
- Xamarin 教程
- Xamarin - 首页
- Xamarin - 安装
- Xamarin - 第一个应用程序
- Xamarin - 应用程序清单
- Xamarin - Android 资源
- Xamarin - Android 活动生命周期
- Xamarin - 权限
- Xamarin - 构建应用程序 GUI
- Xamarin - 菜单
- Xamarin - 布局
- Xamarin - Android 控件
- Xamarin - Android 对话框
- Xamarin - 图库
- Xamarin - Android 视图
- Xamarin - 多屏幕应用程序
- Xamarin - 部署您的应用程序
- Xamarin 有用资源
- Xamarin - 快速指南
- Xamarin - 有用资源
- Xamarin - 讨论
Xamarin - Android 视图
ListView
ListView 是一种用户界面元素,用于显示可滚动的项目列表。
将数据绑定到 ListView
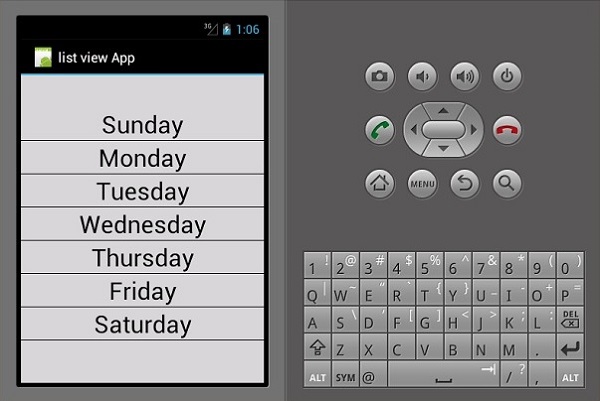
在这个例子中,您将创建一个显示一周中日期的 ListView。首先,让我们创建一个新的 XML 文件并将其命名为 **listViewTemplate.xml**。
在 **listViewTemplate.xml** 中,我们添加一个新的 TextView,如下所示。
<?xml version = "1.0" encoding = "utf-8" ?> <TextView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/textItem" android:textSize ="20sp" android:layout_width = "fill_parent" android:layout_height = "wrap_content"/>
接下来,转到 **Main.axml**,并在线性布局内创建一个新的 ListView。
<ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" />
打开 **MainActivity.cs**,并键入以下代码将数据绑定到我们创建的 ListView。代码必须写入 **OnCreate()** 方法中。
SetContentView(Resource.Layout.Main);
var listView = FindViewById<ListView>(Resource.Id.listView1);
var data = new string[] {
"Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"
};
listView.Adapter = new ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
**Var data = new string[]** 简单地将我们的项目作为数组保存。
数组适配器将我们集合中的项目作为视图返回。默认情况下,数组适配器使用默认的 TextView 来显示每个项目。在上面的代码中,我们在 **ListViewTemplate.xml** 中创建了自己的 TextView,并使用下面显示的构造函数引用它。
ArrayAdapter(this, Resource.Layout.ListViewTemplate, data);
最后,构建并运行您的应用程序以查看输出。

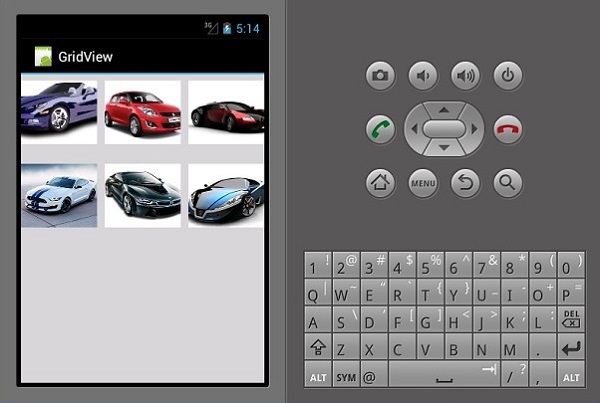
GridView
GridView 是一种视图组,允许应用程序以二维、可滚动的网格方式布局内容。
要添加 GridView,请创建一个新项目并将其命名为 **gridViewApp**。转到 **Main.axml** 并添加一个网格,如下所示。
<?xml version = "1.0" encoding="utf-8"?> <GridView xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/gridview" android:layout_width = "fill_parent" android:layout_height = "fill_parent" android:columnWidth = "90dp" android:numColumns = "auto_fit" android:verticalSpacing = "10dp" android:horizontalSpacing = "10dp" android:stretchMode = "columnWidth" android:gravity = "center" />
接下来,创建一个新类并将其命名为 **ImageAdpter.cs**。此类将包含所有将在网格中显示的项目的适配器类。
在 **ImageAdapter** 中,添加以下代码 -
public class ImageAdapter : BaseAdapter {
Context context;
public ImageAdapter(Context ch) {
context = ch;
}
public override int Count {
get {
return cars.Length;
}
}
public override long GetItemId(int position) {
return 0;
}
public override Java.Lang.Object GetItem(int position) {
return null;
}
public override View GetView(int position,
View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(context);
imageView.LayoutParameters = new GridView.LayoutParams(100, 100);
imageView.SetScaleType(ImageView.ScaleType.CenterCrop);
imageView.SetPadding(8, 8, 8, 8);
} else {
imageView = (ImageView)convertView;
}
imageView.SetImageResource(cars[position]);
return imageView;
}
int[] cars = {
Resource.Drawable.img1, Resource.Drawable.img2,
Resource.Drawable.img3, Resource.Drawable.img4,
Resource.Drawable.img5, Resource.Drawable.img6,
};
}
在上面的代码中,我们只是将我们的汽车图像绑定到图像适配器。接下来,打开 **MainActivity.cs**,并在 **setContentView()** 后添加以下代码。
var gridview = FindViewById<GridView>(Resource.Id.gridview);
gridview.Adapter = new ImageAdapter(this);
gridview.ItemClick += delegate(object sender,
AdapterView.ItemClickEventArgs args) {
Toast.MakeText(this,
args.Position.ToString(), ToastLength.Short).Show();
};
以上代码在 **main.axml** 中查找 GridView 并将其绑定到 **imageAdapter** 类。**Gridview.ItemClick** 创建了一个 **onClick** 事件,当用户点击图像时,该事件会返回所选图像的位置。
现在,构建并运行您的应用程序以查看输出。