
- WPF 教程
- WPF - 首页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 多媒体
WPF 应用程序使用MediaElement支持视频和音频。它允许您将音频和视频集成到应用程序中。MediaElement 类的工作方式类似于 Image 类。您只需将其指向媒体,它就会呈现出来。主要区别在于它将是移动图像,但如果您将其指向仅包含音频且不包含视频的文件(例如 MP3),它将在不显示任何屏幕内容的情况下播放该文件。
WPF 支持所有类型的视频/音频格式,具体取决于机器配置。如果媒体文件在媒体播放器中播放,它也将在同一台机器上的 WPF 中工作。
示例
让我们来看一个示例,了解如何在应用程序中集成多媒体。
创建一个名为WPFMultimedia的新 WPF 项目。
以下 XAML 代码创建了一个媒体元素和三个按钮,并使用一些属性对其进行初始化。
<Window x:Class = "WPFMultimedia.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFMultimedia"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel HorizontalAlignment = "Center" VerticalAlignment = "Center">
<MediaElement Name = "myMedia" Source = "D:\MicrosoftMVA.mp4"
LoadedBehavior = "Manual" Width = "591" Height = "274" />
<StackPanel Orientation = "Horizontal" Margin = "0,10,0,0">
<Button Content = "Play" Margin = "0,0,10,0" Padding = "5" Click = "mediaPlay" />
<Button Content = "Pause" Margin = "0,0,10,0" Padding = "5" Click = "mediaPause" />
<Button x:Name = "muteButt" Content = "Mute" Padding = "5" Click = "mediaMute" />
</StackPanel>
</StackPanel>
</Grid>
</Window>
以下是不同按钮的 C# 中的 Click 事件实现。
using System;
using System.Windows;
namespace WPFMultimedia {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
myMedia.Volume = 100;
myMedia.Play();
}
void mediaPlay(Object sender, EventArgs e) {
myMedia.Play();
}
void mediaPause(Object sender, EventArgs e) {
myMedia.Pause();
}
void mediaMute(Object sender, EventArgs e) {
if (myMedia.Volume == 100) {
myMedia.Volume = 0;
muteButt.Content = "Listen";
}
else {
myMedia.Volume = 100;
muteButt.Content = "Mute";
}
}
}
}
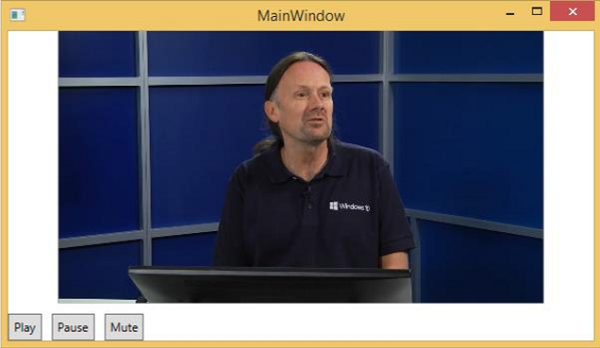
编译并执行上述代码后,它将生成以下窗口。您可以播放视频并使用三个按钮控制其播放。

使用这些按钮,您可以暂停、静音和播放视频。
语音合成器
WPF 具有将文本转换为语音的功能。此 API 包含在 System.Speech 命名空间中。SpeechSynthesizer 类将文本转换为口语。
示例
让我们看一个简单的例子。
创建一个名为WPFTextToSpeech的新 WPF 项目。
我们需要将 System.Speech 程序集添加为引用,才能使SpeechSynthesizer类正常工作。
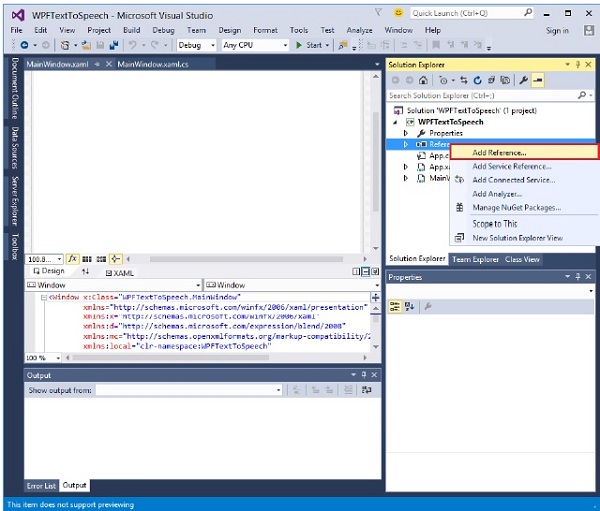
右键单击“引用”并选择“添加引用”。

