
- Xamarin 教程
- Xamarin - 首页
- Xamarin - 安装
- Xamarin - 第一个应用程序
- Xamarin - 应用程序清单
- Xamarin - Android 资源
- Xamarin - Android 活动生命周期
- Xamarin - 权限
- Xamarin - 构建应用程序 GUI
- Xamarin - 菜单
- Xamarin - 布局
- Xamarin - Android 小部件
- Xamarin - Android 对话框
- Xamarin - 图库
- Xamarin - Android 视图
- Xamarin - 多屏应用程序
- Xamarin - 部署您的应用程序
- Xamarin 有用资源
- Xamarin - 快速指南
- Xamarin - 有用资源
- Xamarin - 讨论
Xamarin - 多屏应用程序
在本节中,我们将创建一个登录系统,允许用户注册。然后,在成功登录后,我们将注册用户带到应用程序的主屏幕。
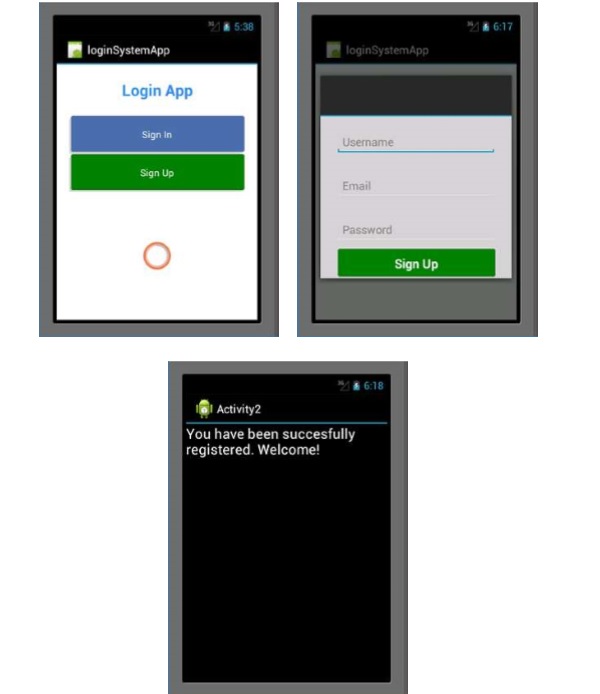
首先,创建一个新项目并将其命名为登录系统。在新项目中,转到main.axml并添加两个按钮和一个进度条,如下所示。
<?xml version = "1.0" encoding = "utf-8"?>
<LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
android:background = "@android:color/background_light"
android:weightSum = "100"
android:minWidth = "25px"
android:minHeight = "25px">
<TextView
android:text = "Login App"
android:textAppearance = "?android:attr/textAppearanceMedium"
android:layout_width = "match_parent"
android:layout_weight = "20"
android:layout_height = "0dp"
android:textColor = "#368DEB"
android:id = "@+id/txtCreatAccount"
android:gravity = "center"
android:textStyle = "bold"
android:textSize = "25sp" />
<Button
android:text = "Sign In"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignInStyle"
android:id = "@+id/btnSignIn"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<Button
android:text = "Sign Up"
android:layout_width = "match_parent"
android:layout_weight = "15"
android:layout_height = "0dp"
android:background = "@drawable/btnSignUpStyle"
android:id = "@+id/btnSignUp"
android:layout_marginLeft = "20dp"
android:layout_marginRight = "20dp"
android:textSize = "15sp" />
<RelativeLayout
android:layout_width = "match_parent"
android:layout_height = "0dp"
android:layout_weight = "50"
android:minWidth = "25px"
android:minHeight = "25px">
<ProgressBar
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/progressBar1"
android:background = "@drawable/progressBarStyle"
android:layout_centerInParent="true"
android:indeterminate = "true"
xmlns:tools = "
http://schemas.android.com/tools"
tools:visibility = "invisible" />
</RelativeLayout>
</LinearLayout>
创建用户界面后,重要的是要设置按钮的样式以使其看起来更具吸引力。为此,在drawable 文件夹下创建一个新的 XML 文件,并将文件命名为btnSignInStyle.xml。
在 XML 文件中,添加以下代码行:
<selector xmlns:android = "http://schemas.android.com/apk/res/android">
<item android:state_pressed = "false">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#486EA9" android:startColor = "#486EA9"/>
<stroke android:width = "1dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
<item android:state_pressed = "true">
<layer-list>
<item android:right = "5dp" android:top = "5dp">
<shape>
<corners android:radius = "2dp"/>
<solid android:color = "#D6D6D6"/>
</shape>
</item>
<item android:left = "2dp" android:bottom = "2dp">
<shape>
<corners android:radius = "4dp"/>
<gradient android:angle = "270"
android:endColor = "#79C791" android:startColor = "#486EA9"/>
<stroke android:radius = "4dp" android:color = "#BABABA"/>
<padding android:bottom = "10dp"
android:right = "10dp" android:left = "10dp" android:top = "10dp"/>
</shape>
</item>
</layer-list>
</item>
</selector>
以上代码设置按钮加载时的颜色和点击时的颜色,还设置按钮的圆角。
接下来,我们为注册按钮创建一个类似于上面的样式 XML。为此,在drawable文件夹下创建另一个 XML,并将其命名为btnSignUpStyle.xml。它将继承btnSignInStyle.xml中的所有内容。唯一的区别是按钮的渐变开始和结束颜色。
将btnSignUpStyle.xml中的startColor和endColor更改为
<gradient android:angle="270" android:endColor="#008000" android:startColor="#008000"/>
转到layout 文件夹并创建一个新的 AXML 文件,并将其命名为 registerDailog.axml。此文件将包含应用程序中新用户的注册详细信息。此页面将包含三个EditTexts和一个提交数据的按钮。将以下代码添加到您的线性布局代码中。
