
- Tailwind CSS 教程
- Tailwind CSS - 首页
- Tailwind CSS - 路线图
- Tailwind CSS - 简介
- Tailwind CSS - 安装
- Tailwind CSS - 编辑器设置
- Tailwind CSS - 核心概念
- Tailwind CSS - 实用优先基础
- Tailwind CSS - 悬停、焦点和其他状态
- Tailwind CSS - 响应式设计
- Tailwind CSS - 深色模式
- Tailwind CSS - 重用样式
- Tailwind CSS - 添加自定义样式
- Tailwind CSS - 函数与指令
- Tailwind CSS - 自定义
- Tailwind CSS - 配置
- Tailwind CSS - 内容配置
- Tailwind CSS - 主题配置
- Tailwind CSS - 自定义屏幕尺寸
- Tailwind CSS - 自定义颜色
- Tailwind CSS - 自定义间距
- Tailwind CSS - 插件
- Tailwind CSS - 预设
- Tailwind CSS - 基础样式
- Tailwind CSS - 预设样式
- Tailwind CSS - 布局
- Tailwind CSS - 宽高比
- Tailwind CSS - 容器
- Tailwind CSS - 列
- Tailwind CSS - 断行后
- Tailwind CSS - 断行前
- Tailwind CSS - 断行内
- Tailwind CSS - 边框装饰中断
- Tailwind CSS - 盒子大小
- Tailwind CSS - 显示
- Tailwind CSS - 浮动
- Tailwind CSS - 清除浮动
- Tailwind CSS - 隔离
- Tailwind CSS - 对象适应
- Tailwind CSS - 对象位置
- Tailwind CSS - 溢出
- Tailwind CSS - 滚动行为
- Tailwind CSS - 定位
- Tailwind CSS - 上/右/下/左
- Tailwind CSS - 可见性
- Tailwind CSS - z-index
- Tailwind CSS - Flexbox 和 Grid
- Tailwind CSS - Flex 基准
- Tailwind CSS - Flex 方向
- Tailwind CSS - Flex 换行
- Tailwind CSS - Flex
- Tailwind CSS - Flex 伸展
- Tailwind CSS - Flex 收缩
- Tailwind CSS - 顺序
- Tailwind CSS - 网格模板列
- Tailwind CSS - 网格列起始/结束
- Tailwind CSS - 网格模板行
- Tailwind CSS - 网格行起始/结束
- Tailwind CSS - 网格自动流
- Tailwind CSS - 网格自动列
- Tailwind CSS - 网格自动行
- Tailwind CSS - 间隙
- Tailwind CSS - 内容对齐
- Tailwind CSS - 项目对齐
- Tailwind CSS - 自身对齐
- Tailwind CSS - 内容排列
- Tailwind CSS - 项目排列
- Tailwind CSS - 自身排列
- Tailwind CSS - 内容放置
- Tailwind CSS - 项目放置
- Tailwind CSS - 自身放置
- Tailwind CSS - 间距
- Tailwind CSS - 内边距
- Tailwind CSS - 外边距
- Tailwind CSS - 元素间距
- Tailwind CSS - 尺寸
- Tailwind CSS - 宽度
- Tailwind CSS - 最小宽度
- Tailwind CSS - 最大宽度
- Tailwind CSS - 高度
- Tailwind CSS - 最小高度
- Tailwind CSS - 最大高度
- Tailwind CSS - 尺寸
- Tailwind CSS - 排版
- Tailwind CSS - 字体系列
- Tailwind CSS - 字体大小
- Tailwind CSS - 字体平滑
- Tailwind CSS - 字体样式
- Tailwind CSS - 字体粗细
- Tailwind CSS - 数字字体变体
- Tailwind CSS - 字间距
- Tailwind CSS - 行数限制
- Tailwind CSS - 行高
- Tailwind CSS - 列表样式图片
- Tailwind CSS - 列表样式位置
- Tailwind CSS - 列表样式类型
- Tailwind CSS - 文本对齐
- Tailwind CSS - 文本颜色
- Tailwind CSS - 文本装饰
- Tailwind CSS - 文本装饰颜色
- Tailwind CSS - 文本装饰样式
- Tailwind CSS - 文本装饰粗细
- Tailwind CSS - 文本下划线偏移
- Tailwind CSS - 文本转换
- Tailwind CSS - 文本溢出
- Tailwind CSS - 文本换行
- Tailwind CSS - 文本缩进
- Tailwind CSS - 垂直对齐
- Tailwind CSS - 空白符
- Tailwind CSS - 断字
- Tailwind CSS - 连字符
- Tailwind CSS - 内容
- Tailwind CSS - 背景
- Tailwind CSS - 背景附件
- Tailwind CSS - 背景裁剪
