
- WPF 教程
- WPF - 主页
- WPF - 概览
- WPF - 环境设置
- WPF - Hello World
- WPF- XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 实用资源
- WPF - 快速指南
- WPF - 实用资源
- WPF - 讨论
WPF - 布局级别
在任何布局级别定义样式,仅该布局及其子元素可以访问该样式。下面给出一个布局级别的示例,其中所有三个按钮都有一个公用样式。
<Window x:Class = "XAMLLayoutLevelStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel Margin = "10">
<StackPanel.Resources>
<Style TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontStyle" Value = "Italic" />
<Setter Property = "Width" Value = "100" />
<Setter Property = "Height" Value = "40" />
<Setter Property = "Margin" Value = "10" />
</Style>
</StackPanel.Resources>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button Foreground = "Blue">Button 3</Button>
</StackPanel>
</Window>
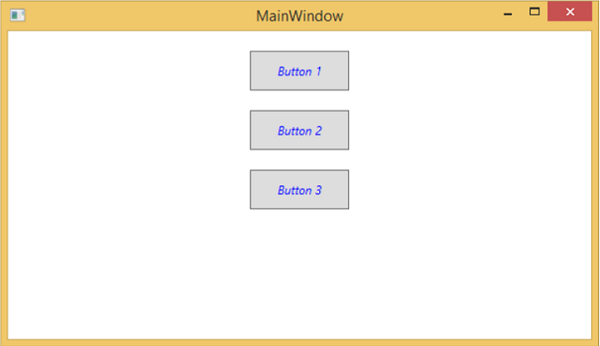
编译并执行以上代码后,将生成以下窗口。

wpf_styles.htm
广告