
- WPF 教程
- WPF - 主页
- WPF - 概述
- WPF - 环境设置
- WPF - Hello World
- WPF - XAML 概述
- WPF - 元素树
- WPF - 依赖属性
- WPF - 路由事件
- WPF - 控件
- WPF - 布局
- WPF - 布局的嵌套
- WPF - 输入
- WPF - 命令行
- WPF - 数据绑定
- WPF - 资源
- WPF - 模板
- WPF - 样式
- WPF - 触发器
- WPF - 调试
- WPF - 自定义控件
- WPF - 异常处理
- WPF - 本地化
- WPF - 交互
- WPF - 2D 图形
- WPF - 3D 图形
- WPF - 多媒体
- WPF 有用资源
- WPF - 快速指南
- WPF - 有用资源
- WPF - 讨论
WPF - 应用程序级别
在应用程序级别定义样式可在整个应用程序中访问样式。下面是相同的示例,但在其中,我们将其样式放在 app.xaml 文件中以便在整个应用程序中访问。下面是 app.xaml 中的 XAML 代码。
<Application x:Class = "Styles.App"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri = "MainWindow.xaml">
<Application.Resources>
<Style TargetType = "TextBlock">
<Setter Property = "FontSize" Value = "24" />
<Setter Property = "Margin" Value = "5" />
<Setter Property = "FontWeight" Value = "Bold" />
</Style>
<Style TargetType = "TextBox">
<Setter Property = "HorizontalAlignment" Value = "Left" />
<Setter Property = "FontSize" Value = "24" />
<Setter Property = "Margin" Value = "5" />
<Setter Property = "Width" Value = "200" />
<Setter Property = "Height" Value="40" />
</Style>
</Application.Resources>
</Application>
以下是创建文本块和文本框的 XAML 代码。
<Window x:Class = "Styles.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<TextBlock Text = "First Name: "/>
<TextBox Name = "FirstName" Grid.Column = "1" />
<TextBlock Text = "Last Name: " Grid.Row = "1" />
<TextBox Name = "LastName" Grid.Column = "1" Grid.Row = "1" />
<TextBlock Text = "Email: " Grid.Row = "2" />
<TextBox Name = "Email" Grid.Column = "1" Grid.Row = "2"/>
</Grid>
</Window>
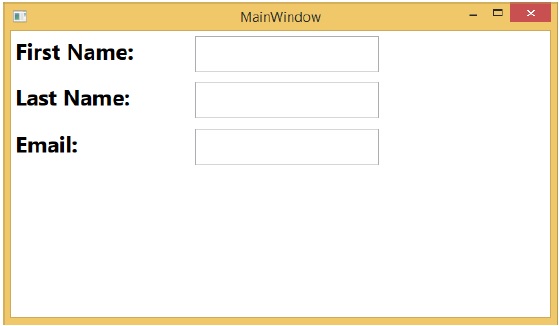
编译并执行以上代码后,将生成以下窗口。

我们建议你执行上述代码并尝试向其中插入更多功能。
wpf_styles.htm
广告