
- WPF 教程
- WPF - 首页
- WPF - 概览
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概览
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 二维图形
- WPF - 三维图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 控件级别
仅才能应用在特定控件上的控件级定义样式。下面提供了一个控件级的示例,其中按钮和 TextBlock 具有它们自己的样式。
<Window x:Class = "XAMLControlLevelStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Control Level Styles" Height = "350" Width = "604">
<StackPanel Margin = "10" VerticalAlignment = "Top">
<TextBlock Text = "TextBlock">
<TextBlock.Style>
<Style>
<Setter Property = "TextBlock.FontSize" Value = "24" />
<Setter Property = "TextBlock.Width" Value = "400" />
<Setter Property = "TextBlock.Height" Value = "40" />
<Setter Property = "TextBlock.Background" Value = "Gray" />
<Setter Property = "TextBlock.Margin" Value = "50" />
</Style>
</TextBlock.Style>
</TextBlock>
<Button Content = "Button">
<Button.Style>
<Style>
<Setter Property = "TextBlock.Width" Value = "100" />
<Setter Property = "TextBlock.Height" Value = "40" />
<Setter Property = "TextBlock.Margin" Value = "50" />
</Style>
</Button.Style>
</Button>
</StackPanel>
</Window>
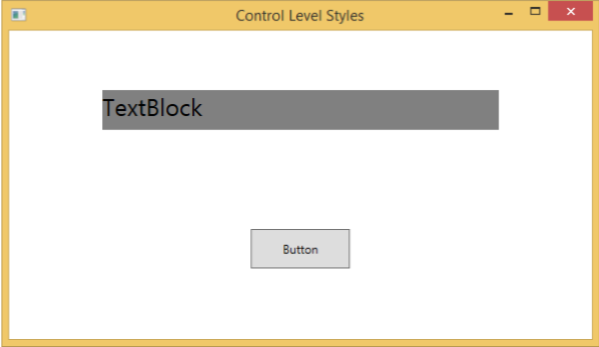
编译并执行上述代码后,将生成以下窗口 −

wpf_styles.htm
广告