
- Tailwind CSS 教程
- Tailwind CSS - 首页
- Tailwind CSS - 路线图
- Tailwind CSS - 简介
- Tailwind CSS - 安装
- Tailwind CSS - 编辑器设置
- Tailwind CSS - 核心概念
- Tailwind CSS - 实用优先基础
- Tailwind CSS - 悬停、焦点和其他状态
- Tailwind CSS - 响应式设计
- Tailwind CSS - 深色模式
- Tailwind CSS - 重用样式
- Tailwind CSS - 添加自定义样式
- Tailwind CSS - 函数和指令
- Tailwind CSS - 自定义
- Tailwind CSS - 配置
- Tailwind CSS - 内容配置
- Tailwind CSS - 主题配置
- Tailwind CSS - 自定义屏幕
- Tailwind CSS - 自定义颜色
- Tailwind CSS - 自定义间距
- Tailwind CSS - 插件
- Tailwind CSS - 预设
- Tailwind CSS - 基本样式
- Tailwind CSS - 预处理
- Tailwind CSS - 布局
- Tailwind CSS - 高宽比
- Tailwind CSS - 容器
- Tailwind CSS - 列
- Tailwind CSS - 换行符之后
- Tailwind CSS - 换行符之前
- Tailwind CSS - 换行符内部
- Tailwind CSS - 盒子装饰换行
- Tailwind CSS - 盒子大小
- Tailwind CSS - 显示
- Tailwind CSS - 浮动
- Tailwind CSS - 清除浮动
- Tailwind CSS - 隔离
- Tailwind CSS - 对象适应
- Tailwind CSS - 对象位置
- Tailwind CSS - 溢出
- Tailwind CSS - 滚动行为
- Tailwind CSS - 位置
- Tailwind CSS - 上/右/下/左
- Tailwind CSS - 可见性
- Tailwind CSS - Z 轴索引
- Tailwind CSS - Flexbox 和 Grid
- Tailwind CSS - Flex 基准
- Tailwind CSS - Flex 方向
- Tailwind CSS - Flex 换行
- Tailwind CSS - Flex
- Tailwind CSS - Flex 伸长
- Tailwind CSS - Flex 缩短
- Tailwind CSS - 顺序
- Tailwind CSS - 网格模板列
- Tailwind CSS - 网格列起始/结束
- Tailwind CSS - 网格模板行
- Tailwind CSS - 网格行起始/结束
- Tailwind CSS - 网格自动流
- Tailwind CSS - 网格自动列
- Tailwind CSS - 网格自动行
- Tailwind CSS - 间隙
- Tailwind CSS - 内容对齐
- Tailwind CSS - 项目对齐
- Tailwind CSS - 自身对齐
- Tailwind CSS - 内容排列
- Tailwind CSS - 项目排列
- Tailwind CSS - 自身排列
- Tailwind CSS - 内容放置
- Tailwind CSS - 项目放置
- Tailwind CSS - 自身放置
- Tailwind CSS - 间距
- Tailwind CSS - 内边距
- Tailwind CSS - 外边距
- Tailwind CSS - 元素间距
- Tailwind CSS - 尺寸
- Tailwind CSS - 宽度
- Tailwind CSS - 最小宽度
- Tailwind CSS - 最大宽度
- Tailwind CSS - 高度
- Tailwind CSS - 最小高度
- Tailwind CSS - 最大高度
- Tailwind CSS - 尺寸
- Tailwind CSS - 排版
- Tailwind CSS - 字体系列
- Tailwind CSS - 字体大小
- Tailwind CSS - 字体平滑
- Tailwind CSS - 字体样式
- Tailwind CSS - 字体粗细
- Tailwind CSS - 字体变体数字
- Tailwind CSS - 字间距
- Tailwind CSS - 行数限制
- Tailwind CSS - 行高
- Tailwind CSS - 列表样式图片
- Tailwind CSS - 列表样式位置
- Tailwind CSS - 列表样式类型
- Tailwind CSS - 文本对齐
- Tailwind CSS - 文本颜色
- Tailwind CSS - 文本装饰
- Tailwind CSS - 文本装饰颜色
- Tailwind CSS - 文本装饰样式
- Tailwind CSS - 文本装饰粗细
- Tailwind CSS - 文本下划线偏移
- Tailwind CSS - 文本转换
- Tailwind CSS - 文本溢出
- Tailwind CSS - 文本换行
- Tailwind CSS - 文本缩进
- Tailwind CSS - 垂直对齐
- Tailwind CSS - 空格
- Tailwind CSS - 断字
- Tailwind CSS - 连字符
- Tailwind CSS - 内容
- Tailwind CSS - 背景
- Tailwind CSS - 背景附件
- Tailwind CSS - 背景裁剪
- Tailwind CSS - 背景颜色
- Tailwind CSS - 背景原点
- Tailwind CSS - 背景位置
