
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 按钮
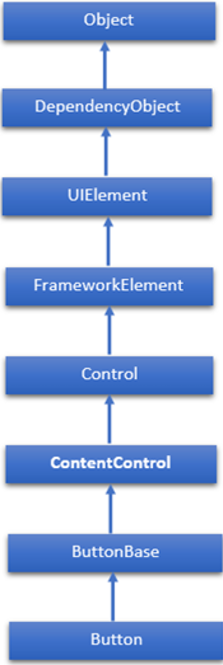
Button 类表示最基本的按钮控件类型。Button 类的继承层次结构如下:

Button 类常用属性
| 序号 | 属性及描述 |
|---|---|
| 1 | Background 获取或设置一个笔刷,提供控件的背景。(继承自 Control) |
| 2 | BorderBrush 获取或设置一个笔刷,描述控件的边框填充。(继承自 Control) |
| 3 | BorderThickness 获取或设置控件的边框粗细。(继承自 Control) |
| 4 | Content 获取或设置 ContentControl 的内容。(继承自 ContentControl) |
| 5 | ClickMode 获取或设置一个值,指示 Click 事件何时发生,以设备行为表示。(继承自 ButtonBase) |
| 6 | ContentTemplate 获取或设置用于显示 ContentControl 内容的数据模板。(继承自 ContentControl) |
| 7 | FontFamily 获取或设置用于在控件中显示文本的字体。(继承自 Control) |
| 8 | FontSize 获取或设置此控件中文本的大小。(继承自 Control) |
| 9 | FontStyle 获取或设置渲染文本的样式。(继承自 Control) |
| 10 | FontWeight 获取或设置指定字体的粗细。(继承自 Control) |
| 11 | Foreground 获取或设置一个笔刷,描述前景色。(继承自 Control) |
| 12 | Height 获取或设置 FrameworkElement 的建议高度。(继承自 FrameworkElement) |
| 13 | HorizontalAlignment 获取或设置当 FrameworkElement 在布局父级(如面板或项控件)中组合时应用的水平对齐特性。(继承自 FrameworkElement) |
| 14 | IsEnabled 获取或设置一个值,指示用户是否可以与控件交互。(继承自 Control) |
| 15 | IsPressed 获取一个值,指示 ButtonBase 当前是否处于按下状态。(继承自 ButtonBase) |
| 16 | Margin 获取或设置 FrameworkElement 的外部边距。(继承自 FrameworkElement) |
| 17 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(继承自 FrameworkElement) |
| 18 | Opacity 获取或设置对象的透明度。(继承自 UIElement) |
| 19 | Resources 获取本地定义的资源字典。在 XAML 中,您可以将资源项作为 FrameworkElement 的子对象元素建立。Resources 属性元素,通过 XAML 隐式集合语法。(继承自 FrameworkElement) |
| 20 | Style 获取或设置在此对象布局和渲染期间应用的实例 Style。(继承自 FrameworkElement) |
| 21 | Template 获取或设置控件模板。控件模板定义 UI 中控件的视觉外观,并在 XAML 标记中定义。(继承自 Control) |
| 22 | VerticalAlignment 获取或设置当 FrameworkElement 在父对象(如面板或项控件)中组合时应用的垂直对齐特性。(继承自 FrameworkElement) |
| 23 | Visibility 获取或设置 UIElement 的可见性。不可见的 UIElement 不会呈现,也不会将其所需大小传达给布局。(继承自 UIElement) |
| 24 | Width 获取或设置 FrameworkElement 的宽度。(继承自 FrameworkElement) |
Button 类常用方法
| 序号 | 方法及描述 |
|---|---|
| 1 | ClearValue 清除依赖属性的局部值。(继承自 DependencyObject) |
| 2 | FindName 检索具有指定标识名称的对象。(继承自 FrameworkElement) |
| 3 | OnApplyTemplate 每当应用程序代码或内部进程(例如重建布局传递)调用 ApplyTemplate 时都会调用。简单来说,这意味着该方法在 UI 元素在应用程序中显示之前被调用。覆盖此方法以影响类的默认模板后逻辑。(继承自 FrameworkElement) |
| 4 | OnContentChanged 当 Content 属性的值更改时调用。(继承自 ContentControl) |
| 5 | OnDragEnter 在 DragEnter 事件发生之前调用。(继承自 Control) |
| 6 | OnDragLeave 在 DragLeave 事件发生之前调用。(继承自 Control) |
