
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - Hello World
在本章中,我们将开发一个简单的 Hello World WPF 应用程序。所以让我们按照以下步骤开始简单的实现。
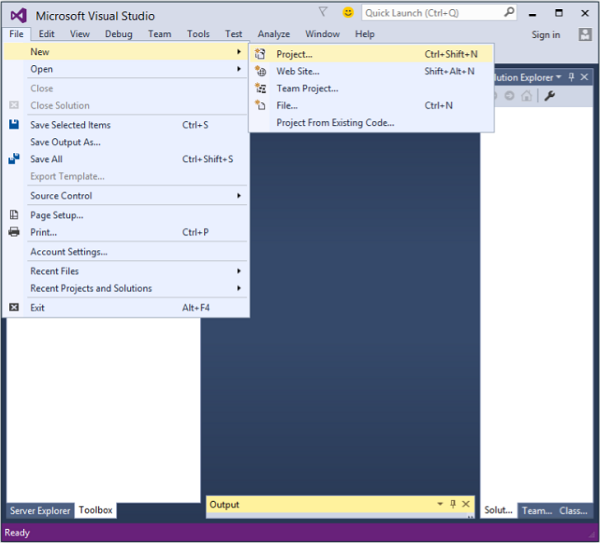
- 点击文件 > 新建 > 项目菜单选项。

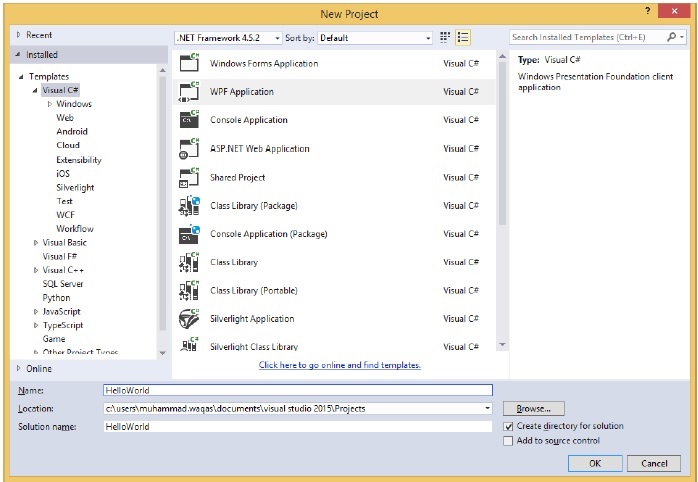
- 将显示以下对话框。

在模板下,选择 Visual C#,在中间面板中,选择 WPF 应用程序。
给项目命名。在名称字段中键入HelloWorld,然后点击确定按钮。
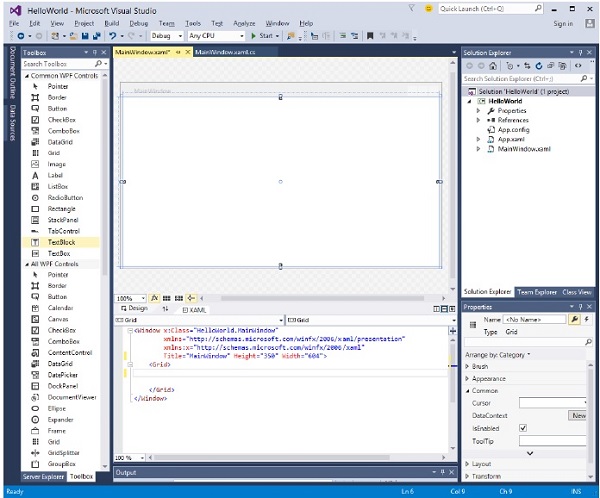
默认情况下,会创建两个文件,一个是XAML文件 (mainwindow.xaml),另一个是CS文件 (mainwindow.cs)
在 mainwindow.xaml 上,您将看到两个子窗口,一个是设计窗口,另一个是源 (XAML) 窗口。
在 WPF 应用程序中,有两种方法可以为您的应用程序设计 UI。一种是简单地将 UI 元素从工具箱拖放到设计窗口。第二种方法是通过为 UI 元素编写 XAML 标记来设计您的 UI。当使用拖放功能进行 UI 设计时,Visual Studio 会处理 XAML 标记。
在 mainwindow.xaml 文件中,默认情况下会写入以下 XAML 标记。
<Window x:Class = "HelloWorld.MainWindow" xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" Title = "MainWindow" Height = "350" Width = "604"> <Grid> </Grid> </Window>
- 默认情况下,Grid 设置为页面后的第一个元素。
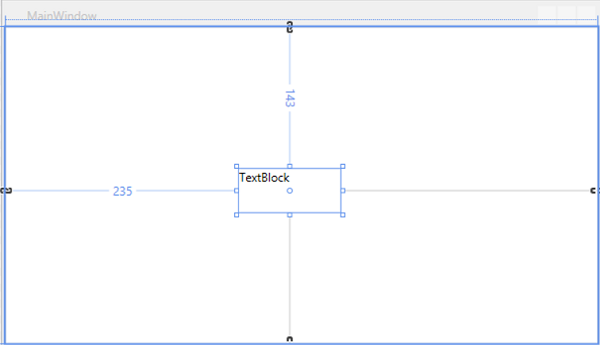
- 让我们转到工具箱并将一个 TextBlock 拖到设计窗口。

- 您将在设计窗口中看到 TextBlock。

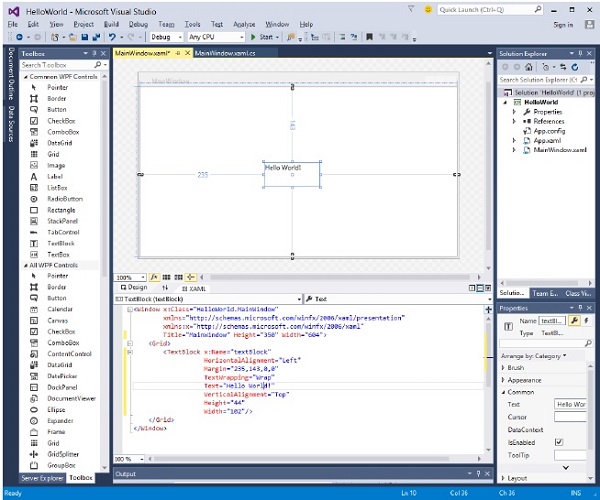
当您查看源窗口时,您会看到 Visual Studio 已为您生成了 TextBlock 的 XAML 代码。
让我们将 XAML 代码中 TextBlock 的 Text 属性从 TextBlock 更改为 Hello World。
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>
- 现在,您也会在设计窗口中看到更改。

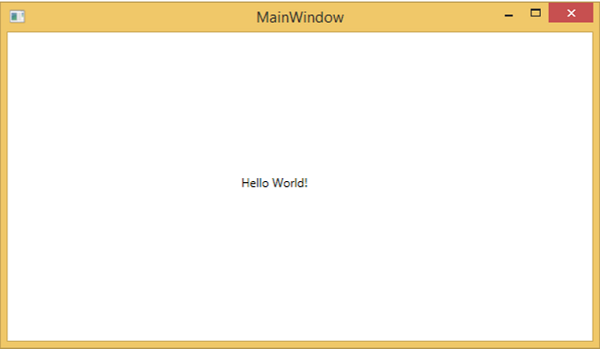
编译并执行上述代码后,您将看到以下窗口。

恭喜!您已设计并创建了您的第一个 WPF 应用程序。
广告