- Tailwind CSS - 背景颜色
- Tailwind CSS - 背景原点
- Tailwind CSS - 背景位置
- Tailwind CSS - 背景重复
- Tailwind CSS - 背景大小
- Tailwind CSS - 背景图片
- Tailwind CSS - 渐变颜色停止点
- Tailwind CSS - 边框
- Tailwind CSS - 边框半径
- Tailwind CSS - 边框宽度
- Tailwind CSS - 边框颜色
- Tailwind CSS - 边框样式
- Tailwind CSS - 分隔线宽度
- Tailwind CSS - 分隔线颜色
- Tailwind CSS - 分隔线样式
- Tailwind CSS - 轮廓宽度
- Tailwind CSS - 轮廓颜色
- Tailwind CSS - 轮廓样式
- Tailwind CSS - 轮廓偏移
- Tailwind CSS - 环宽度
- Tailwind CSS - 环颜色
- Tailwind CSS - 环偏移宽度
- Tailwind CSS - 环偏移颜色
- Tailwind CSS - 效果
- Tailwind CSS - 盒子阴影
- Tailwind CSS - 盒子阴影颜色
- Tailwind CSS - 不透明度
- Tailwind CSS - 混合模式
- Tailwind CSS - 背景混合模式
- Tailwind CSS - 滤镜
- Tailwind CSS - 模糊
- Tailwind CSS - 亮度
- Tailwind CSS - 对比度
- Tailwind CSS - 投影
- Tailwind CSS - 灰度
- Tailwind CSS - 色调旋转
- Tailwind CSS - 反相
- Tailwind CSS - 饱和度
- Tailwind CSS - 棕褐色
- Tailwind CSS - 背景模糊
- Tailwind CSS - 背景亮度
- Tailwind CSS - 背景对比度
- Tailwind CSS - 背景灰度
- Tailwind CSS - 背景色调旋转
- Tailwind CSS - 背景反相
- Tailwind CSS - 背景不透明度
- Tailwind CSS - 背景饱和度
- Tailwind CSS - 背景棕褐色
- Tailwind CSS - 表格
- Tailwind CSS - 边框折叠
- Tailwind CSS - 边框间距
- Tailwind CSS - 表格布局
- Tailwind CSS - 标题位置
- Tailwind CSS - 过渡与动画
- Tailwind CSS - 过渡属性
- Tailwind CSS - 过渡持续时间
- Tailwind CSS - 过渡时间函数
- Tailwind CSS - 过渡延迟
- Tailwind CSS - 动画
- Tailwind CSS - 变换
- Tailwind CSS - 缩放
- Tailwind CSS - 旋转
- Tailwind CSS - 位移
- Tailwind CSS - 斜切
- Tailwind CSS - 变换原点
- Tailwind CSS - 交互性
- Tailwind CSS - 强调颜色
- Tailwind CSS - 外观
- Tailwind CSS - 光标
- Tailwind CSS - 光标颜色
- Tailwind CSS - 指针事件
- Tailwind CSS - 调整大小
- Tailwind CSS - 滚动行为
- Tailwind CSS - 滚动边距
- Tailwind CSS - 滚动填充
- Tailwind CSS - 滚动捕捉对齐
- Tailwind CSS - 滚动捕捉停止
- Tailwind CSS - 滚动捕捉类型
- Tailwind CSS - 触摸操作
- Tailwind CSS - 用户选择
- Tailwind CSS - 将更改
- Tailwind CSS - SVG
- Tailwind CSS - 填充
- Tailwind CSS - 描边
- Tailwind CSS - 描边宽度
- Tailwind CSS - 可访问性
- Tailwind CSS - 屏幕阅读器
- Tailwind CSS - 强制颜色调整
- Tailwind CSS - 附加内容
- Tailwind CSS - 与预处理器一起使用
- Tailwind CSS - 生产环境优化
- Tailwind CSS - 参考
- Tailwind CSS - 核心概念
- Tailwind CSS - 自定义
- Tailwind CSS - 布局
- Tailwind CSS - Flexbox 和 Grid
- Tailwind CSS - 间距
- Tailwind CSS - 尺寸
- Tailwind CSS - 排版
- Tailwind CSS - 背景
- Tailwind CSS - 边框
- Tailwind CSS - 效果
- Tailwind CSS - 滤镜
- Tailwind CSS - 表格
- Tailwind CSS - 过渡与动画
- Tailwind CSS - 变换
- Tailwind CSS - 交互性
- Tailwind CSS - 资源
- Tailwind CSS - 讨论
- Tailwind CSS - 有用资源
Tailwind CSS - 简介
Tailwind CSS是一个实用优先的框架,这意味着它是一种CSS架构方法,它使用预定义的实用类来设置HTML元素的样式,而不是编写自定义CSS,无需离开HTML文档文件。
内容目录
什么是Tailwind CSS?