| 7 | OnDragOver 在 DragOver 事件发生之前调用。(继承自 Control) |
| 8 | OnDrop 在 Drop 事件发生之前调用。(继承自 Control) |
| 9 | OnGotFocus 在 GotFocus 事件发生之前调用。(继承自 Control) |
| 10 | OnKeyDown 在按下键盘键时调用,此时 UIElement 具有焦点。(继承自 Control) |
| 11 | OnKeyUp 在释放键盘键时调用,此时 UIElement 具有焦点。(继承自 Control) |
| 12 | OnLostFocus 在 LostFocus 事件发生之前调用。(继承自 Control) |
| 13 | SetBinding 使用提供的绑定对象将绑定附加到 FrameworkElement。(继承自 FrameworkElement) |
Button 类常用事件
| 序号 | 事件及描述 |
|---|---|
| 1 | Click 单击按钮控件时发生。(继承自 ButtonBase) |
| 2 | DataContextChanged 当 FrameworkElement.DataContext 属性的值更改时发生。(继承自 FrameworkElement) |
| 3 | DragEnter 当输入系统报告基础拖动事件并将此元素作为目标时发生。(继承自 UIElement) |
| 4 | DragLeave 当输入系统报告基础拖动事件并将此元素作为源时发生。(继承自 UIElement) |
| 5 | DragOver 当输入系统报告基础拖动事件并将此元素作为潜在放置目标时发生。(继承自 UIElement) |
| 6 | DragStarting 启动拖动操作时发生。(继承自 UIElement) |
| 7 | GotFocus 当 UIElement 获得焦点时发生。(继承自 UIElement) |
| 8 | Holding 当在此元素的命中测试区域上发生其他未处理的 Hold 交互时发生。(继承自 UIElement) |
| 9 | IsEnabledChanged 当 IsEnabled 属性更改时发生。(继承自 Control) |
| 10 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(继承自 UIElement) |
| 11 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(继承自 UIElement) |
| 12 | LostFocus 当 UIElement 失去焦点时发生。(继承自 UIElement) |
| 13 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值更改时发生。(继承自 FrameworkElement) |
示例
让我们来看一个简单的示例,以便更好地理解这些概念。请按照以下步骤操作:
打开 Visual Studio,然后单击“文件”>“新建”>“项目”菜单选项。
在“新建项目”对话框的“模板”窗格中,单击“Visual C#”,在中间窗格中选择“WPF 应用程序”。
在“名称”框中,键入 WPFButtonControl,然后单击“确定”。
创建一个新的 WPF 项目。
从工具箱中将一个 Button 控件拖到 WPF 设计窗口。
现在单击按钮并转到“属性”窗口,设置按钮的以下属性。
| 属性 | 值 |
|---|---|
| Content | Click Me |
| Margin | 200 |
| Height | 20 |
| Width | 75 |
如果查看 XAML 窗口,您将看到 Visual Studio 生成的以下代码。
<Window x:Class = "WPFButtonControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFButtonControl"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Button x:Name = "button" Content = "Click Me"
HorizontalAlignment = "Left" Margin = "194,150,0,0"
VerticalAlignment = "Top" Width = "75"/>
</Grid>
</Window>
现在让我们转到设计窗口,双击按钮,这将打开 MainWindow.xaml.cs 文件。
我们将编写以下 C# 代码,以便在用户单击按钮时显示一条消息。
using System.Windows;
namespace WPFButtonControl {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
MessageBox.Show("You have clicked the button");
}
}
}
编译并执行上述代码时,将生成以下输出:

单击按钮时,将显示以下消息:

我们建议您执行上述示例代码,并尝试一些其他属性和事件。