
- Xamarin 教程
- Xamarin - 主页
- Xamarin - 安装
- Xamarin - 第一个应用程序
- Xamarin - 应用程序清单
- Xamarin - Android 资源
- Xamarin - Android 活动生命周期
- Xamarin - 权限
- Xamarin - 构建应用程序 GUI
- Xamarin - 菜单
- Xamarin - 布局
- Xamarin - Android 小部件
- Xamarin - Android 对话框
- Xamarin - 图库
- Xamarin - Andriod 视图
- Xamarin - 多屏应用程序
- Xamarin - 部署您的应用程序
- Xamarin 有用资源
- Xamarin - 快速指南
- Xamarin - 有用资源
- Xamarin - 讨论
Xamarin - Android 对话框
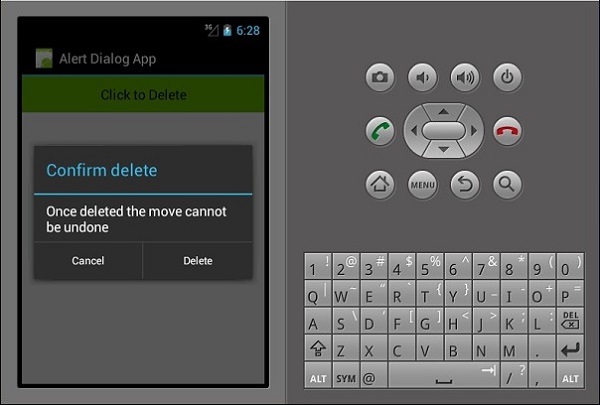
警报对话框
在本节中,我们将创建一个按钮,在点击时显示一个警报对话框。该对话框包含两个按钮,即,删除和取消按钮。
首先,转到main.axml,并在线性布局中创建一个新按钮,如下面的代码所示。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:background = "#d3d3d3"
android:layout_height = "fill_parent">
<Button
android:id="@+id/MyButton"
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "Click to Delete"
android:textColor = "@android:color/background_dark"
android:background = "@android:color/holo_green_dark" />
</LinearLayout>
接下来,打开MainActivity.cs来创建该警报对话框并添加其功能。
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.MyButton);
button.Click += delegate {
AlertDialog.Builder alertDiag = new AlertDialog.Builder(this);
alertDiag.SetTitle("Confirm delete");
alertDiag.SetMessage("Once deleted the move cannot be undone");
alertDiag.SetPositiveButton("Delete", (senderAlert, args) => {
Toast.MakeText(this, "Deleted", ToastLength.Short).Show();
});
alertDiag.SetNegativeButton("Cancel", (senderAlert, args) => {
alertDiag.Dispose();
});
Dialog diag = alertDiag.Create();
diag.Show();
};
}
完成后,构建并运行您的应用程序来查看结果。

在上面的代码中,我们创建了一个名为 aleartDiag 的警报对话框,它具有以下两个按钮 -
setPositiveButton - 它包含删除按钮操作,当点击时会显示确认消息已删除。
setNegativeButton - 它包含一个取消按钮,当点击时,只会关闭该警报对话框。
广告