<EditText android:layout_width = "match_parent" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:layout_height = "35dp" android:paddingLeft = "10dp" android:id = "@+id/txtUsername" android:hint = "Username" android:textColor = "#000" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:id = "@+id/txtEmail" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:hint = "Email" /> <EditText android:layout_width = "match_parent" android:layout_height = "35dp" android:layout_marginBottom = "10dp" android:layout_marginTop = "25dp" android:layout_marginRight = "25dp" android:layout_marginLeft = "25dp" android:paddingLeft = "10dp" android:textColor = "#000" android:id = "@+id/txtPassword" android:hint = "Password" /> <Button android:text = "Sign Up" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/btnSave" android:textSize = "20dp" android:textColor = "#fff" android:textStyle = "bold" android:height = "70dp" android:background = "@drawable/btnSignUpStyle" android:paddingLeft = "5dp" android:paddingRight = "5dp" android:paddingTop = "5dp" android:paddingBottom = "5dp" android:layout_marginLeft = "25dp" android:layout_marginRight = "25dp" android:layout_centerHorizontal = "true" />
接下来,添加一个名为signUpDialog.cs的新类。此类将包含创建对话框所需的代码。以下示例显示了代码。
public class OnSignUpEvent:EventArgs {
private string myUserName;
private string myEmail;
private string myPassword;
public string UserName {
get {
return myUserName;
}
set{
myUserName = value;
}
}
public string Email {
get {
return myEmail;
}
set {
myEmail = value;
}
}
public string Password {
get {
return myPassword;
}
set {
myPassword = value;
}
}
public OnSignUpEvent(string username, string
email, string password):base() {
UserName = username;
Email = email;
Password = password;
}
class SignUpDialog:DialogFragment {
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
private Button btnSaveSignUp;
public event EventHandler<OnSignUpEvent> onSignUpComplete;
public override View OnCreateView(LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
base.OnCreateView(inflater, container, savedInstanceState);
var view = inflater.Inflate(Resource.Layout.registerDialog, container, false);
txtUsername = view.FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = view.FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = view.FindViewById<EditText>(Resource.Id.txtPassword);
btnSaveSignUp = view.FindViewById<Button>(Resource.Id.btnSave);
btnSaveSignUp.Click += btnSaveSignUp_Click;
return view;
}
void btnSaveSignUp_Click(object sender, EventArgs e) {
onSignUpComplete.Invoke(this, new OnSignUpEvent(txtUsername.Text,
txtEmail.Text, txtPassword.Text));
this.Dismiss();
}
}
}
在上面的代码中,我们使用了get和set属性。get方法返回一个变量,而set方法为返回的变量赋值。这是一个示例:
public string Color {
get {
return color;
}
set {
color = value;
}
}
在我们之前的示例中,我们创建了一个重写视图的方法。在该方法内部,我们创建了一个名为view的var,它引用了 layout 文件夹中包含的registerDialog.axml。
接下来,转到mainActivity.cs以创建对话框片段。
private Button signUp;
private Button submitNewUser;
private EditText txtUsername;
private EditText txtEmail;
private EditText txtPassword;
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
signUp = FindViewById<Button>(Resource.Id.btnSignUp);
submitNewUser = FindViewById<Button>(Resource.Id.btnSave);
txtUsername = FindViewById<EditText>(Resource.Id.txtUsername);
txtEmail = FindViewById<EditText>(Resource.Id.txtEmail);
txtPassword = FindViewById<EditText>(Resource.Id.txtPassword);
signUp.Click += (object sender, EventArgs args) => {
FragmentTransaction transFrag = FragmentManager.BeginTransaction();
SignUpDialog diagSignUp = new SignUpDialog();
diagSignUp.Show(transFrag, "Fragment Dialog");
diagSignUp.onSignUpComplete += diagSignUp_onSignUpComplete;
};
}
void diagSignUp_onSignUpComplete(object sender, OnSignUpEvent e) {
StartActivity(typeof(Activity2));
}
上面的代码包含一个按钮点击事件,当点击时加载 signUp 对话框。在按钮点击事件内部,我们创建了一个SignUpDialog类,它加载registerDialog.axml文件。
然后我们使用FragmentTransaction transFrag = FragmentManager.BeginTransaction();将我们的registerDialog页面显示为 Android 对话框片段。
我们将添加另一个.axml文件,名为home.axml。此布局将是用户成功登录系统后的登录屏幕。在此布局中,我们将添加一个文本视图,如下面的代码所示。
<TextView android:text = "You have been succesfully registered. Welcome!" android:textAppearance = "?android:attr/textAppearanceLarge" android:layout_width = "match_parent" android:layout_height = "wrap_content" android:id = "@+id/textView1" />
接下来,我们创建一个名为Activity2.cs的最终活动。在此活动中,我们将使用findViewById查找home.axml。
最后,构建并运行您的应用程序。它将显示以下屏幕作为输出。