部件。
使用 QStackedLayout 切换页面
在 QStackedLayout 中,页面切换是指从一个页面更改到另一个页面。在这里,我们将看到单击小部件时选项卡/页面的变化。
示例 1
以下示例演示了使用 PyQt 的各种布局函数进行页面切换的代码。
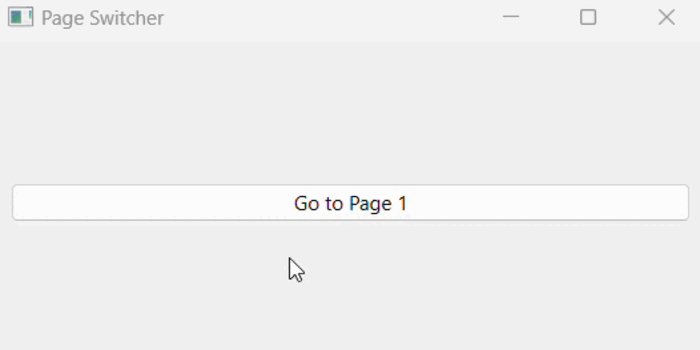
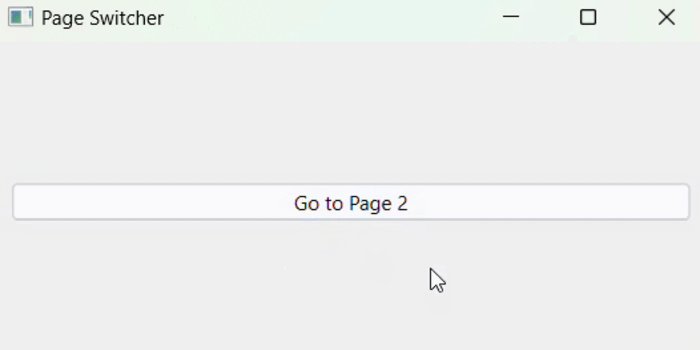
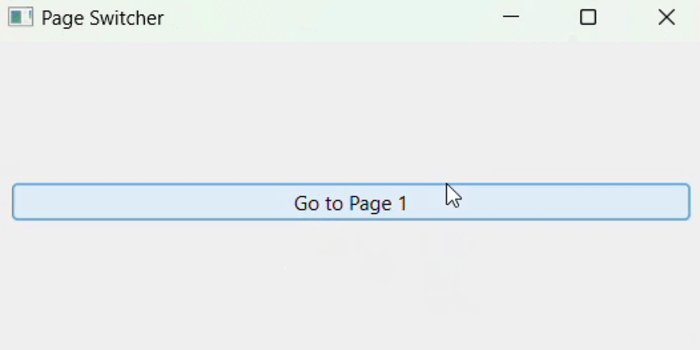
import sys from PyQt6.QtWidgets import QApplication, QMainWindow, QWidget, QVBoxLayout, QPushButton, QStackedLayout class MyWindow(QMainWindow): def __init__(self): super().__init__() # Create the main window self.setWindowTitle("Page Switcher") self.setGeometry(200, 200, 600, 500) # Create the stacked layout self.stackedLayout = QStackedLayout() # Create Page 1 self.page1Widget = QWidget() page1Layout = QVBoxLayout() page1Button = QPushButton("Go to Page 2") page1Button.clicked.connect(self.switch_to_page2) page1Layout.addWidget(page1Button) self.page1Widget.setLayout(page1Layout) # Create Page 2 self.page2Widget = QWidget() page2Layout = QVBoxLayout() page2Button = QPushButton("Go to Page 1") page2Button.clicked.connect(self.switch_to_page1) page2Layout.addWidget(page2Button) self.page2Widget.setLayout(page2Layout) # Add pages to the stacked layout self.stackedLayout.addWidget(self.page1Widget) self.stackedLayout.addWidget(self.page2Widget) # Set the initial page self.stackedLayout.setCurrentIndex(0) # Set the central widget centralWidget = QWidget() centralWidget.setLayout(self.stackedLayout) self.setCentralWidget(centralWidget) def switch_to_page1(self): self.stackedLayout.setCurrentIndex(0) def switch_to_page2(self): self.stackedLayout.setCurrentIndex(1) if __name__ == "__main__": app = QApplication(sys.argv) window = MyWindow() window.show() sys.exit(app.exec())
输出
上述代码产生以下输出 −

示例 2
在以下示例中,我们使用QPushButton()创建了两个按钮——上一页和下一页。然后我们使用 var_name.clicked.connect() 连接按钮范围。此函数允许用户单击范围之间的按钮。要设置布局,已使用QVBoxLayout()并使用主窗口显示结果。
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QLabel, QVBoxLayout, QStackedLayout app = QApplication([]) # Create main window main_window = QWidget() main_window.setWindowTitle("QStackedLayout") # Create widgets widget1 = QLabel("Widget 1") widget2 = QLabel("Widget 2") widget3 = QLabel("Widget 3") # Create stacked layout and add widgets to it stacked_layout = QStackedLayout() stacked_layout.addWidget(widget1) stacked_layout.addWidget(widget2) stacked_layout.addWidget(widget3) # Create navigation buttons next_button = QPushButton("Next") prev_button = QPushButton("Previous") # Connect buttons to switch between widgets next_button.clicked.connect(lambda: stacked_layout.setCurrentIndex(stacked_layout.currentIndex() + 1)) prev_button.clicked.connect(lambda: stacked_layout.setCurrentIndex(stacked_layout.currentIndex() - 1)) # Create a vertical layout for the main window main_layout = QVBoxLayout(main_window) main_layout.addLayout(stacked_layout) main_layout.addWidget(prev_button) main_layout.addWidget(next_button) # Set the main layout for the main window main_window.setLayout(main_layout) main_window.show() app.exec()
输出
执行代码后,我们将获得两个范围为 1-3 的按钮。

广告