- Tailwind CSS - 背景重复
- Tailwind CSS - 背景尺寸
- Tailwind CSS - 背景图片
- Tailwind CSS - 渐变颜色停止
- Tailwind CSS - 边框
- Tailwind CSS - 边框半径
- Tailwind CSS - 边框宽度
- Tailwind CSS - 边框颜色
- Tailwind CSS - 边框样式
- Tailwind CSS - 分割线宽度
- Tailwind CSS - 分割线颜色
- Tailwind CSS - 分割线样式
- Tailwind CSS - 轮廓宽度
- Tailwind CSS - 轮廓颜色
- Tailwind CSS - 轮廓样式
- Tailwind CSS - 轮廓偏移
- Tailwind CSS - 光环宽度
- Tailwind CSS - 光环颜色
- Tailwind CSS - 光环偏移宽度
- Tailwind CSS - 光环偏移颜色
- Tailwind CSS - 效果
- Tailwind CSS - 盒子阴影
- Tailwind CSS - 盒子阴影颜色
- Tailwind CSS - 不透明度
- Tailwind CSS - 混合模式
- Tailwind CSS - 背景混合模式
- Tailwind CSS - 过滤器
- Tailwind CSS - 模糊
- Tailwind CSS - 亮度
- Tailwind CSS - 对比度
- Tailwind CSS - 投影
- Tailwind CSS - 灰度
- Tailwind CSS - 色相旋转
- Tailwind CSS - 反转
- Tailwind CSS - 饱和度
- Tailwind CSS - 棕褐色
- Tailwind CSS - 背景模糊
- Tailwind CSS - 背景亮度
- Tailwind CSS - 背景对比度
- Tailwind CSS - 背景灰度
- Tailwind CSS - 背景色相旋转
- Tailwind CSS - 背景反转
- Tailwind CSS - 背景不透明度
- Tailwind CSS - 背景饱和度
- Tailwind CSS - 背景棕褐色
- Tailwind CSS - 表格
- Tailwind CSS - 边框折叠
- Tailwind CSS - 边框间距
- Tailwind CSS - 表格布局
- Tailwind CSS - 标题位置
- Tailwind CSS - 过渡和动画
- Tailwind CSS - 过渡属性
- Tailwind CSS - 过渡持续时间
- Tailwind CSS - 过渡时间函数
- Tailwind CSS - 过渡延迟
- Tailwind CSS - 动画
- Tailwind CSS - 变换
- Tailwind CSS - 缩放
- Tailwind CSS - 旋转
- Tailwind CSS - 平移
- Tailwind CSS - 倾斜
- Tailwind CSS - 变换原点
- Tailwind CSS - 交互性
- Tailwind CSS - 口音颜色
- Tailwind CSS - 外观
- Tailwind CSS - 光标
- Tailwind CSS - 光标颜色
- Tailwind CSS - 指针事件
- Tailwind CSS - 调整大小
- Tailwind CSS - 滚动行为
- Tailwind CSS - 滚动边距
- Tailwind CSS - 滚动填充
- Tailwind CSS - 滚动捕捉对齐
- Tailwind CSS - 滚动捕捉停止
- Tailwind CSS - 滚动捕捉类型
- Tailwind CSS - 触摸操作
- Tailwind CSS - 用户选择
- Tailwind CSS - 将更改
- Tailwind CSS - SVG
- Tailwind CSS - 填充
- Tailwind CSS - 描边
- Tailwind CSS - 描边宽度
- Tailwind CSS - 可访问性
- Tailwind CSS - 屏幕阅读器
- Tailwind CSS - 强制颜色调整
- Tailwind CSS - 附加
- Tailwind CSS - 与预处理器一起使用
- Tailwind CSS - 生产优化
- Tailwind CSS - 参考
- Tailwind CSS - 核心概念
- Tailwind CSS - 自定义
- Tailwind CSS - 布局
- Tailwind CSS - Flexbox 和 Grid
- Tailwind CSS - 间距
- Tailwind CSS - 尺寸
- Tailwind CSS - 排版
- Tailwind CSS - 背景
- Tailwind CSS - 边框
- Tailwind CSS - 效果
- Tailwind CSS - 过滤器
- Tailwind CSS - 表格
- Tailwind CSS - 过渡和动画
- Tailwind CSS - 转换
- Tailwind CSS - 交互性
- Tailwind CSS - 资源
- Tailwind CSS - 讨论
- Tailwind CSS - 有用资源
Tailwind CSS - 安装
安装 Tailwind CSS 是一项非常简单的任务,但在安装之前,您应该知道,如果您的目的是学习 Tailwind CSS,那么您可以使用 CDN 链接。如果您正在从事一个项目,并且想要创建自己的类或配置预定义的类,那么我们建议您安装 Tailwind CSS。
Tailwind CSS 快速、简单且灵活。它包含一个类列表,它会从 HTML 文件、Javascript 组件和其他模板中扫描这些类,并根据这些类生成相应的样式到文档中。Tailwind CSS 消除了编写自定义 CSS 代码的需要。
如何使用 tailwind css?
