
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 样式
.NET 框架提供了多种策略来个性化和自定义应用程序的外观。样式使我们能够灵活地设置对象的一些属性,并跨多个对象重用这些特定设置,以获得一致的外观。
在样式中,您只能设置对象的现有属性,例如高度、宽度、字体大小等。
只能指定控件的默认行为。
可以在单个样式中添加多个属性。
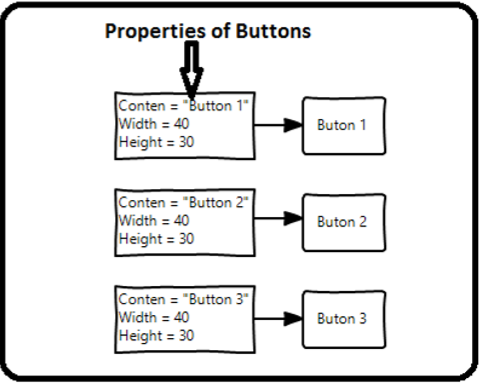
样式用于为一组控件提供统一的外观。隐式样式用于将外观应用于给定类型的所有控件,并简化应用程序。想象一下三个按钮,它们都必须外观相同,相同的宽度和高度,相同的字体大小,相同的前景颜色等。我们可以在按钮元素本身设置所有这些属性,对于所有按钮来说,这仍然还可以。请查看下图。

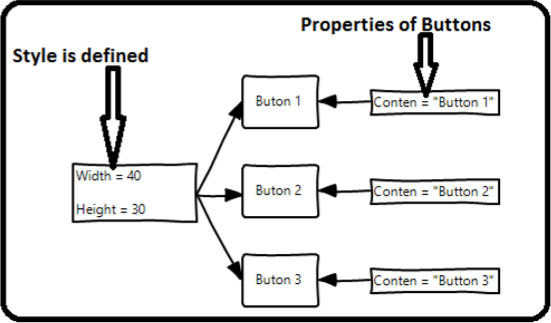
但在实际应用程序中,您通常会有更多需要外观完全相同的控件。当然,不仅仅是按钮,您通常希望文本块、文本框和组合框等在整个应用程序中外观相同。当然,一定有更好的方法来实现这一点,这就是所谓的**样式**。您可以将样式视为一种方便的方法,可以将一组属性值应用于多个元素。请查看下图。

示例
让我们来看一个简单的例子来理解这个概念。首先创建一个新的 WPF 项目。
从工具箱将三个按钮拖到设计窗口。
下面的 XAML 代码创建了三个按钮并用一些属性初始化它们。
<Window x:Class = "WPFStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace: WPFStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>
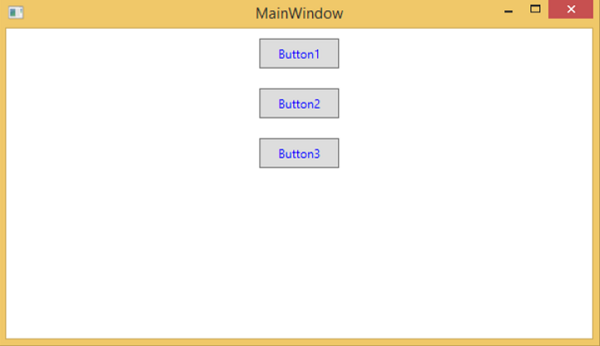
查看上面的代码,您会看到所有按钮的高度、宽度、前景颜色、字体大小和边距属性都相同。现在,当编译并执行上述代码时,将显示以下窗口。

现在让我们看看同一个例子,但是这次我们将使用**样式**。
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>
样式在资源字典中定义,每个样式都有一个唯一的键标识符和一个目标类型。在<style>内部,您可以看到为样式中包含的每个属性定义了多个 setter 标签。
在上面的例子中,每个按钮的所有公共属性现在都在样式中定义,然后通过使用 StaticResource 标记扩展设置 style 属性,将样式分配给每个按钮,并赋予其唯一的键。
编译并执行上述代码后,它将显示以下窗口(相同的输出)。

这样做的优势是显而易见的,我们可以在其范围内随处重用该样式;如果我们需要更改它,我们只需在样式定义中更改一次,而无需在每个元素上更改。
样式的定义级别会立即限制该样式的范围。因此,范围(您可以使用样式的位置)取决于您定义它的位置。样式可以在以下级别定义:
| 序号 | 级别和描述 |
|---|---|
| 1 | 控件级别
在控件级别定义的样式只能应用于该特定控件。下面是一个控件级别的示例,其中按钮和文本块具有自己的样式。 |
| 2 | 布局级别
在任何布局级别定义的样式只能被该布局及其子元素访问。 |
| 3 | 窗口级别
在窗口级别定义的样式可以被该窗口上的所有元素访问。 |
| 4 | 应用程序级别
在应用程序级别定义的样式可以在整个应用程序中访问。让我们来看同一个例子,但是在这里,我们将样式放在 app.xaml 文件中,以便在整个应用程序中访问它。 |