
- PyQt 教程
- PyQt - 首页
- PyQt - 简介
- PyQt - 环境搭建
- PyQt - Hello World
- PyQt - 主要类
- PyQt - 使用 Qt Designer
- PyQt - 元对象
- PyQt 信号与槽
- PyQt - 信号和槽
- PyQt - 支持和信号
- PyQt - 未绑定和已绑定信号
- PyQt - 使用 PyQtSignal 创建新信号
- PyQt - 连接、断开和发射信号
- PyQt - 槽装饰器
- PyQt - 槽连接
- PyQt 布局
- PyQt - 布局管理
- PyQt - QBoxLayout
- PyQt - QGridLayout
- PyQt - QFormLayout
- PyQt - QHBoxLayout
- PyQt - QVBoxLayout
- PyQt - QStackedLayout
- PyQt - QGraphicsGridLayout
- PyQt - QGraphicsAnchorLayout
- PyQt - QGraphicsLayout
- PyQt - QGraphicsLinearLayout
- PyQt 基本控件
- PyQt - 基本控件
- PyQt - Qlabel 控件
- PyQt - QLineEdit 控件
- PyQt - QPushButton 控件
- PyQt - QRadioButton 控件
- PyQt - QCheckBox 控件
- PyQt - QComboBox 控件
- PyQt - QSpinBox 控件
- PyQt - QMessageBox
- PyQt - QDialogButtonBox 控件
- PyQt - QFontComboBox 控件
- PyQt - QDoubleSpinBox 控件
- PyQt - QToolBox 控件
- PyQt - QDialog 类
- PyQt - QMessageBox
- PyQt - 多文档界面
- PyQt - 拖放操作
- PyQt 绘图 API
- PyQt - 绘图 API
- PyQt 数据库
- PyQt - 数据库处理
- PyQt 基础
- PyQt - BrushStyle 常量
- PyQt - QClipboard
- PyQt - QPixmap 类
- PyQt 有用资源
- PyQt - 快速指南
- PyQt - 有用资源
- PyQt - 讨论
PyQt - QVBoxLayout
The QVBoxLayout 类用于构建垂直方向的布局容器。容器中的内容会按照从上到下的顺序依次排列。可以使用各种 PyQt 函数创建垂直容器序列,例如 setLayout()、QPushButton()、addWidget()、addStretch()、setStyleSheet() 等。因此,所有这些函数对象都创建了一个活动的布局管理器。

QVBoxLayout 语法
构建垂直容器布局使用以下语法:
QVBoxLayout()
QVBoxLayout 在 PyQt 窗口中的用法
- **垂直排列** - QVBoxLayout 是一种布局管理器,负责按垂直顺序排列小部件。
- **动态调整大小** - 由于主窗口大小会发生变化,因此它是动态调整大小的。
- **轻松添加小部件** - 我们可以使用 addWidget() 方法添加小部件。
- **间距管理** - 可以通过 addStretch() 方法维护 QVBoxLayout 的间距。当需要留出空间时,可以使用此方法。
示例 1
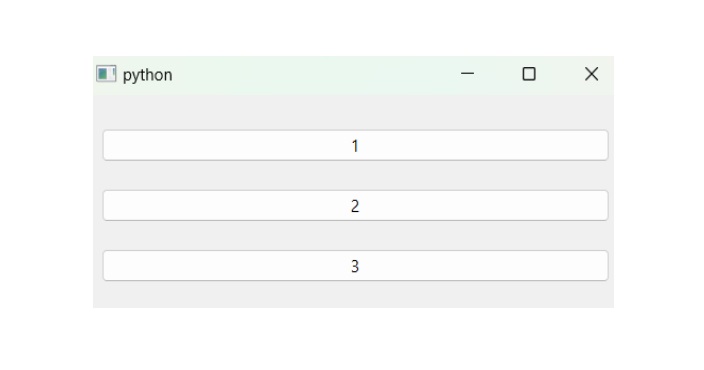
这里,我们创建一个使用 addWidget() 方法的 QVBoxLayout,并将按钮垂直显示。
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
app = QApplication([])
window = QWidget()
layout = QVBoxLayout()
layout.addWidget(QPushButton('1'))
layout.addWidget(QPushButton('2'))
layout.addWidget(QPushButton('3'))
window.setLayout(layout)
window.show()
app.exec()
输出
执行代码后,我们将获得以下输出:

示例 2
下面的示例演示了使用 QVBoxLayout 填充颜色后的垂直按钮。可以使用 QColor 类填充容器,该类提供内置函数 Color() 来设置颜色的名称。
import sys
from PyQt6.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget
from PyQt6.QtGui import QColor
class Color(QWidget):
def __init__(self, color):
super().__init__()
self.setAutoFillBackground(True)
# default palette for current style
palette = self.palette()
# Modify the color
palette.setColor(self.backgroundRole(), QColor(color))
self.setPalette(palette)
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
# Setting window title
self.setWindowTitle("My App")
layout = QVBoxLayout()
layout.addWidget(Color('orange'))
layout.addWidget(Color('blue'))
layout.addWidget(Color('green'))
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
if __name__ == "__main__":
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec())
输出
执行代码后,我们将获得三个不同颜色的容器小部件:

示例 3
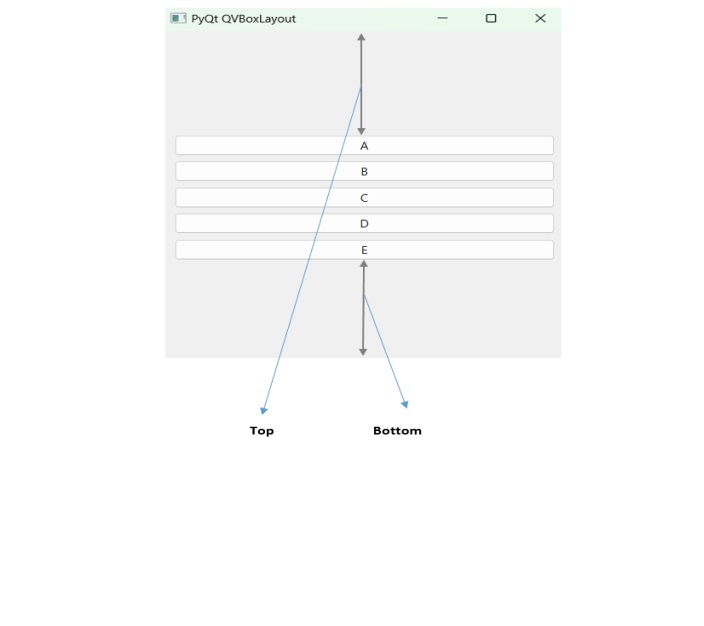
我们添加了 addStretch() 方法,该方法将按钮对齐到中心。这里,我们从开头到小部件(顶部)使用垂直间隔符,然后从小部件到结尾(底部)使用垂直间隔符。
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QVBoxLayout
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
self.setWindowTitle('PyQt QVBoxLayout')
# create a layout
layout = QVBoxLayout()
self.setLayout(layout)
# add a spacer
layout.addStretch()
# create buttons and add them to the layout
title = ['A', 'B', 'C', 'D', 'E']
buttons = [QPushButton(t) for t in title]
for button in buttons:
layout.addWidget(button)
# add a spacer
layout.addStretch()
# show the window
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec())
输出
执行代码后,我们将获得以下结果:

广告