它是一个实用优先的框架,目前是最好的CSS框架。它拥有大量的预定义类、自定义选项以及删除HTML元素预定义的不必要CSS的能力。
实用优先方法的优势
- 一致性:通过创建有限的样式集供使用,开发人员可以保持一致性。
- 自定义:通过从配置文件生成实用类,您可以自定义现有样式或创建自己的类。
- 效率:通过避免使用不必要的样式膨胀CSS,易于保持效率。
- 快速UI开发:通过将预先设计的实用类直接应用于HTML元素。
- 节省时间:通过重用相同的尺寸和颜色,这也可以改进UI。
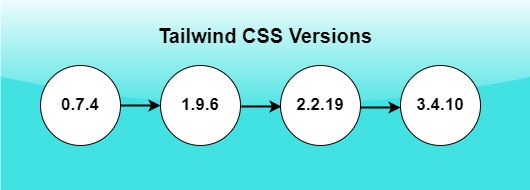
Tailwind CSS 版本
下面提到的版本可以在官方网站上查看;这些版本之间也有许多小的更新。

Tailwind CSS 提供了什么?
Tailwind CSS提供了很多功能,例如设计布局、Flexbox、Grid、间距、尺寸、排版、背景、边框、效果、滤镜、表格、过渡、动画、变换和交互性。在这些之前,您需要了解核心概念和自定义,以便充分发挥Tailwind CSS的潜力。
Tailwind CSS 核心概念
Tailwind CSS核心概念涵盖了广泛的基础主题,例如**实用类**、**自定义配置**等等。
- Tailwind CSS - 实用优先基础
- Tailwind CSS - 悬停、焦点和其他状态
- Tailwind CSS - 响应式设计
- Tailwind CSS - 深色模式
- Tailwind CSS - 重用样式
- Tailwind CSS - 添加自定义样式
- Tailwind CSS - 函数与指令
Tailwind CSS 自定义
Tailwind CSS是一个高度可定制且实用优先的CSS框架。其自定义选项包括可配置的'tailwind.config.js'文件、可主题化架构和插件架构。其自定义允许配置内容、主题、屏幕、间距、插件等等。
- Tailwind CSS - 配置
- Tailwind CSS - 内容
- Tailwind CSS - 主题
- Tailwind CSS - 屏幕尺寸
- Tailwind CSS - 颜色
- Tailwind CSS - 间距
- Tailwind CSS - 插件
- Tailwind CSS - 预设
Tailwind CSS 的局限性
如果您计划通过CDN链接使用Tailwind CSS,则存在某些限制。
- 无法使用插件。
- 无法使用指令。
- 无法自定义Tailwind的默认主题。
Tailwind CSS 的优势
- 响应式布局:Tailwind CSS提供了一系列实用类;其中一个类用于格式化响应式布局。只需在文档中插入一行类,我们就可以实现组织良好的响应式布局。
- 效用优先的基本原则:Tailwind CSS是一个效用优先的CSS框架,“效用优先”意味着该框架专注于提供效用类。这使我们能够直接在HTML文档上使用效用类。
- 高度可定制:由于其可扩展性和效用优先的方法,Tailwind CSS高度可定制。您可以轻松自定义调色板、间距、排版和断点。
- 更少的自定义代码:Tailwind CSS使我们能够通过向HTML文档添加效用类来直接向HTML文档添加设计,从而无需使用自定义CSS。
Tailwind CSS 的劣势
- Tailwind CSS包含大量的效用类,因此开发人员需要花费更多时间学习如何有效地使用该框架。
- 缺少标题和导航组件。
广告