- CDN 链接: 通过在我们的 HTML 文档中插入 CDN 链接,我们可以有效地使用 Tailwind 的实用程序类。
- 安装 Tailwind CSS: 通过 npm 安装 Tailwind CSS,我们可以有效地使用 Tailwind CSS 的实用程序类。
通过 CDN 链接使用 Tailwind CSS
我们可以通过两种方式在 HTML 文档中添加 CDN 链接来应用 Tailwind CSS
使用 <link> 标签
我们只需要在 HTML 的 <head> 部分包含一个 <link> 标签即可。这无需在您的服务器上添加额外文件即可访问 Tailwind 的实用程序类。
<link href=
"https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"
rel="stylesheet">
示例
在此示例中,我们通过 <link> 标签使用了 CDN 链接。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tailwind CSS - Installation</title>
<!-- Tailwind CSS CDN Link -->
<link href=
"https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
<p class="text-3xl font-bold">
Tailwind CSS through CDN Link
</p>
<p class="m-2">
In this code we have used CDN link
through HTML link Tag
</p>
</body>
</html>
使用 <script> 标签
我们只需要在 HTML 的 <head> 部分包含一个 <script> 标签即可。这无需在您的服务器上添加额外文件即可访问 Tailwind 的实用程序类。
<script src="https://cdn.tailwindcss.com"></script>
示例
在此示例中,我们通过 <script> 标签使用了 CDN 链接。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Tailwind CSS - Installation</title>
<!-- Tailwind CSS CDN Link -->
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<p class="text-3xl font-bold">
Tailwind CSS through CDN Link
</p>
<p class="m-2">