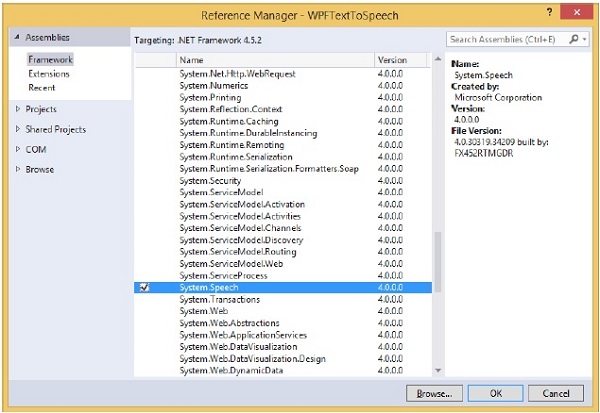
将打开“引用管理器”对话框。现在选中“System.Speech”复选框。

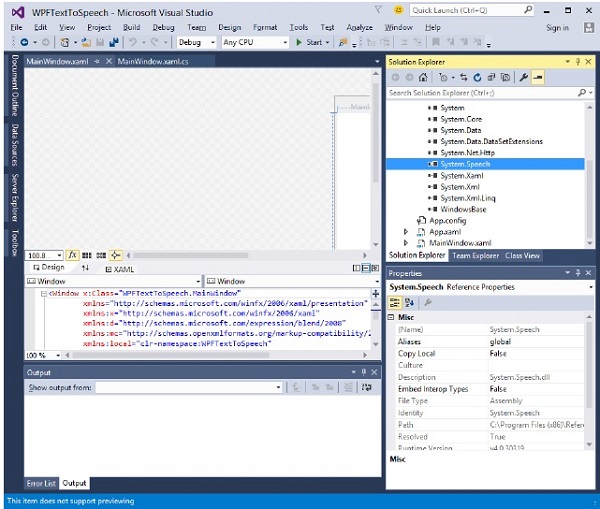
单击“确定”按钮。您可以在“引用”中看到 System.Speech 程序集。

现在从工具箱中将一个按钮和一个文本框拖到设计窗口中。
以下 XAML 代码创建了一个按钮和一个文本框,并使用一些属性对其进行初始化。
<Window x:Class = "WPFTextToSpeech.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFTextToSpeech"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button x:Name = "button" Content = "Speak"
HorizontalAlignment = "Left" Margin = "218,176,0,0"
VerticalAlignment = "Top" Width = "75"/>
<TextBox x:Name = "textBox" HorizontalAlignment = "Left"
Height = "23" Margin = "60,104,0,0" TextWrapping = "Wrap"
VerticalAlignment = "Top" Width = "418"/>
</Grid>
</Window>
以下是 C# 中的简单实现,它将文本框内的文本转换为口语。
using System.Speech.Synthesis;
using System.Windows;
namespace WPFTextToSpeech {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
if (textBox.Text != "") {
SpeechSynthesizer speechSynthesizer = new SpeechSynthesizer();
speechSynthesizer.Speak(textBox.Text);
}
else {
MessageBox.Show("Write some thing in the textbox!");
}
}
}
}
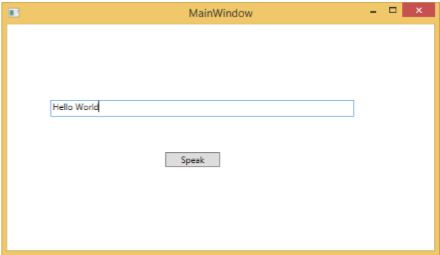
编译并执行上述代码后,它将生成以下窗口。现在,在文本框中输入 Hello World 并单击“Speak”按钮。

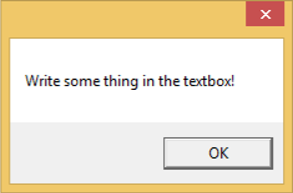
它将发出“Hello World”的声音。如果您未在文本框中输入任何内容,则它将显示以下消息。

我们建议您执行上述示例。