
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 元素树
许多技术中的元素和组件都是以树状结构排列的,这样程序员就可以轻松地处理对象并更改应用程序的行为。Windows Presentation Foundation (WPF) 以对象的形式拥有一个全面的树状结构。在 WPF 中,完整的对象树有两种概念化方式:
- 逻辑树结构
- 视觉树结构
借助这些树结构,您可以轻松创建和识别 UI 元素之间的关系。大多数情况下,WPF 开发人员和设计师要么使用过程语言创建应用程序,要么在 XAML 中设计应用程序的 UI 部分,同时牢记对象树结构。
逻辑树结构
在 WPF 应用程序中,XAML 中 UI 元素的结构表示逻辑树结构。在 XAML 中,UI 的基本元素由开发人员声明。WPF 中的逻辑树定义以下内容:
- 依赖属性
- 静态和动态资源
- 根据其名称等绑定元素。
让我们看看以下示例,其中创建了一个按钮和一个列表框。
<Window x:Class = "WPFElementsTree.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button x:Name = "button" Height = "30" Width = "70" Content = "OK" Margin = "20" />
<ListBox x:Name = "listBox" Height = "100" Width = "100" Margin = "20">
<ListBoxItem Content = "Item 1" />
<ListBoxItem Content = "Item 2" />
<ListBoxItem Content = "Item 3" />
</ListBox>
</StackPanel>
</Window>
如果您查看 XAML 代码,您会观察到一个树状结构,即根节点是 Window,在根节点内部只有一个子节点,即 StackPanel。但 StackPanel 包含两个子元素,按钮和列表框。列表框还有三个子列表框项。
视觉树结构
在 WPF 中,视觉树的概念描述了视觉对象的结构,如 Visual 基类所示。它表示呈现到输出屏幕的所有 UI 元素。
当程序员想要为特定控件创建模板时,他实际上是在呈现该控件的视觉树。对于那些出于性能和优化原因想要绘制低级控件的人来说,视觉树也非常有用。
在 WPF 应用程序中,视觉树用于:
- 呈现视觉对象。
- 呈现布局。
- 路由事件大多沿着视觉树传播,而不是逻辑树。
要查看上面包含按钮和列表框的简单应用程序的视觉树,让我们编译并执行 XAML 代码,您将看到以下窗口。

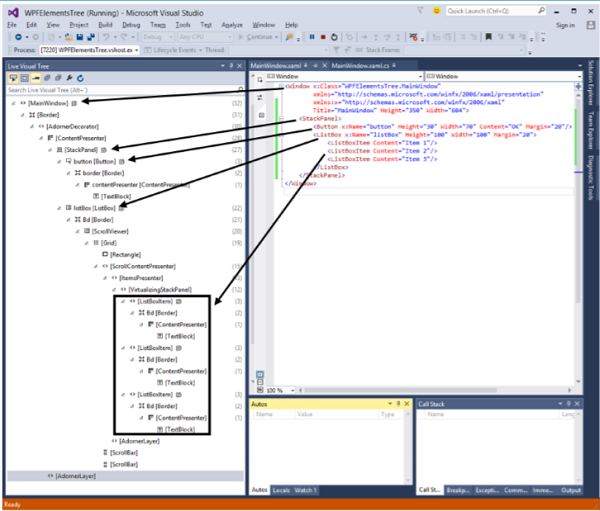
应用程序运行时,您可以在“实时视觉树”窗口中查看正在运行的应用程序的视觉树,该窗口显示此应用程序的完整层次结构,如下所示。

视觉树通常是逻辑树的超集。您可以在此处看到所有逻辑元素也存在于视觉树中。因此,这两棵树实际上只是构成 UI 的同一组对象的两种不同视图。
逻辑树省略了许多细节,使您能够专注于用户界面的核心结构并忽略其呈现方式的细节。
逻辑树是您用于创建用户界面基本结构的内容。
如果您专注于演示,则视觉树会很有用。例如,如果您希望自定义任何 UI 元素的外观,则需要使用视觉树。