In this code we have used CDN link
through HTML script Tag
</p>
</body>
</html>
使用 CLI 工具安装 Tailwind CSS
要安装 Tailwind CSS,需要满足某些先决条件,我们将在下面提到。
安装 Tailwind CSS 的先决条件
- Nodejs 安装: 要通过 npm nodejs 安装 Tailwind CSS,需要安装 nodejs。您可以查看此 Node.js - 环境设置。
安装 Tailwind CSS 的步骤
按照下面提到的顺序执行以下步骤以安装 Tailwind CSS。
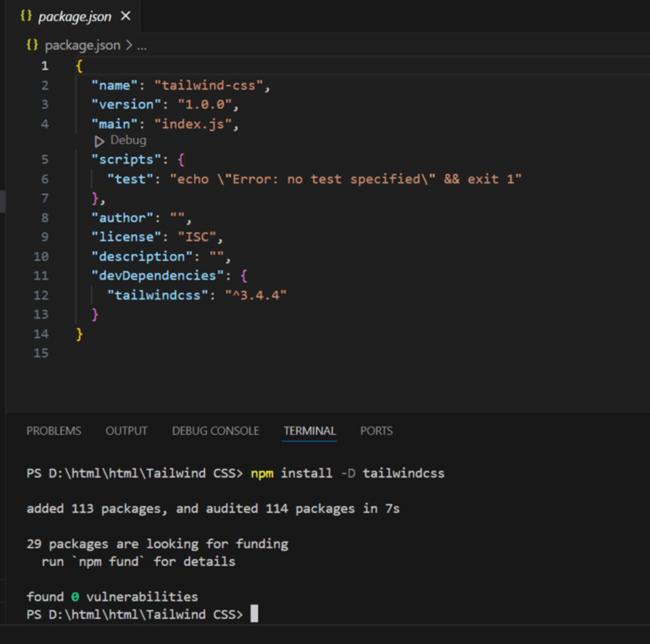
步骤 1: 使用如下所示的命令通过 npm 安装 tailwind css。
npm install -D tailwindcss

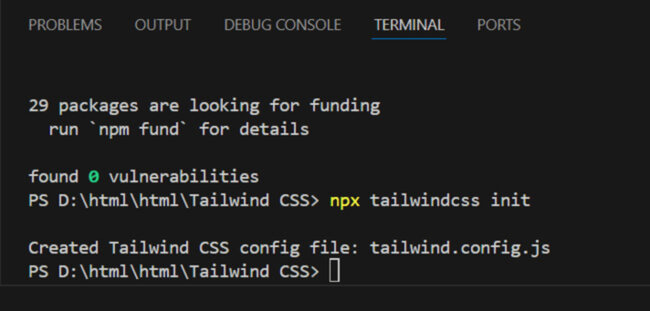
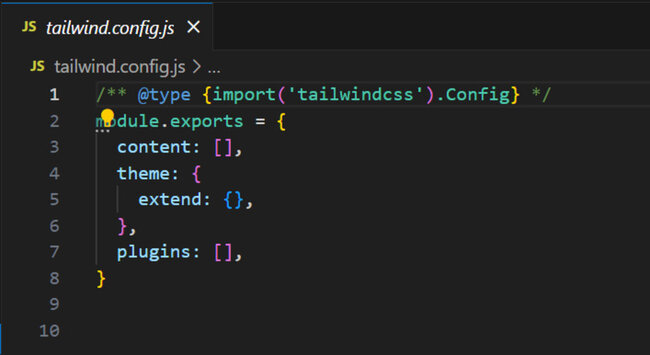
步骤 2: 使用下面提到的命令,您可以创建您的 tailwind.config.js 文件。
npx tailwind css init


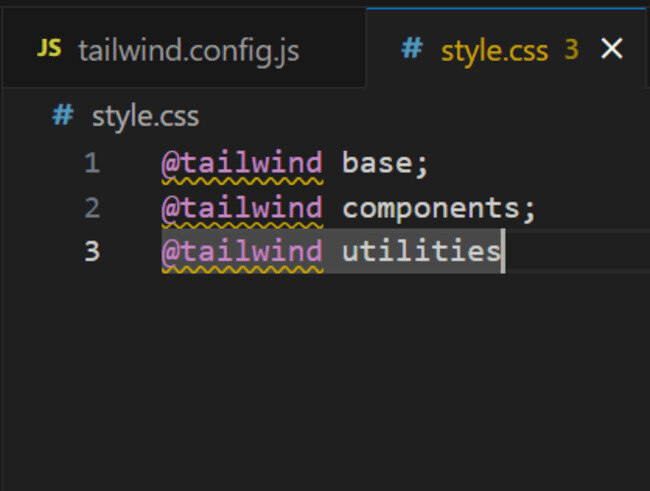
步骤 3: 创建您的 CSS 文件,并为 Tailwind 的每一层添加 @tailwind 指令到您的主 CSS 文件中。
@tailwind base; @tailwind components; @tailwind utilities;

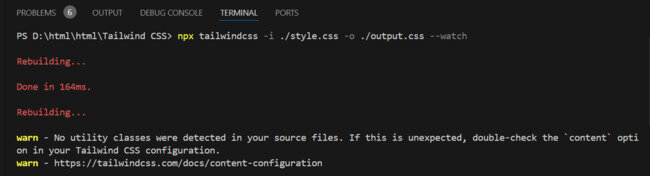
步骤 4: 现在,使用下面提到的命令创建另一个 output.css 文件,并运行 CLI 工具扫描您的模板文件以查找类并构建您的 CSS。
npx tailwindcss -i ./src/input.css -o ./src/output.css --watch


步骤 5: 将编译后的 CSS 文件添加到 <head> 中,并开始使用 Tailwind 的实用程序类来设置内容的样式。
<!doctype html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
<link href="./output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>
结论
我们学习了如何安装 Tailwind CSS,但我们强烈建议您通过 <script> 标签使用 CDN 链接。当我们通过 <script> 标签使用 CDN 时,颜色类的差异会得到正确的呈现。